前回は「プラグイン」の使い方をお話ししました。
プラグインと同じくサイト全体の編集や動作に関わる要素として「ウィジェット」があります。
今回は「ウィジェットとは何か」「どのように使うのか」などを説明していきます。
ウィジェットを使いこなすことで、より本格的なWEBサイトのレイアウトを実現できるので、ぜひ使い方をマスターしてください。
WordPressのウィジェットエリアとは

ウィジェットエリアとは「パーツを入れる場所」です。
- ウィジェット:パーツ
- エリア:場所(そのまま)
ということです。
ウィジェットは下のように、簡単なものから複雑なものまであります。
| 簡単なもの | 画像・文章だけ(広告や注意書きなど) |
|---|---|
| 複雑なもの | 動作するもの(スライダーやTwitter埋め込みなど) |
ウィジェットは基本的に、すべてのページで反映されます。
そのため全ページ共通で表示させたいものにウィジェットを使います。
ウィジェットはどこにでも設置できる
ウィジェットは基本的に「どこでも設置できる」ものです。
つまり、サイト全体がウィジェットエリアともいえます。
ここでは、特に多く設置されるサイドバーや記事上部でテストしてみましょう。
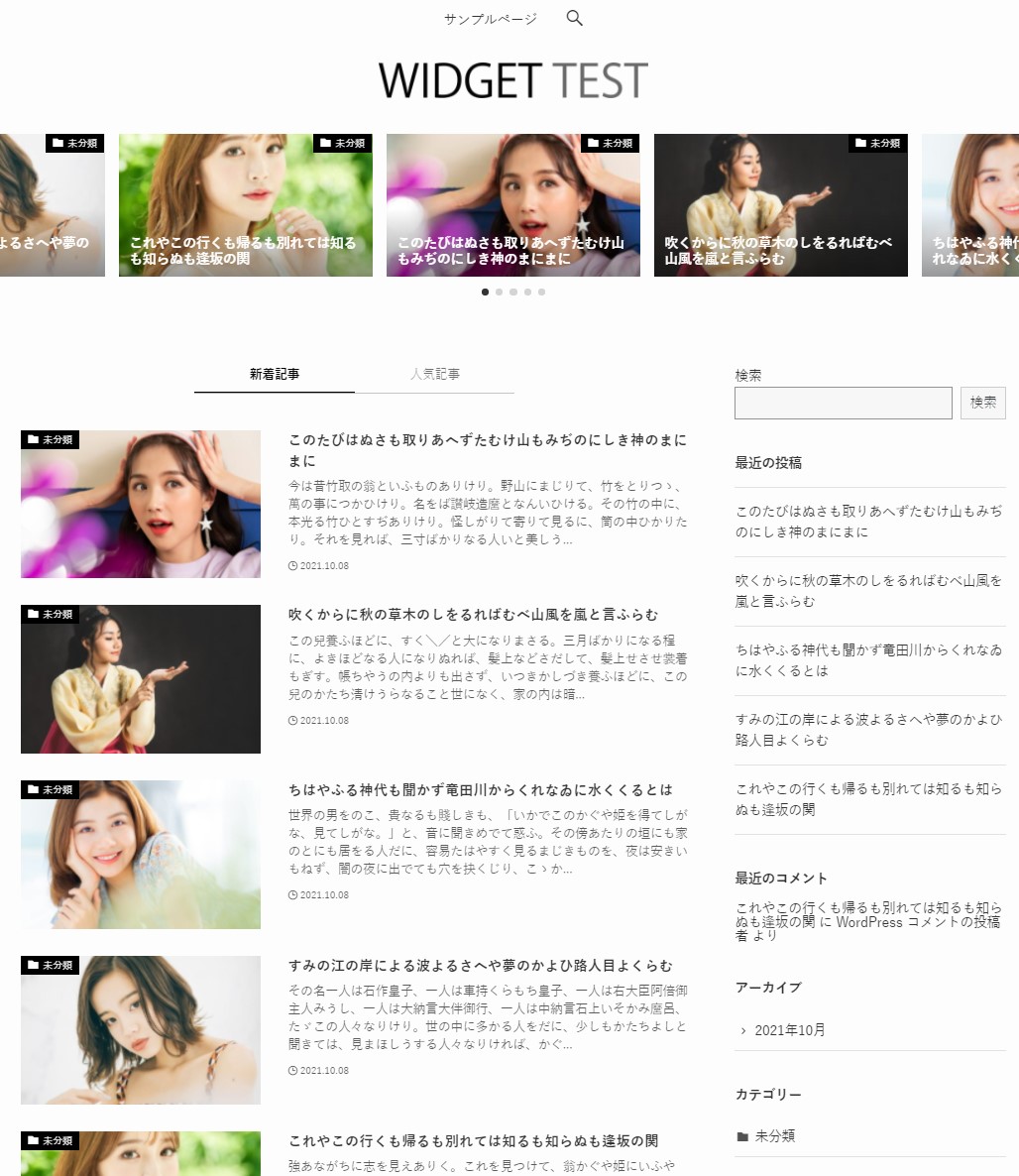
まず、ウィジェットが何もない状態です(デモサイトはこちら)。↓
ここからウィジェットを追加していきます。
サイドバーの例

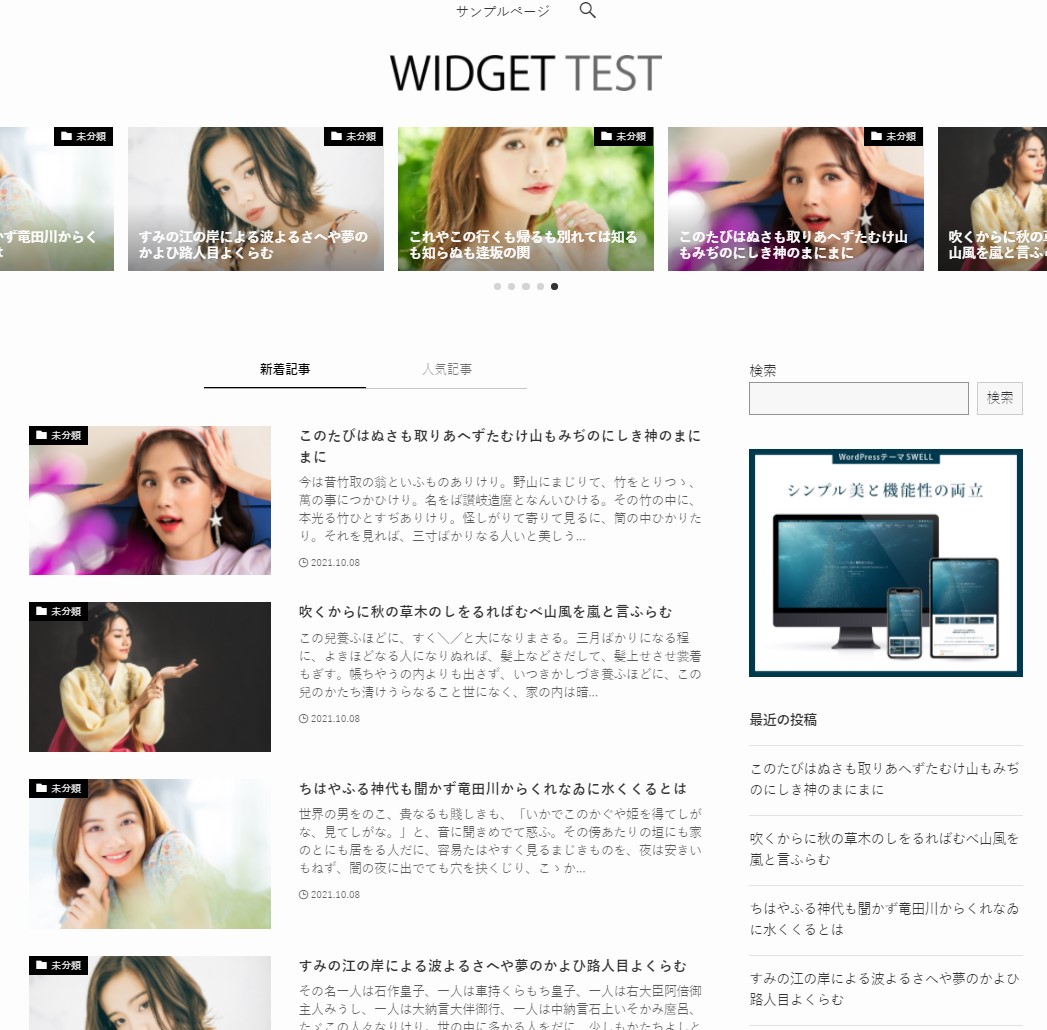
