TeachableとConvertKitは直接データ連携をすることができます。
この記事ではTeachableとConvertKitのデータ連携方法を解説していきます。
TeachableとConvertKitをデータ連携する全手順
まずはじめに、作業の全体像を確認しておきます。
◆TeachableとConvertKitのデータ連携の全体像
- Teachable側でカスタムドメイン設定またはプライマリードメイン設定を完了する
- ConvertKitで利用するドメインをカスタムドメインに設定する
- ConvertKit側でTeachableとのデータ統合をする
- Teachable側でConvertKitのAPIキーを設定する
Teachableを独自ドメインで利用する場合、ConvertKitとの連携をする前にTeachableを独自ドメインに設定しておく必要があります。
最初の①と②のステップがまだの人は下記を参考にどうぞ。
この記事ではTeachableとConvertKitのそれぞれでのカスタムドメイン設定が完了していることを前提に作業を進めていきます。
ConvertKit側でTeachableとのデータ統合をする
まずはConvertKit側からいきましょう。
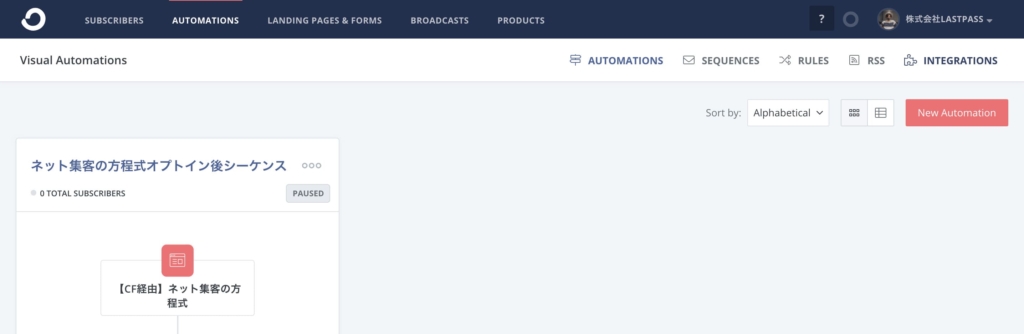
ConvertKitのダッシュボードを開き、「Automations(自動化)」を開きます。

右上のメニューから「Integration(統合)」をクリックします。
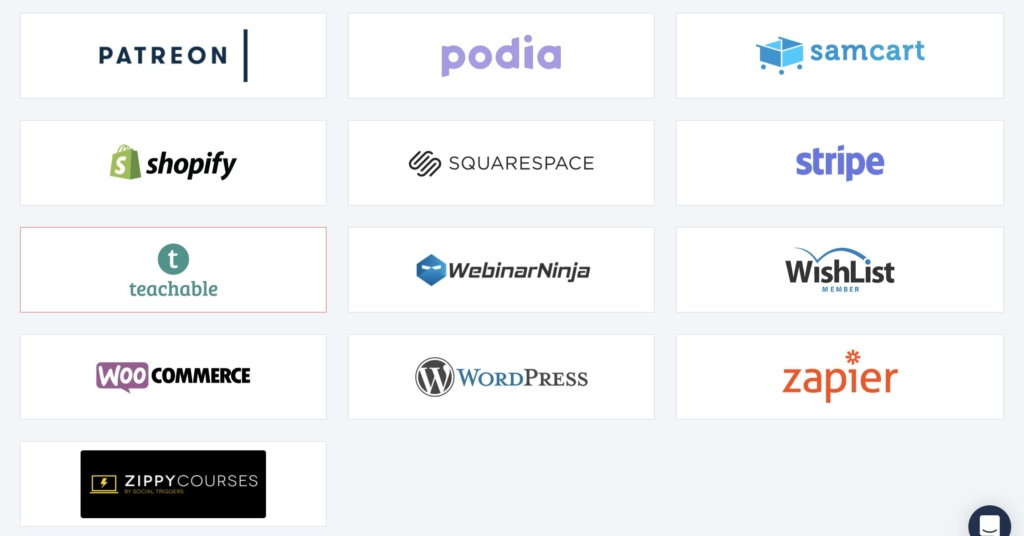
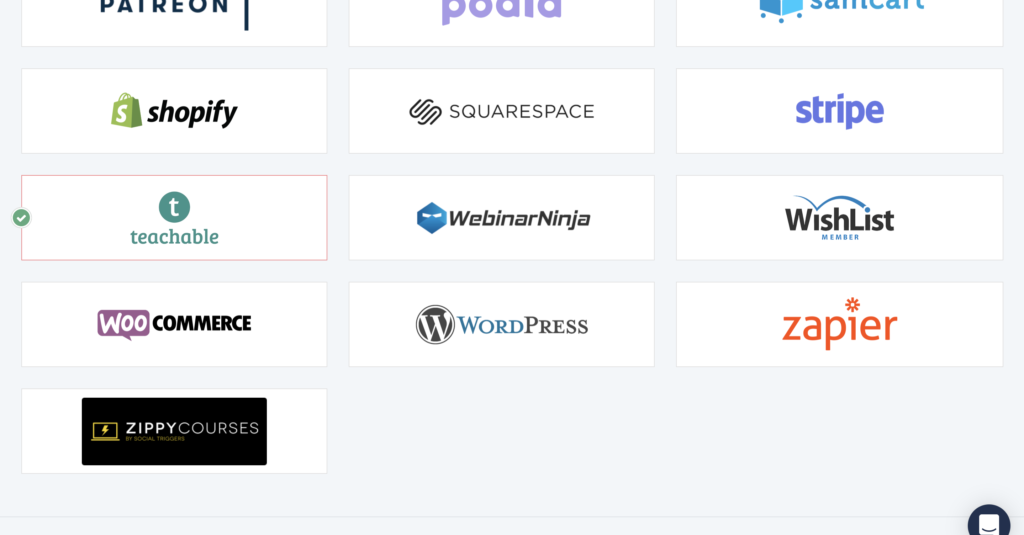
統合できるブランドがずらりと並びますが、その中からTeachableを見つけてクリックします。

