前回までは「WEBサイトを運営する目的」を学んできました。
この章からは「WEBサイト運営で、最も基本となる知識」をお話しします。
初回となる今回は、一番の基本である「WEBサイトが動く仕組み」です。
これを理解していなくてもWEBサイトは運営できますが、意外に簡単な仕組みなので、ぜひ理解しておきましょう。
仕組みを理解しているものが相手であれば、それを触ることに人間は抵抗をもたなくなります。
日々の更新を、より自信をもってストレスなく行えるようになるわけです。
そのような意義を込めて、今回は「WEBサイトが動く仕組み」をお伝えします。
WEBサイトは「html」というファイルにすれば動く

ワードで「docx」だけが動くのと同じ原理
Webサイトは「html」というファイルにすると動きます。
これは、ワードやエクセル、パワーポイントの仕組みと似ています。
| ワード | .docx |
|---|---|
| エクセル | .xlsx |
| パワーポイント | .pptx |
上のように、それぞれのソフトで「この形式のファイルなら動く」というものがあるわけです。
同じように、インターネットでは「.html」というファイルが動きます。
この「ネット上で動いているhtml」が、Webサイトです。
htmlとは「ネットにHPを表示させるプログラミング」

htmlとは「Webサイト用のプログラミング言語」です。
プログラミングは、ゲームやアプリの開発など、いろいろな場面で用いられます。
たとえば、ゲームで用いられる言語は「C#、C++、Unity」といったものです。
アプリ開発で用いられる言語は「Ruby、PHP、Python」などです
同じように、Webサイトでは「html、CSS、Javascript」などが用いられます。
(複数ありますが、最も重要なのはhtmlです)
このプログラムが「リンク・画像」などを作る
htmlは、Webサイトのリンクや画像を生み出します。
たとえば「サイトTOP」という文字にリンクを貼りたいとします。
サイトTOP
このとき、コンピュータに対して「ここから、ここまで」にリンクを貼りたい、と伝えます。
<ここからリンク>サイトTOP<ここまでリンク>
この <ここからリンク>と、<ここまでリンク>で挟むと、無駄に長くなってしまいます。
そこで、下のように記号で省略するのです。
| ここからリンク | <a> |
|---|---|
| ここまでリンク | </a> |
「a」とは「anchor」(アンカー)の略です。(覚える必要はありません。)
アンカーは「出発点」「到達点」を意味します。
| 自分がリンクを飛ばす文字 | 出発点 |
|---|---|
| リンク先のサイトなど | 到達点 |
という2点を示すため「a」を用いるのです。
そして「ここまで」の</a>は、「/」というバックスラッシュによって「ここまで」を示しています。
(これはaタグ以外の、すべてのhtmlタグで共通です)
ちなみに、ここまでの説明では「出発点=リンクを発する文字の範囲」しか指定していません。
「到達点=リンク先」は、下のように示します。
<a href=”リンク先.com”>サイトTOP</a>
「href=」という文字が「行きたい場所は…」と、リンク先をコンピュータに告げているわけです。
このように、htmlは「英語」に似ています。
| <a> | ここからリンク |
|---|---|
| </a> | ここまでリンク |
| href=”” | 行きたい場所は~ |
という風に「単語」の集まりでできているのです。
このように「外国語」に似ていることから、htmlも含めてプログラミングの種類は「プログラミング言語」といいます。
WordPressがあればhtmlがわからなくてもWebサイトを作れる

昔のHPは、htmlをメモ帳に打ち込んで作った
昔のホームページは、htmlがわからなければ作れませんでした。
メモ帳で直接htmlを打ち込んで「がんばって手作り」していたのです。
たとえば、下のようなものです。↓
上のページを作っているhtmlは、下のものです。
<pre>
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>メモ帳で作ったホームページ</title>
</head>
<body>
<h1>タイトル見出しは「h1」</h1>
<h2>大見出しは「h2」</h2>
<h3>中見出しは「h3」</h3>
<h4>小見出しは「h4」</h3>
<h5>小々見出しは「h5」</h5>
<h6>使う人はめったにいない「h6」</h6>
※h6まで深くするなら記事を分けた方がいいので。
</body>
</html>
</pre>上のhtmlをメモ帳にコピペして「○○○.html」という名前をつけて保存すると、先ほどの「メモ帳のホームページ」が表示されます。
今はデザイナー以外、htmlはわからなくていい
現在、メモ帳でWebサイトを作る人はいません。
Webデザイナーは、Dreamweaver(ドリームウィーバー)という超高度なメモ帳を使って、同じことを今もしています。
しかし、それはデザイナーさんがやるプロのお仕事です。
マーケターなどの「Webのプロ」でも、htmlはほとんどノータッチでOKの時代になっています。
WordPressを使えば直感的にHPを作れる
今はWordPressなどを使って、ワードやパワーポイントのような感覚で「直感的に」Webサイトを作れます。
たとえば、ワードで「文字を赤色」にするとき、誰でもマウス操作で行うでしょう。
①この文字を赤色にする場合、