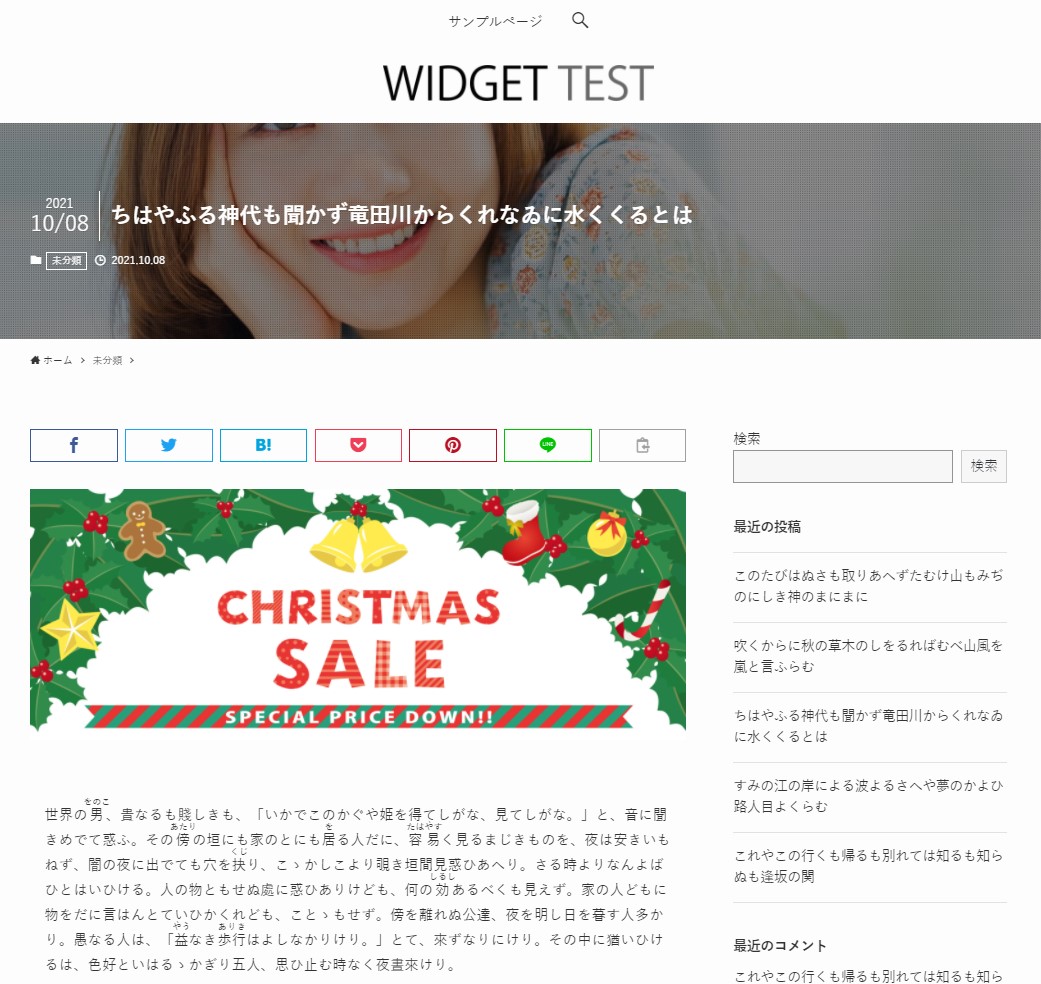
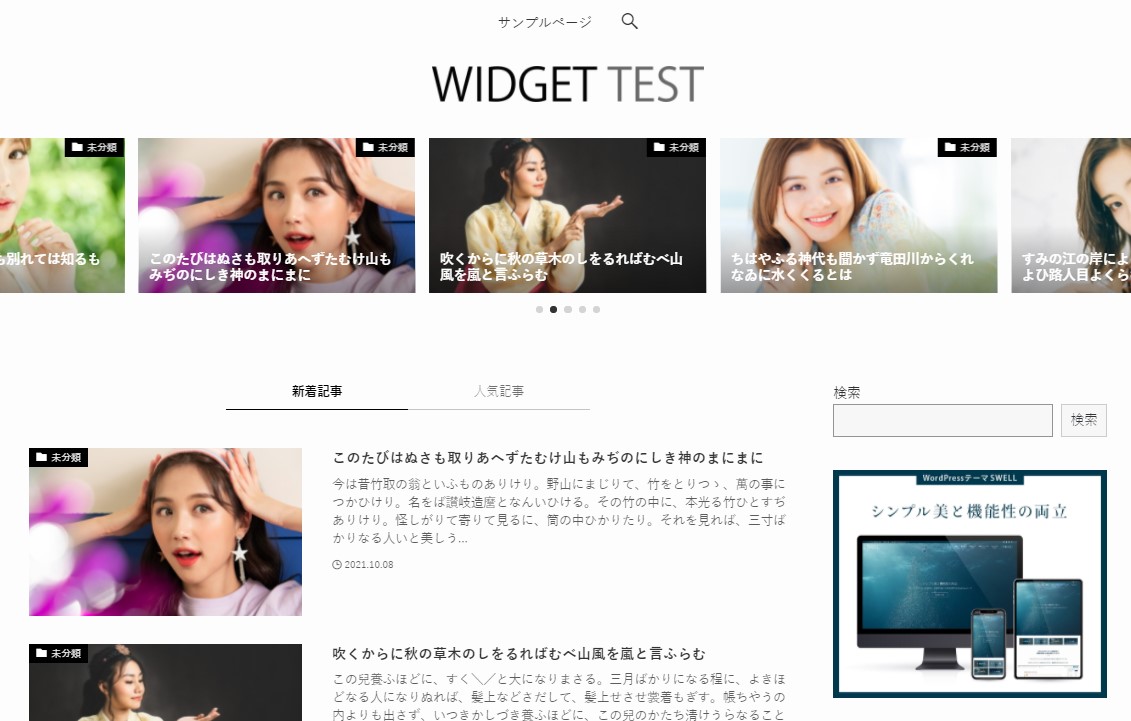
サイドバーにバナー広告を追加しました。
ウィジェットの使い方で最も広く見られるパターンです(実際のページ)。

トップページだけでなく、どのページでもサイドバーに反映されます(実際のページはこちら)。
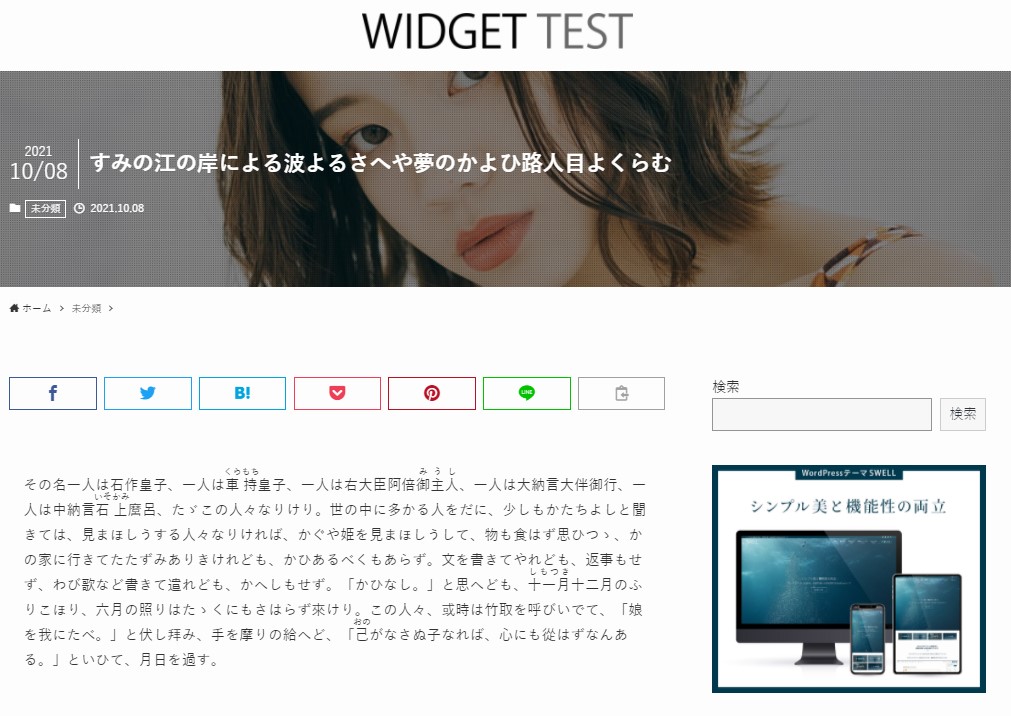
