前回は「常時SSL化」についてお話ししました。
今回は常時SSL化に次いで重要な「reCAPTHA認証」についてお話しします。
最近のreCAPTHA認証は進化しているため、皆さんが日頃使っている大手のサイトでも「導入しているのにユーザーは気づかない」ということが多いものです。
そのため「あまり使われていない」ように見えても、実は重要な技術です。
今回は、そんなreCAPTHA認証についてお話しします。
reCAPTCHA認証とは

reCAPTCHA認証とは、上の画像による認証です。
「私はロボットではありません」といえば、すぐにわかるでしょう。
reCAPTCHA認証の正確な説明は下のとおりです。
Googleが提供している、ロボットと人間を区別するための認証システム
サイトへの導入は無料で、WordPressなら簡単にできます。
プラグイン「Invsible reCAPTHA」をインストール
reCAPTCHA認証は、プラグインで設定します。
そのため、まずプラグインをインストールします。
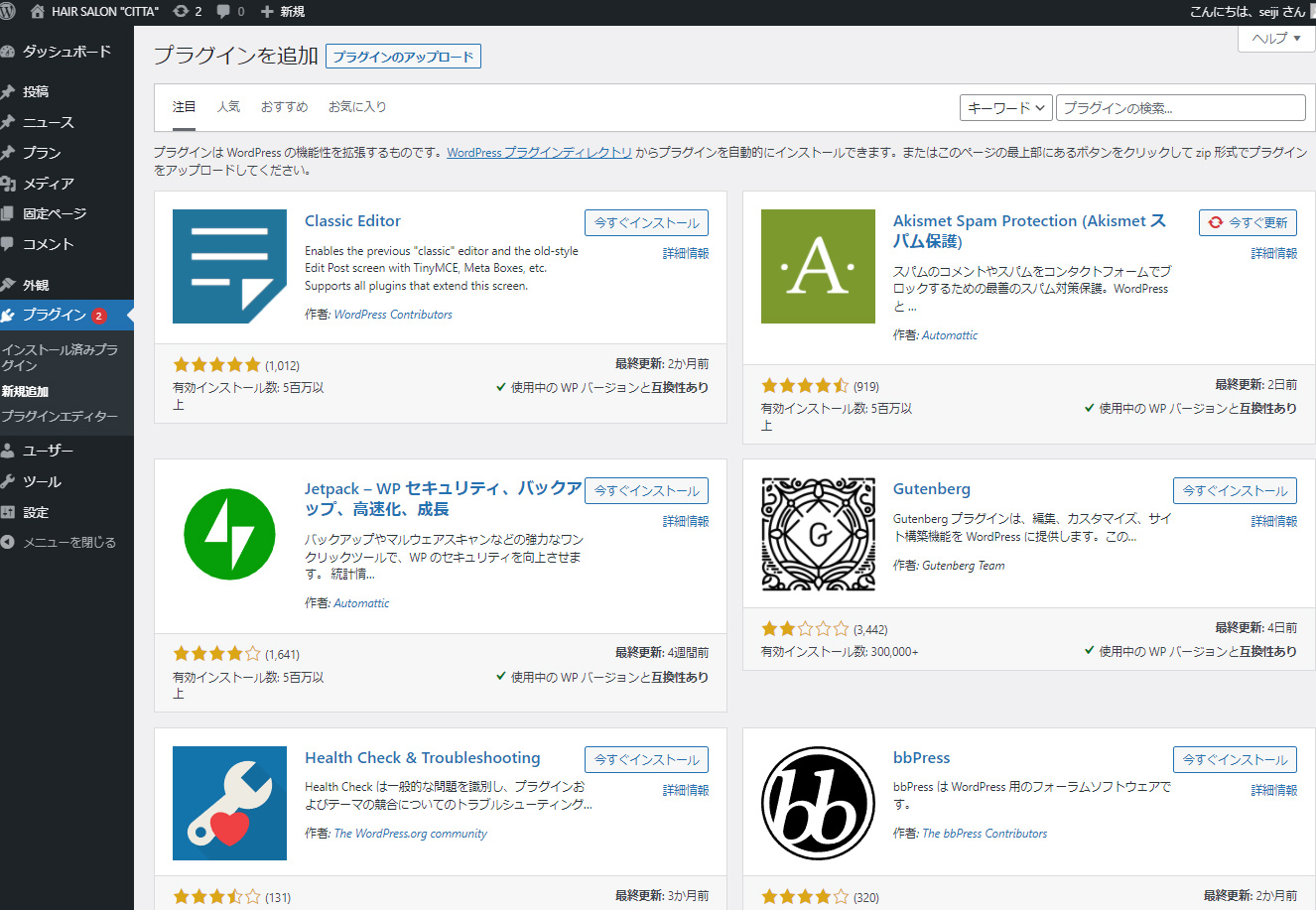
「プラグイン」⇒「新規追加」