すると、Teachableのスクールで使っているドメインの入力欄が出てきますので、Teachableのプライマリードメインを入力します。
>>Teachableのカスタムドメインを独自ドメインに設定し、プライマリードメインにする方法

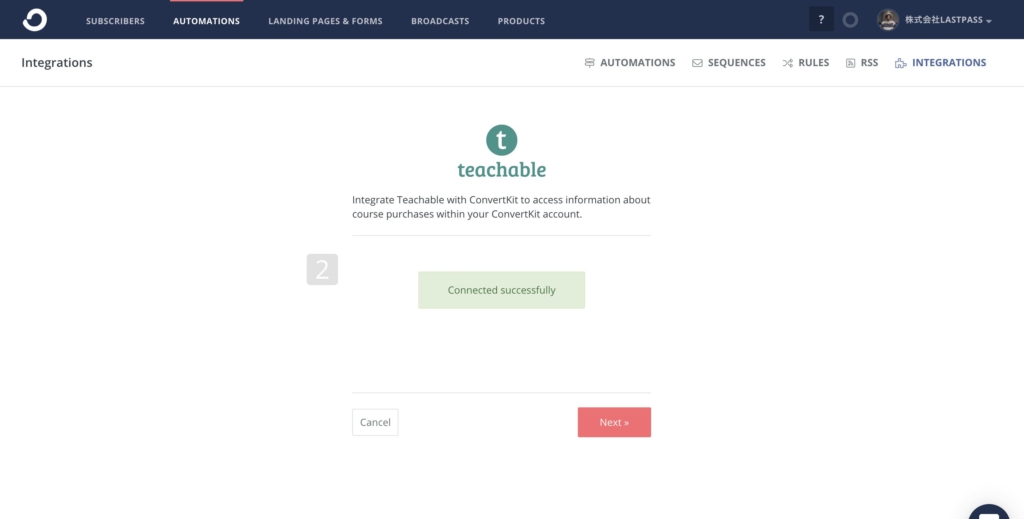
スクールで使っているドメインを入力したら、「NEXT」をクリックします。

認証がうまくいけば、上記のような表示になりますので、「NEXT」をクリックします。

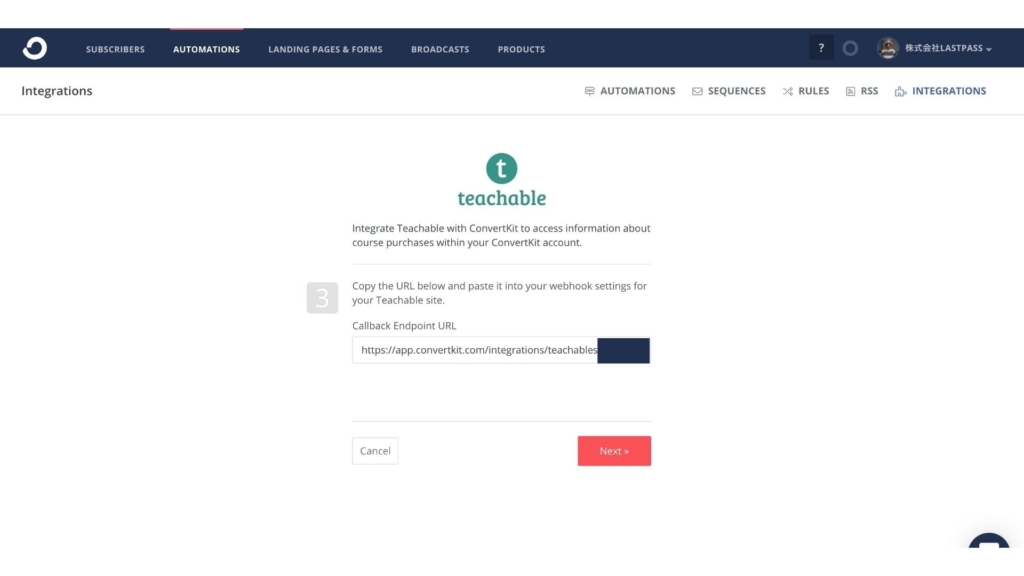
次の画面でWebhookのURLが表示されますので、これをコピーします。
Teachable側の設定
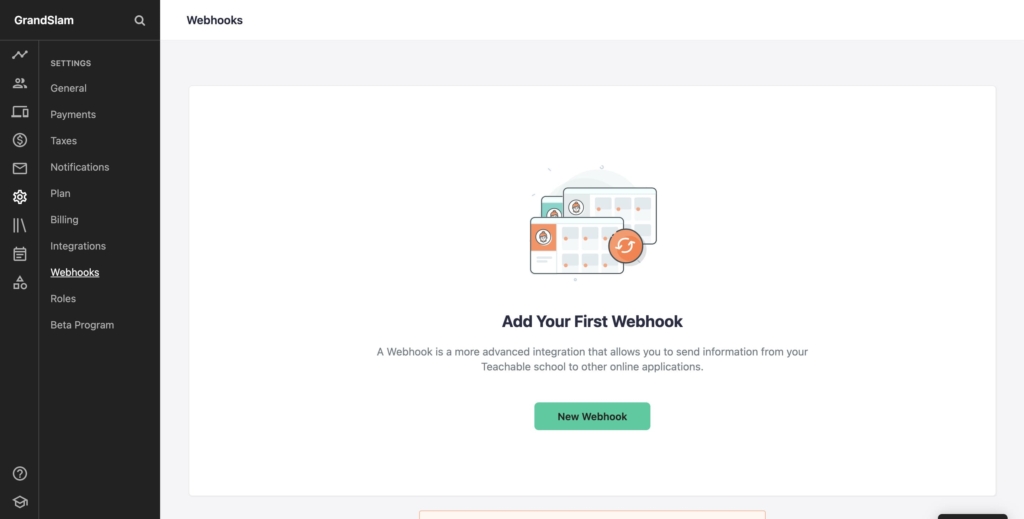
Teachableのダッシュボードを開き、「Settings」の「Webhook」を開きます。