記事上部の広告の例
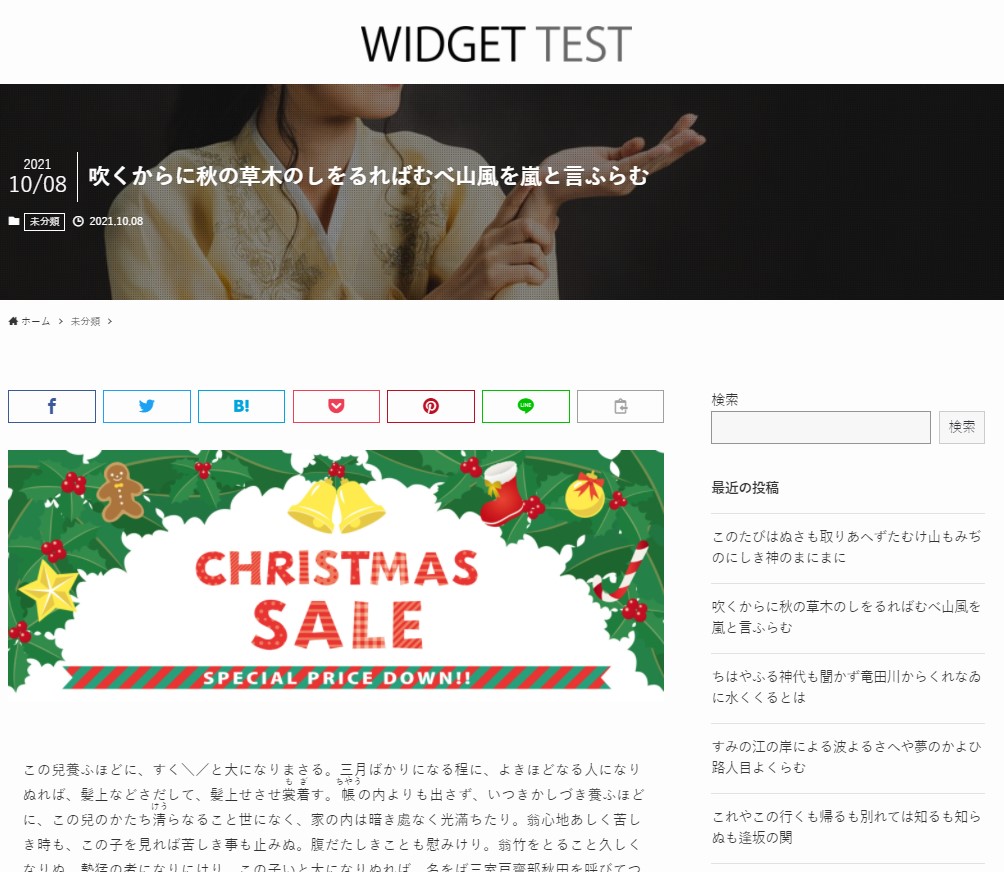
たとえば期間限定のキャンペーンなど「すべての記事のトップで同じバナーを出す」ということがしばしばあります。
この場合、記事が下のようになります(実際のページ)。


ウィジェットの設置方法
ウィジェットを入れたい場所を選ぶ
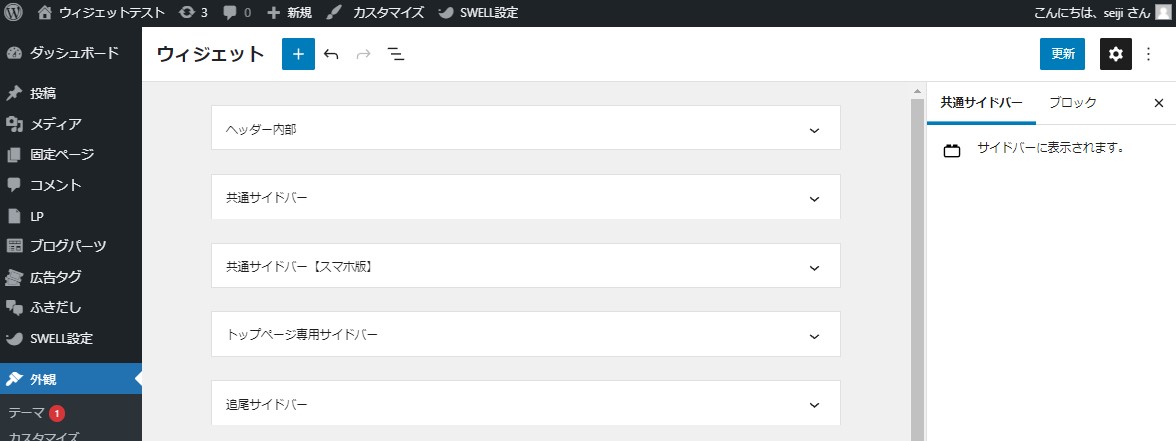