いつも通り「プラグイン」⇒「新規追加」で上の画面に行ってください。
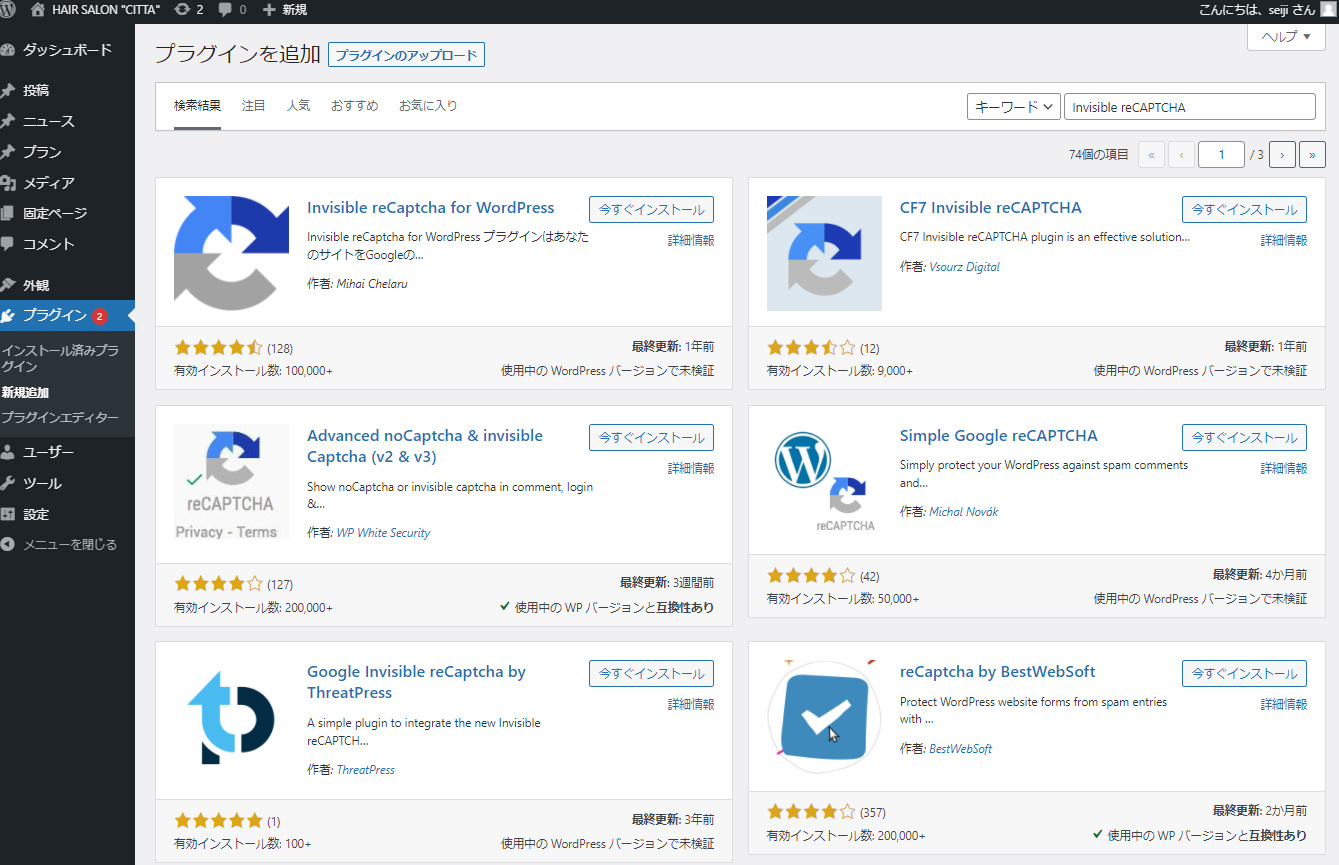
「Invsible reCAPTHA」を検索

