「どのWordPressテーマを使うべきか」は、当然人によります。
下記の条件によって、適したテーマが異なるためです。
- 業種・顧客層
- 出したいイメージ
- 更新頻度(予定)
- メインコンテンツ(文章か写真か)
- トップで動画を使うか
上のように多くの条件がありますが、この「いずれの条件にも適応できる」という万能型のテーマもあります。
その1つが『SWELL』で、このデザイン性の高さと、初心者にとっての使いやすさから、当講座ではSWELLを第一におすすめしています。
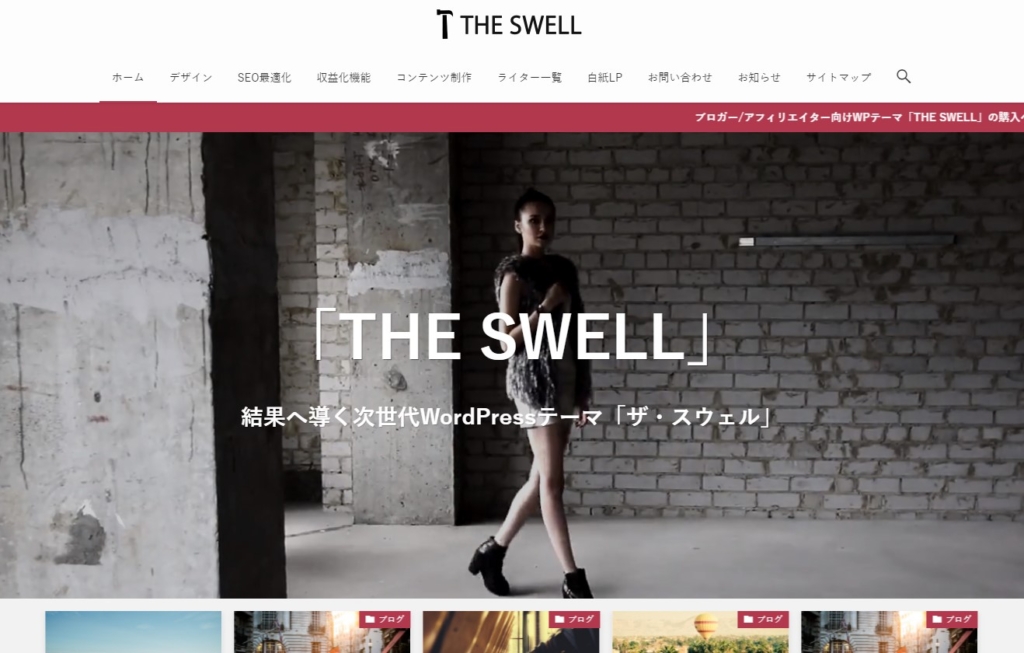
まずは公式サイトから初期デザインを一度ご覧ください。
今回は下記の2点をお伝えします。
- SWELLがどれだけ幅広いデザインに対応できるか
- どれだけ初心者でも使いやすいか
最終的にSWELLを選んでも選ばなくても「自分にどんなテーマが適しているか」を考えるヒントにしていただけたらと思います。
SWELLならどんな業種・デザインにも対応できる
SWELLは、どんな業種やデザインにも対応できます。
以下の画像は、クリックするとそのデザインのデモサイトにジャンプします。
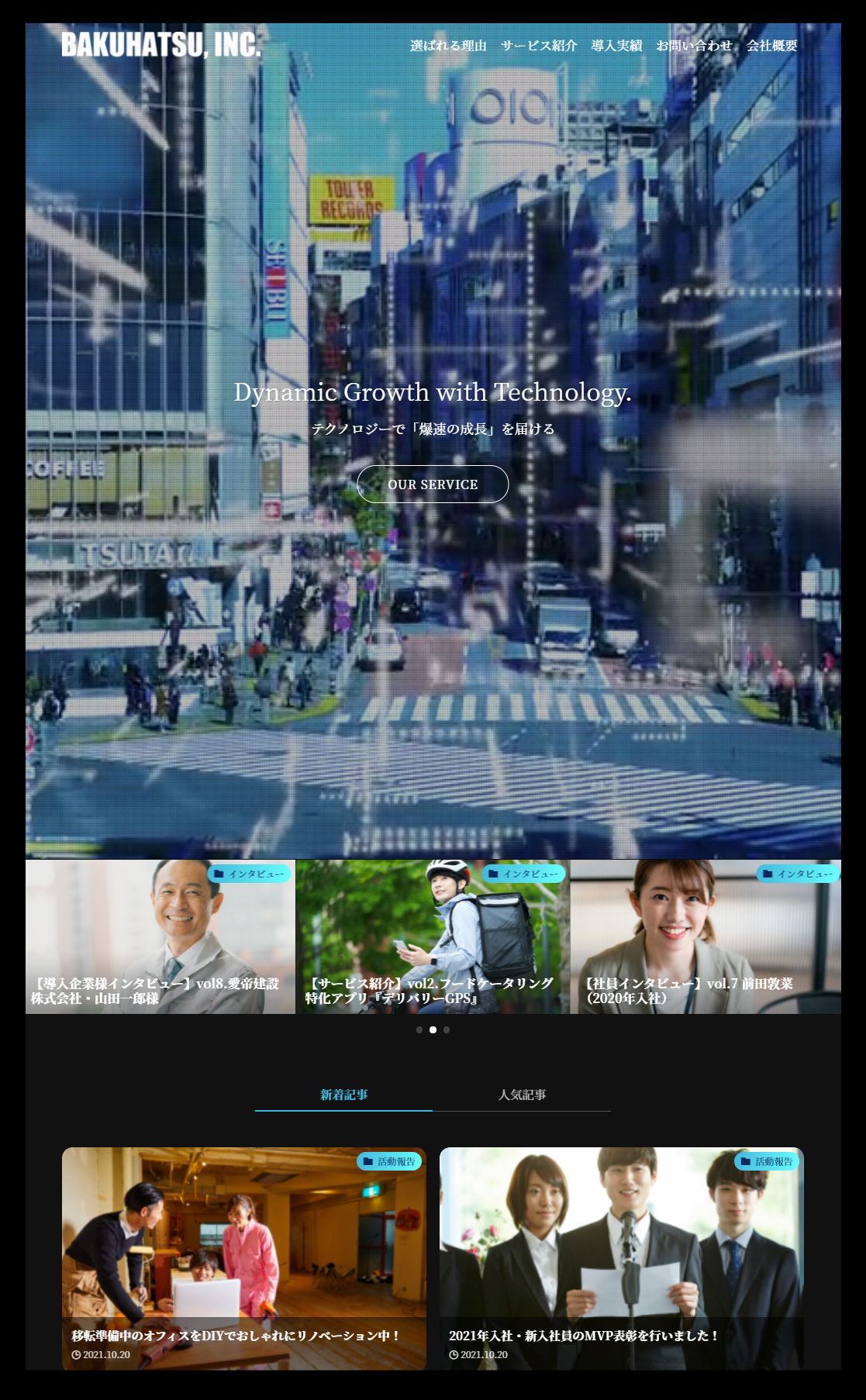
動画メインのインパクト重視のサイト
まず、上のような動画を大胆に使うデザインも可能です。
サンプルサイトはこちらからご覧いただけます。
オーソドックスなコーポレートサイト
上のように、とことんオーソドックスなコーポレートサイトも制作できます。