サイドバーに入れる場合、まず「共通サイドバー」を選びます。

選ぶと下のようになります。
「今サイドバーに設置されているもの」が表示されます。

(最近の投稿、コメント、カテゴリなど)
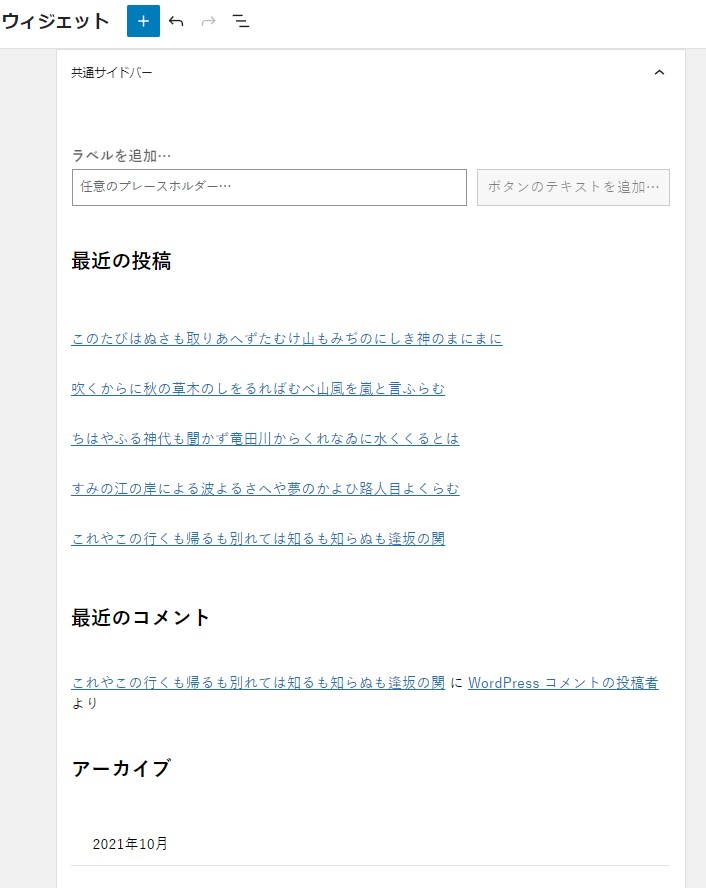
そこに「ブロック」を追加する
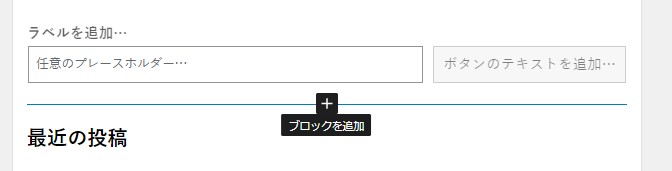
どこでもいいので「隙間」を選ぶと、下のように「+」のボタンが出ます。