「New Webhook」をクリックします。

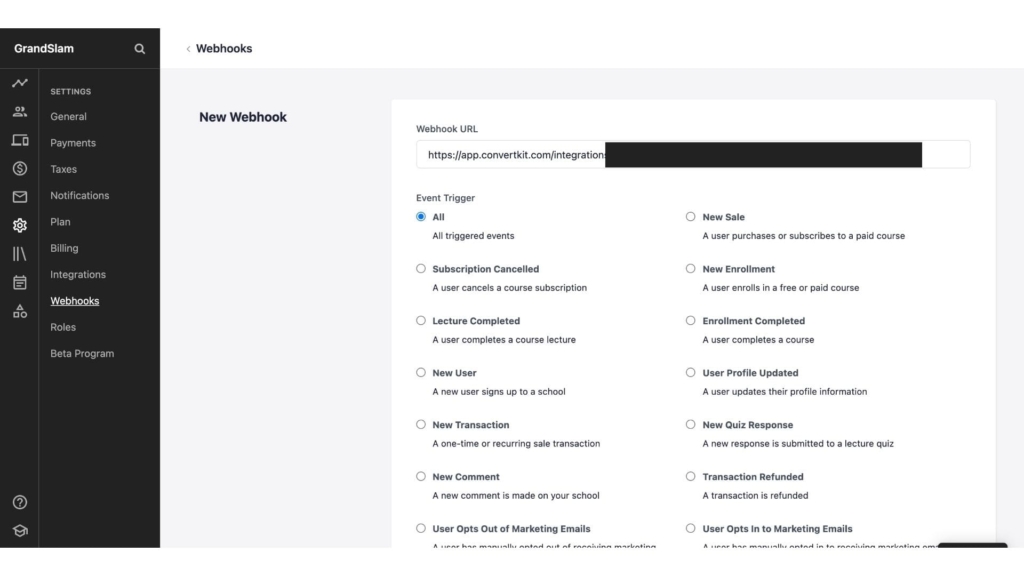
WebhookURLを入力する画面が表示されるので、ConvertKitで指定されたURLをコピペしましょう。
「Event Trigger」がいろいろ並んでいますが、「All」を選択して次に進めばOKです。

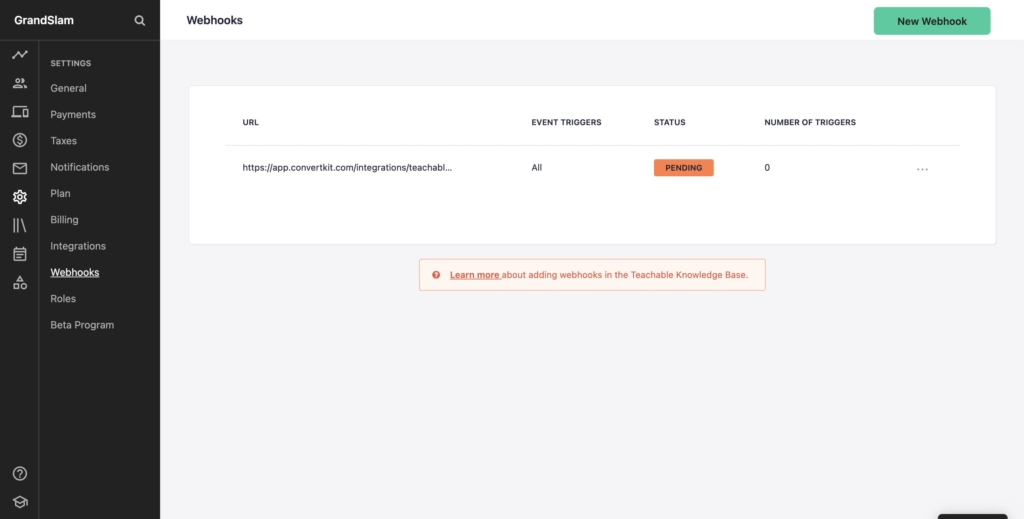