サンプルサイトはこちらからご覧いただけます。
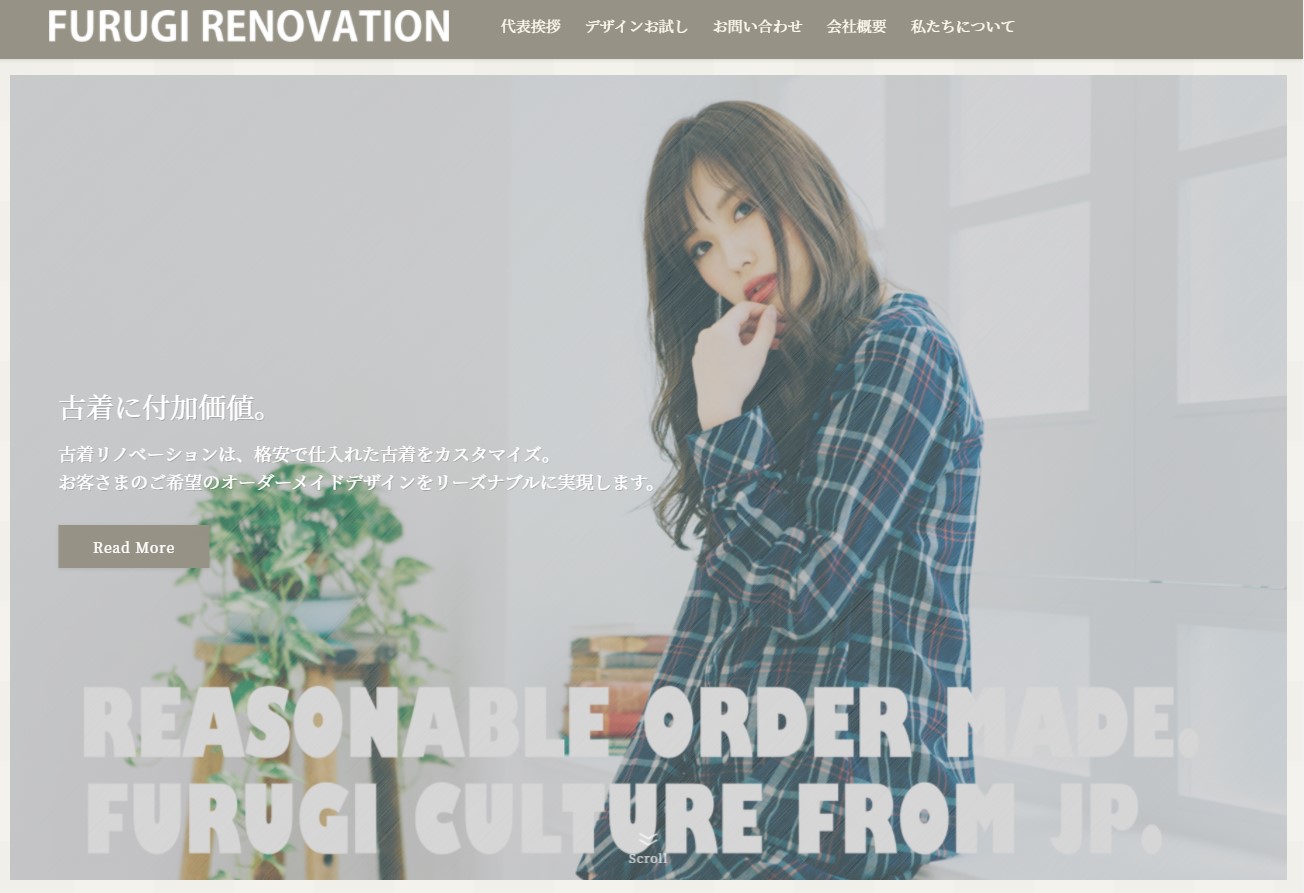
ファッショナブルな写真を前面に出したサイト
美容院やフォトスタジオ、アパレルブランドや結婚式場などに最適な、静止画ビジュアルを前面に打ち出すデザインもできます。
サンプルサイトはこちらからご覧いただけます。
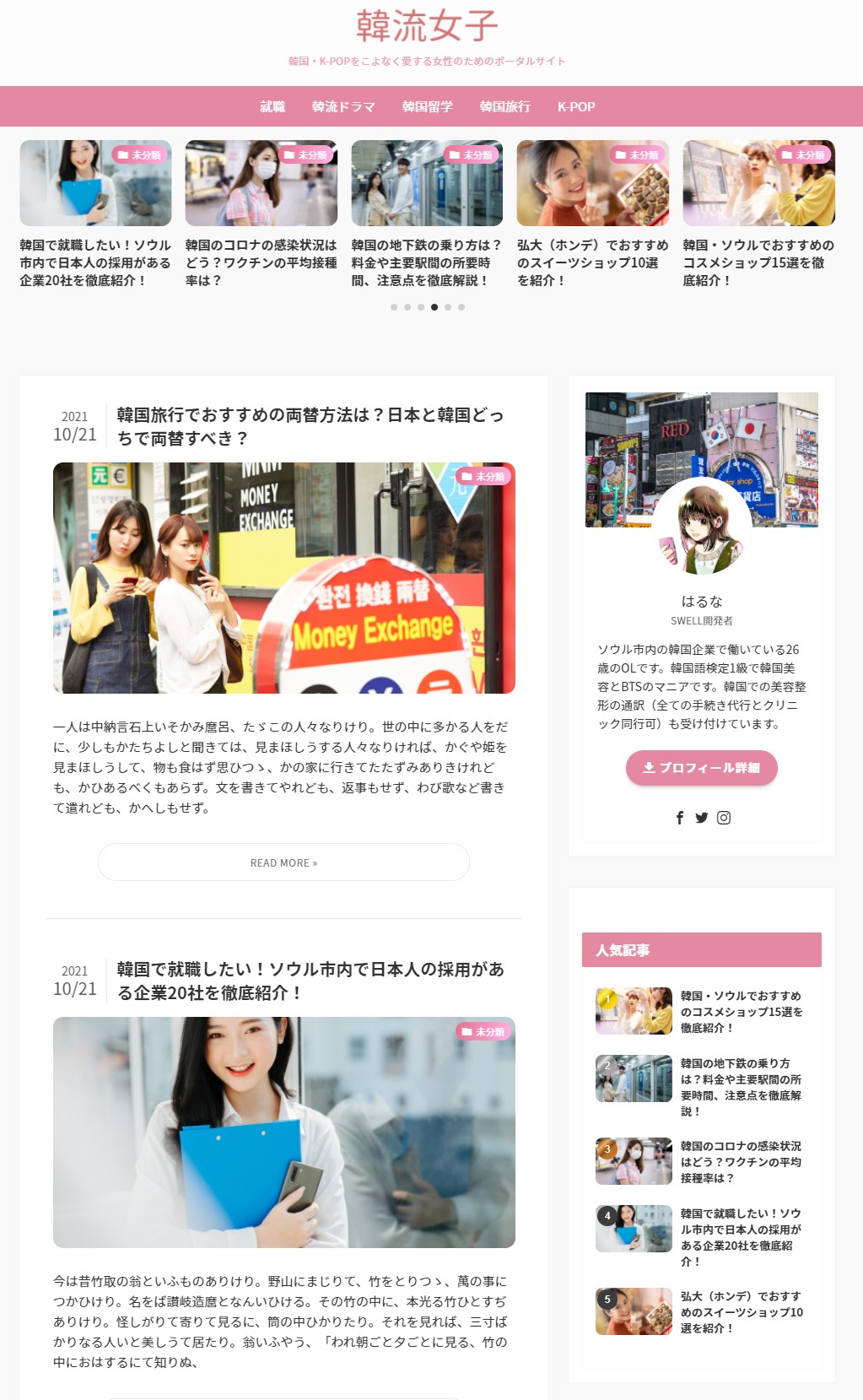
女性向けメディア
このような女性向けのブログ・メディアも構築できます。
サンプルサイトはこちらからご覧いただけます。
SWELLをおすすめする5つの理由

あらゆるデザインが可能
先ほど紹介した筆者のデザインは「着せ替え」だけで簡単にできるものです。
「トップページを自らいじる」場合、より高度なデザインが可能となります。
(いじるといってもhtmlやCSSなどのプログラミングは一切使わず、直感的にブロックを組み合わせるだけです)
この手法で高度なデザインをされているのは『SWELL MANIA』様です。
同サイトの「WPテーマSWELLのデモサイト一覧!」のページから、特にレベルが高く「どんなデザインでもできる」と実感できる作品を、ご紹介させていただきます。
歯科医院のサイト

歯科医院のデモサイトです。非常に清潔感があり華やかです。
歯科医院以外の領域のクリニック様のホームページにもぴったり合うデザインです。
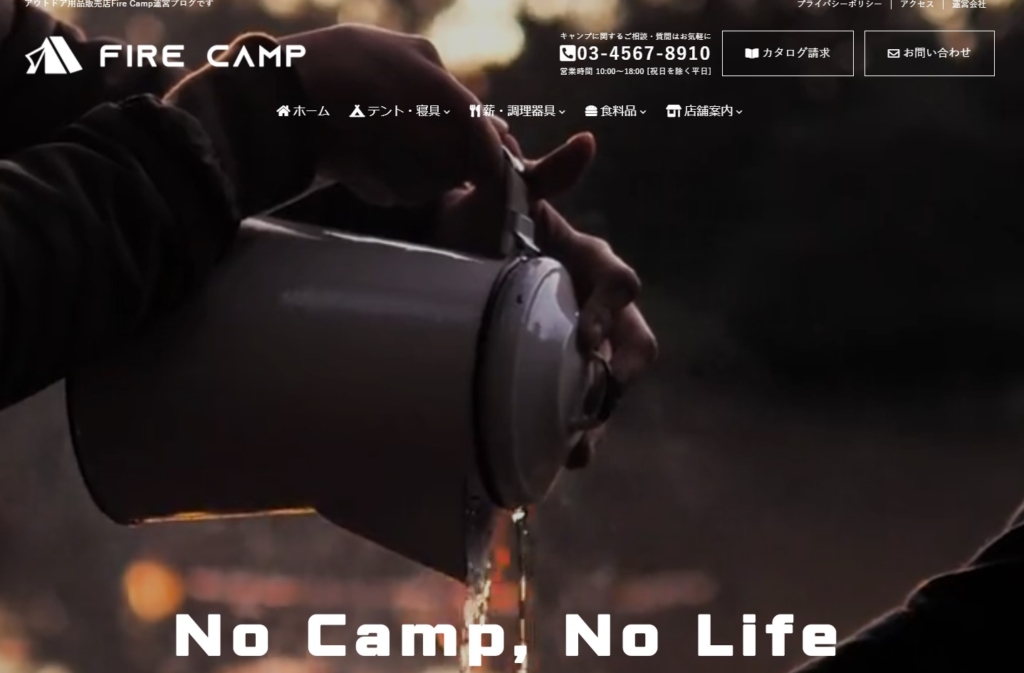