「Invsible reCAPTHA」と検索すると、上のような結果が出ます。
左上の「Invisible reCAPTCHA for WordPress」を選んでください。
(WordPress用だからです)
インストールして有効化


「今すぐインストール」を押すと「インストール中」になります。
「有効化」のボタンに変わったら、押して有効化してください。
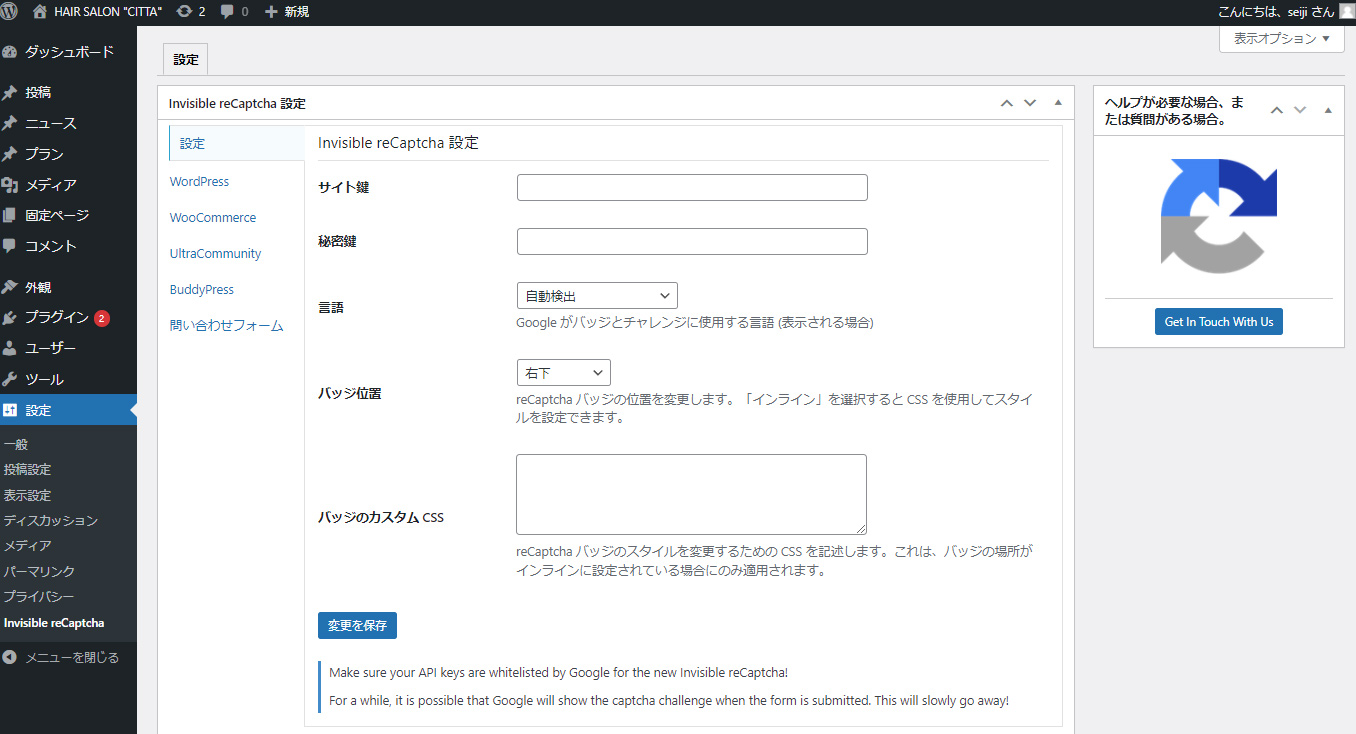
追加されたら「設定」から開く