これでWebhookの追加が完了しました。「Pending」になっていますが、そのままでOKです。
Teachable側でConvertKitのAPIキーを設定する
次にTeachable側での設定をしていきます。
まずはConvertKitからAPIキーを取得します。
ConvertKit側で作業
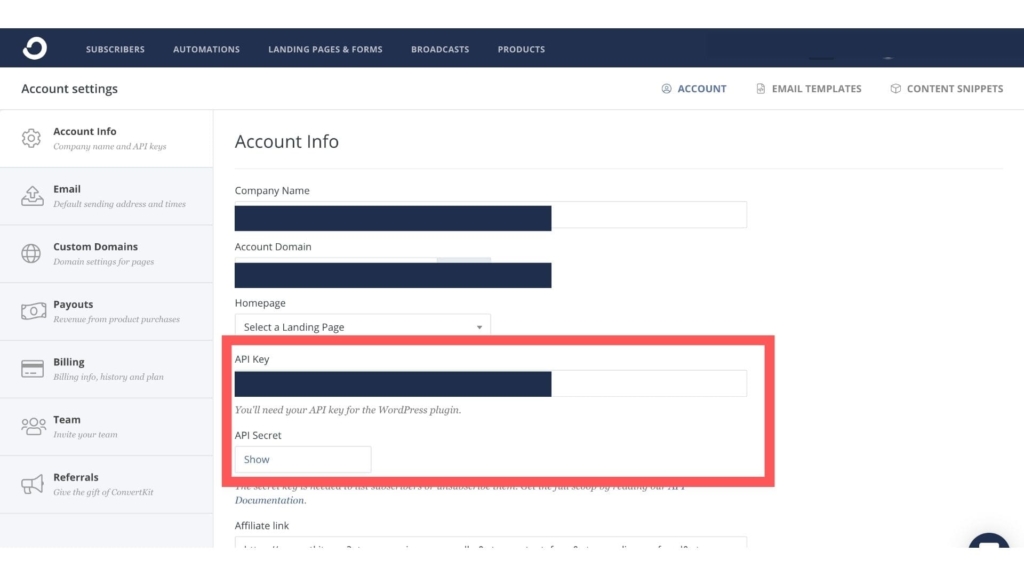
ConvertKitのダッシュボードを開き、「Account Setting」の「Account Info」を選択します。