アウトドア用品店のサイト

こちらはトップの動画が印象的なデモサイトです。
動画を用い、黒背景にしたときの高度なデザインとして非常に参考になります。
ITソリューション系のサイト

IT系のシステムやソリューション、もしくはそれを提供する企業のサイトに最適なデザインです。
全体の骨格は先ほどのアウトドアのサイトと共通していますが、イメージがまったく違うことがわかるでしょう。
他の人気テーマを再現したサイト

このデザインは、人気テーマの『THOR』を再現されたものです。
下のデモサイトは、筆者がTHORで作成したものです。

こちらと比べても見事に再現されていることがわかるでしょうが、本家のデモサイトと比べると、さらに再現度の高さを実感できるはずです。
つまり、技術のあるクリエイターさんなら、SWELLがあれば「他のテーマが見た目上はほぼ不要になる」といっても過言ではないわけです。
「着せ替え」で6種類のデモサイトを簡単に再現できる
WordPressのテーマを導入した後、多くの人が挫折する原因は「デモサイトのデザインを再現できない」ことです。
「デモサイトはお洒落なのに、インストールした自分のブログは全然お洒落じゃない…」という状態になってしまうわけですね。
この原因は「デモサイトのデザインを再現するには、あらゆる設定をいじらなければいけない」ためです。
そして、SWELLではその「設定」をすべて記録したファイル(.datファイル)があります。
これが「着せ替えファイル」と呼ばれるもので、アップロードするだけで、瞬時にデモサイトと同じデザインを再現できるのです。