②このように選択して、

③メニューの「文字色」から赤を選ぶと、

④このように赤色になります。

WordPressも、全く同じ操作で文字を赤色にできます。
まず、下の文字を赤色にしたいとします。
この文字を赤色にしたいです。
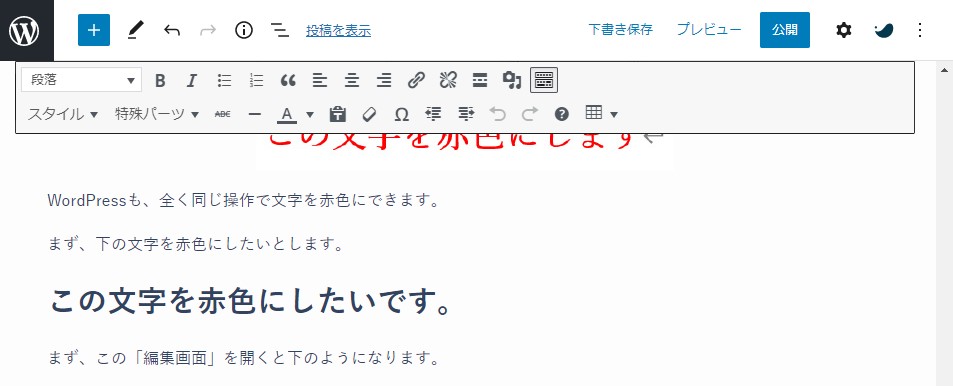
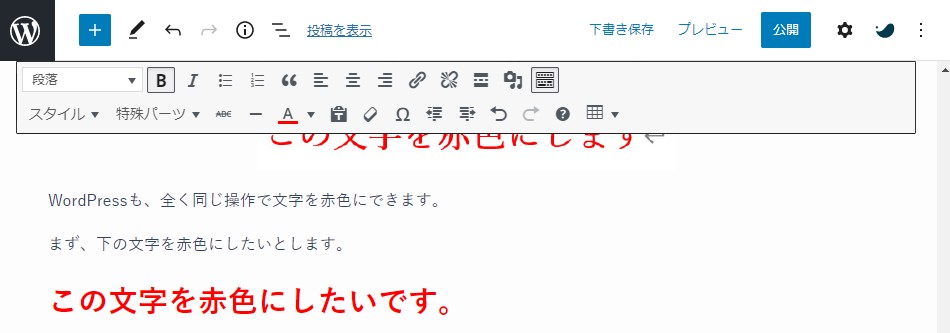
①まず、この「編集画面」を開くと下のようになります。

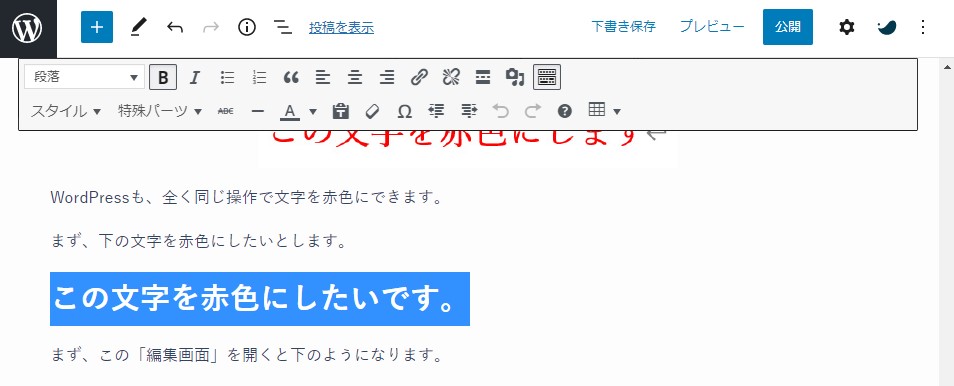
②赤色にしたい文字を選択します。

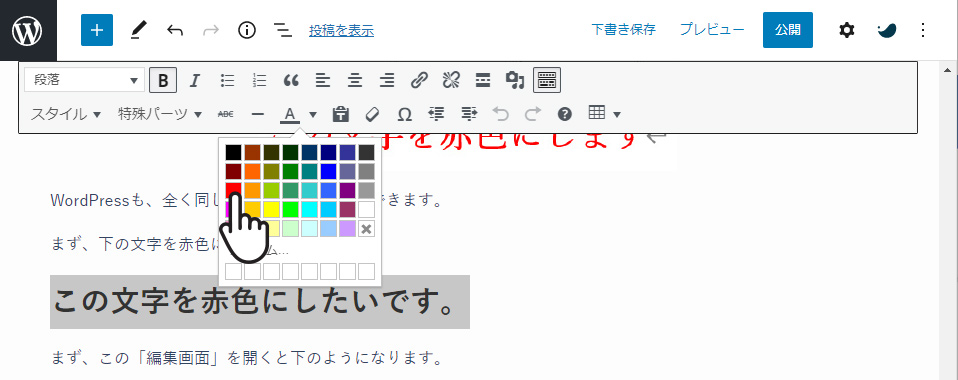
③上のメニューから「色のパレット」を出して、赤を選びます。

④すると、下のように赤色になります。

ちなみに、実際に赤色になった文字が下のものです。
(コピペできるので、画像でないことがわかります)
この文字を赤色にしたいです。
WordPressでは、すべての操作をこのように「ワードやエクセルの感覚」でできます。
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- WEBサイトはhtmlというファイルで動いている
- WordPressは、このhtmlを自動で作ってくれる
- ワードのように直感的な操作でWEBサイトを作れる
次の講座では『ドメイン・サーバーとは』を解説します。