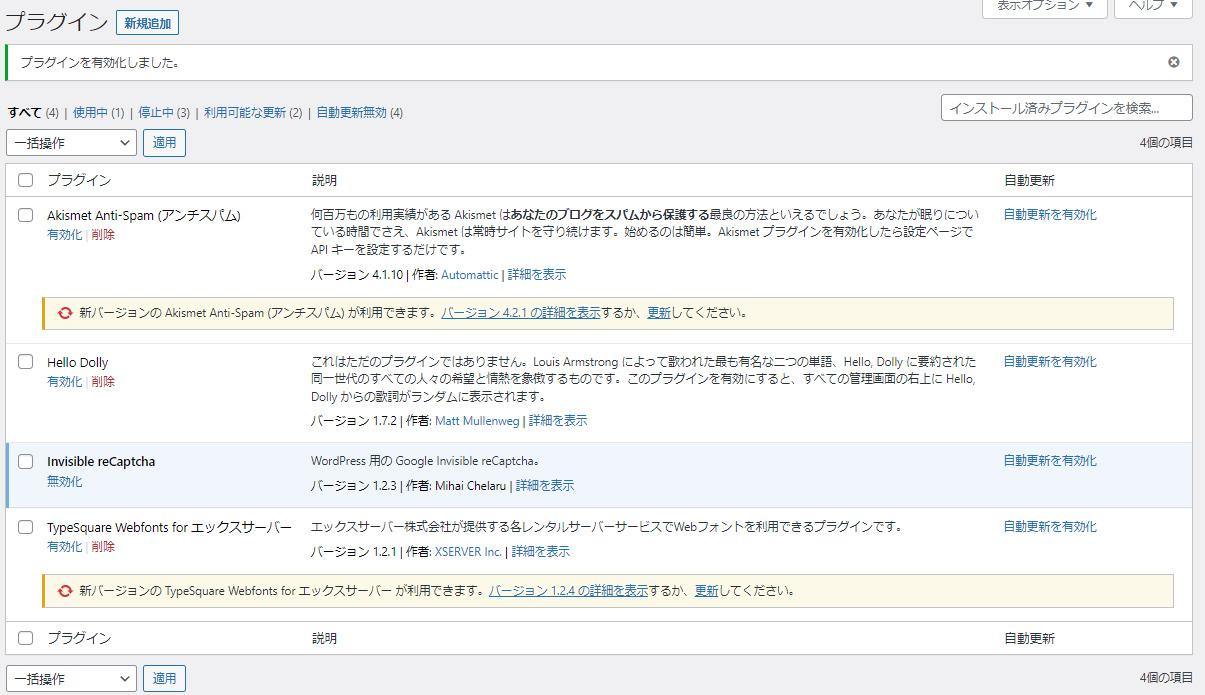
有効化できると、上のページが開かれます。
水色の部分で「Invisible reCAPTCHA」がインストールされていることがわかります。

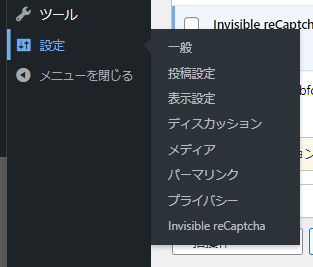
左側の黒いメニューの「設定」から、一番下の「Invisible reCAPTCHA」を選んでください。
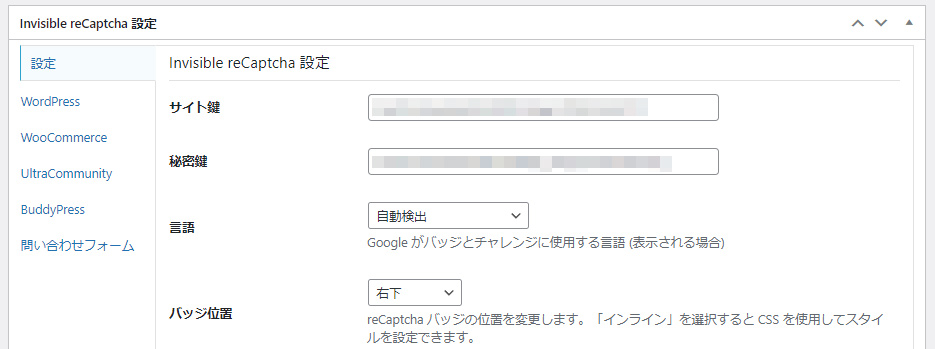
「サイト鍵」「秘密鍵」の欄を確認する