APIキーは2つあり、「API KEY」と「API Secret」の両方をコピペします。
Teachable側で作業
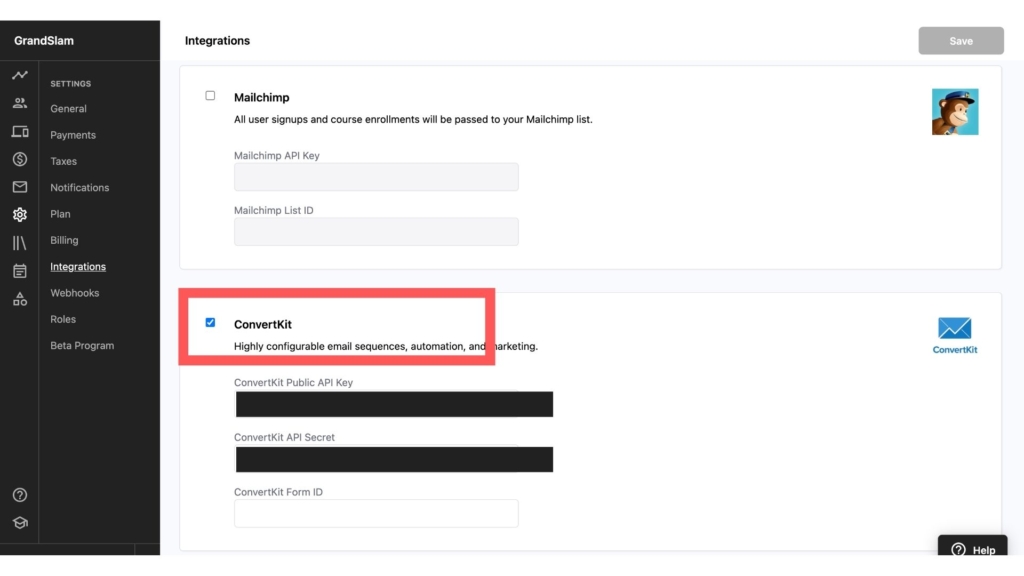
Teachableの管理画面を開き、「Acount Setting(アカウント設定)」の「Integration(統合)」を開きます。

ConvertKitの欄があるので、さきほどコピペした「API KEY」と「API Secret」をコピペします。
「ConcertKit Form ID」はオプション設定なので、空欄でOKです。
これで保存すれば設定が完了となります。
データ連携できているか確認

念の為の確認をするなら、ConvertKitの「Automations」→「Integrations」を開きましょう。
上記のようにTeachableのところにチェックマークがついていれば、連携はばっちりです。
設定完了、おめでとうございます!