このページの序盤で紹介した4つのデモサイトは、すべて「着せ替え+画像」で作ったものです(適当な文章も入れていますが)。
本文装飾の種類が豊富にある
SWELLでは、おしゃれな装飾を簡単に利用できます。ここでは、その全ての装飾を実際に使ってお見せしましょう。
ポイントを強く強調するボックスです。この中に箇条書きも入れられます。
メリットや良い内容に使うボックスです。
デメリットや特に重い注意点に使うボックスです。
疑問点に使うボックスです。
注意書きのボックスです。
メモ書きに使うボックスです。
背景をストライプにします。
背景を方眼にします。
背景の角に折り目をつけます。
背景をスティッチにします。
- 北海道
- 青森県
- 秋田県
- 宮城県
- 山形県
- 福島県
- 大声で話す
- 大きな音を立てる
- 壁を傷つける
上のように、さまざまな種類の箇条書きも簡単に作成できます。
このように、ありとあらゆる装飾を簡単に使えることがSWELLのメリットです!
ブロックエディタ対応で楽々編集できる
SWELLは「ブロックエディタ」に完全対応しています。
ブロックエディタはWordPressの新しいシステムで、投稿を直感的に操作するのに役立つものです。
先に紹介した『SWELL MANIA』様のデザインも、すべてブロックエディタで作られたものです。
htmlやCSSなどの言語が一切わからなくても、画面上の直感的な操作で、あのようにおしゃれなデザインを実現できます。
機能が豊富でプラグインがほとんど不要