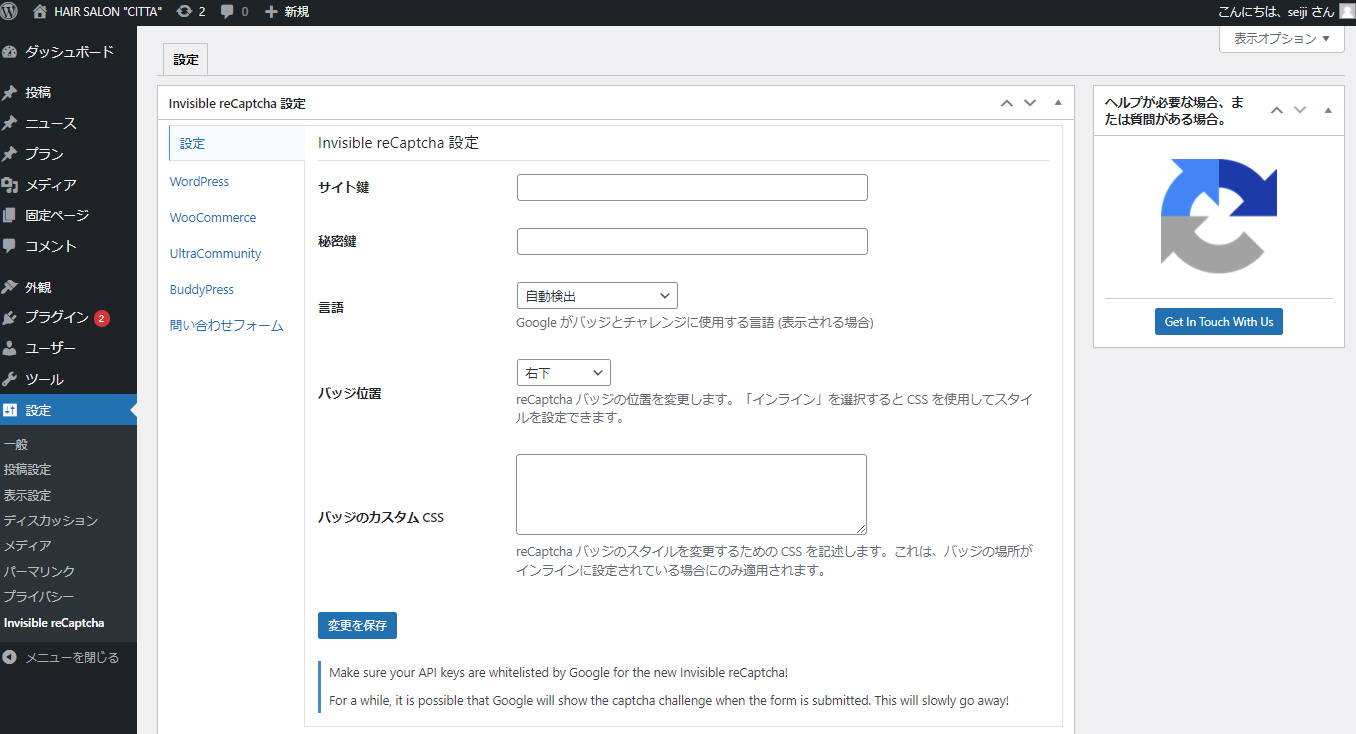
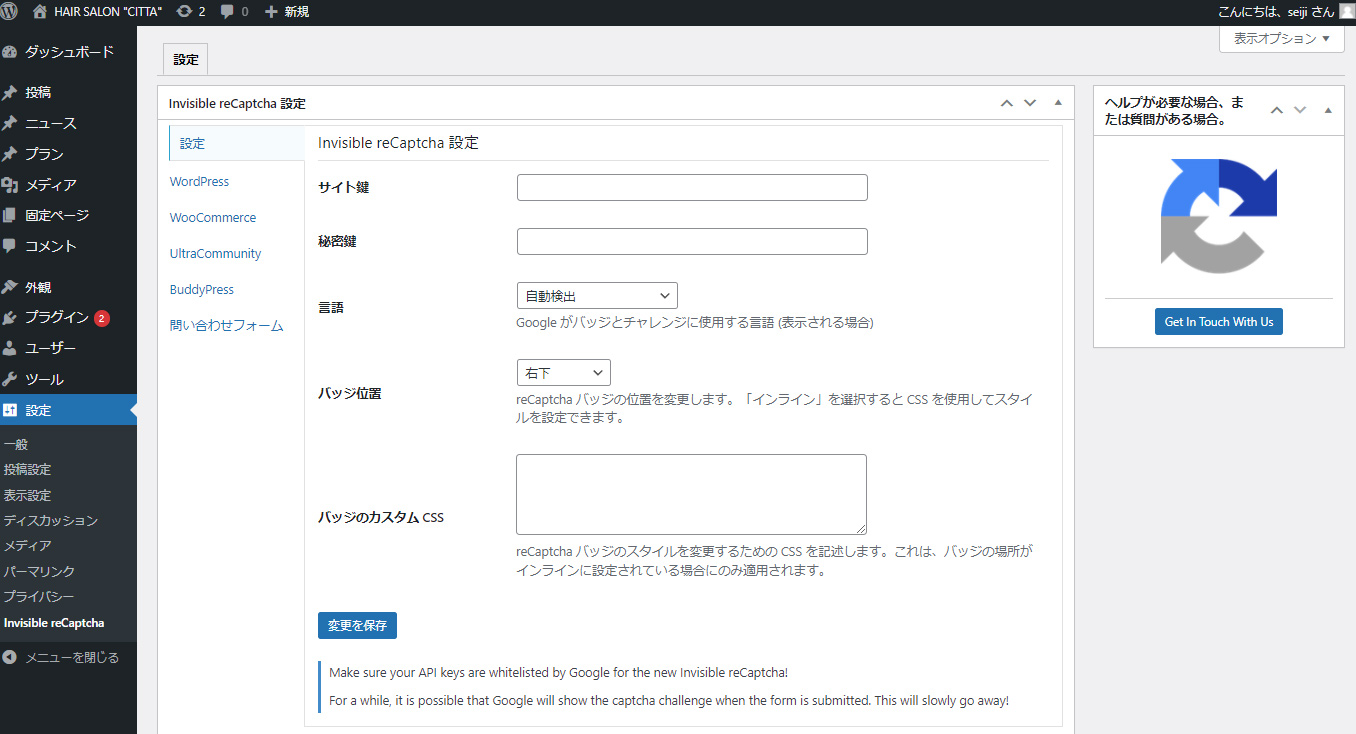
Invisible reCAPTCHAの画面は、上のものです。
「サイト鍵」「秘密鍵」という入力欄があることがわかるでしょう。
この2つの鍵を、今から取得しに行きます。
「Google reCAPTHA」でサイト鍵・秘密鍵を取得
鍵はGoogleから持ってきます。
「Google reCAPTHA」にアクセスしてください。
ログインしていない場合は、Googleにログイン

ログインしていない場合は、上の画面になります。
ログインしてください(Gmailと同じ要領です)。

ログインしていたら上の画面になります。
画面上部の「v3 Admin Console」という文字をクリックしてください。
登録画面でドメインを入力

上のような登録画面になります。
入力・選択するのは3カ所です。
| ①ラベル | ドメインを入れます |
|---|---|
| ②reCAPTHAタイプ | v3を選んでください |
| ③ドメイン | ①と同じです |
あとは、チェックボックス2つを選択して「送信」を押してください。
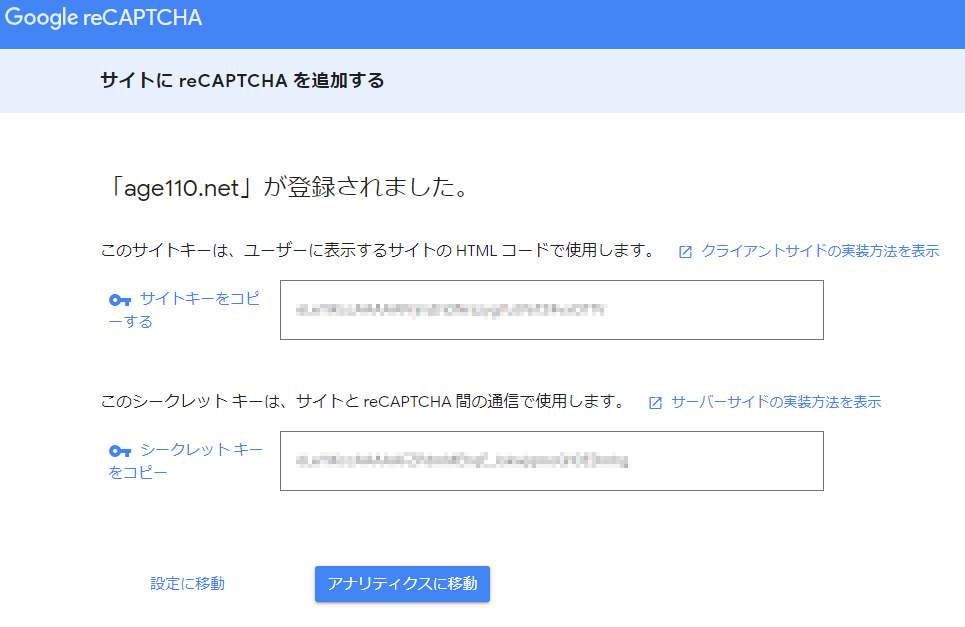
サイト鍵・秘密鍵が発行される

上のように、サイト鍵・秘密鍵が発行されます。
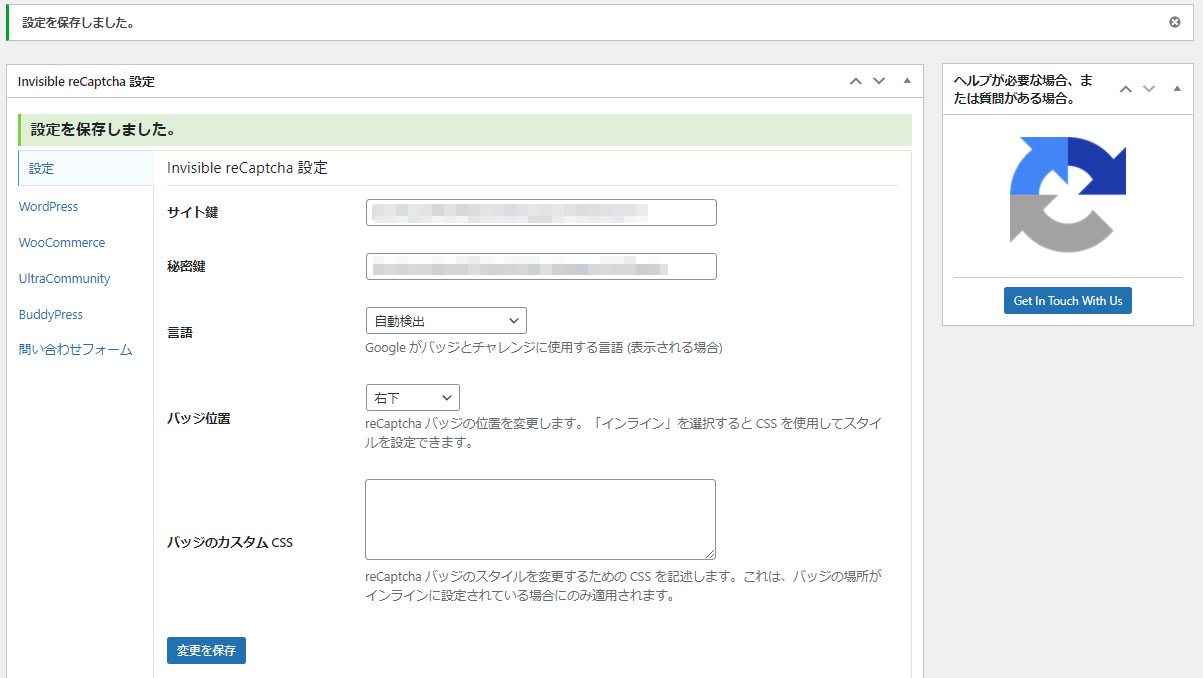
発行されたキーをWordPressで貼り付ける