他の有料テーマではプラグインを使わなければいけない機能も、SWELLでは「最初から搭載」されています。
そのため、必要なプラグインがほとんどなく、サイトを軽量化できることがメリットです。
もちろん、使うプラグインが少なければ初心者でも最初から使いやすくなります。
SWELLに最初から搭載されている機能は下のようなものです。
- サイト高速化機能
- キャッシュ機能
- 目次生成機能
- 読み込み遅延機能
このようにサイト運営に必須の機能が揃っているため、機能関係で困ることが全くありません!
わかりやすいマニュアル完備&サポートも充実
SWELLでは、非常にわかりやすいマニュアルが完備されています。
そして、サポートも充実しているため、不明点などは質問して解決できます。
このような最低限の注意点はありますが、上記で解決できない内容は、何でもサポートしてもらえます。
コミュニティでは多くのユーザーが、SWELLの使い方のコツなどの情報交換を、日々活発に行っています。
ここで質問をすれば、サポートへの問い合わせよりも早く、すぐに問題が解決することも多くあります!
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- SWELLはどんな業種・デザインにも対応できる
- WPテーマでよくある「デモサイトを再現できない」という問題がない(着せ替え機能により)
- ブロックエディタ対応で編集がしやすい、装飾も豊富など多くのメリットがある
次の講座では『必要なツールと費用』について解説します。