先ほどのWordPressの画面に戻ります。

サイト鍵・秘密鍵の欄に、先ほど発行されたキーをコピペします。
サイト全体へのreCAPTHA導入が完了

保存したら、もうreCAPTHAの導入は成功です。
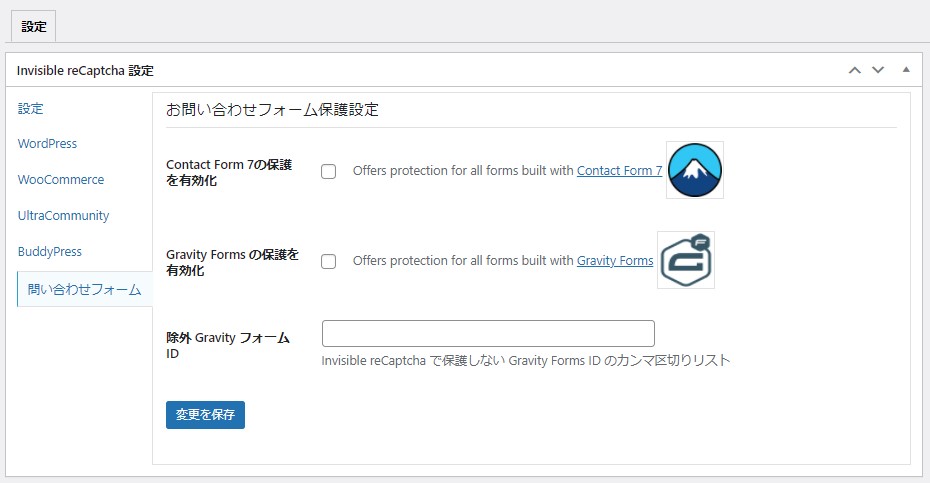
「問い合わせフォーム」を開く
導入はできたのですが「サイトのどこに設置するか」も指定します。
大抵は「問い合わせフォーム」でしょう。

まず、上の「Invisible reCAPTCHA」の最初のページに戻ってください。
左側のメニューに「問い合わせフォーム」があるので、それを開いてください。

開くと上のような画面になります。
「Contact Form 7」を選択する

多くの人は「Contact Form7」を使っているはずなので、こちらを選択してください。
逆に、もう1つの「Gravity Forms」を使っている場合は、そちらを選んでください。
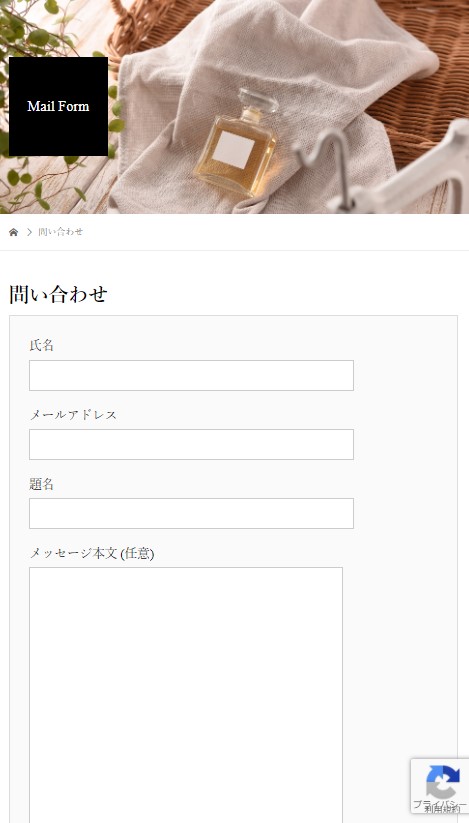
サイトのフォームにreCAPTHAが登場する

これで、サイトの問い合わせフォームを見れば、reCAPTHAが登場しています。
実際に設置したフォームはこちらです。↓
※reCAPTHAは右下に現れるため、大画面だと一瞬ないように見えます。
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- reCAPTHA認証は「私はロボットではありません」のこと
- 現在はレベルが上がり、相手がロボットと判断したときのみこれを表示する
- 人間のユーザーの利便性を損なわず、セキュリティを強化できる
次の講座では『スパム対策プラグイン』について解説します。