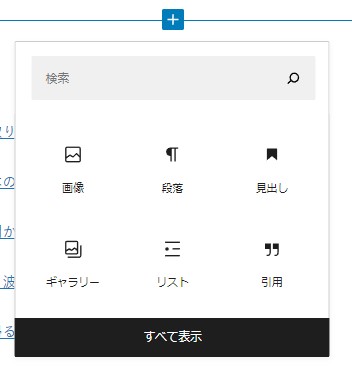
押すと下のようにメニューが出ます。
ブロックに入れたいものを入れる
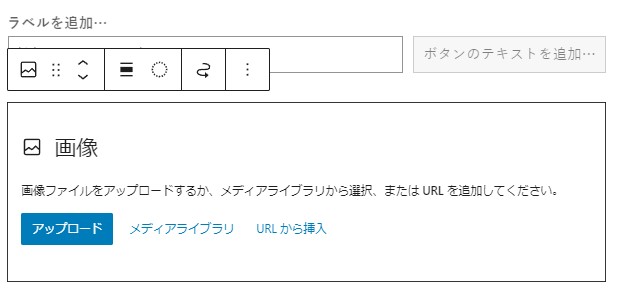
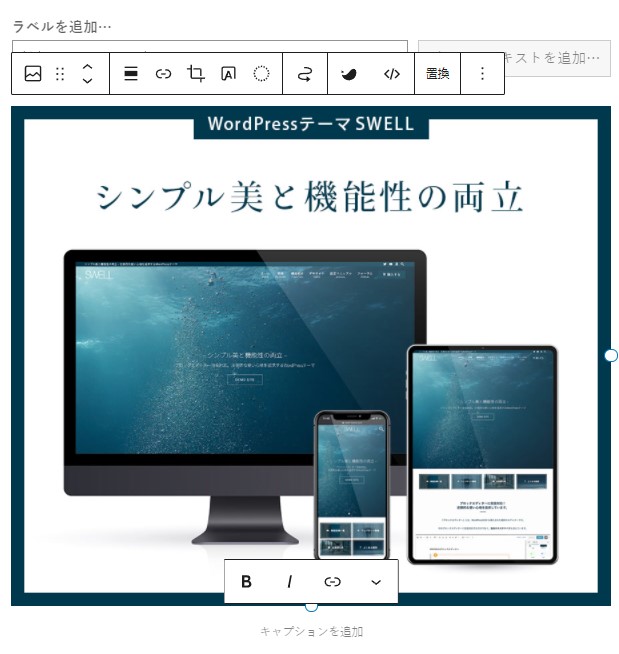
「画像」を選択すると、このように画像を入れるボックスが出ます。

「アップロード」で、設置したい画像をアップします。

すると、下のように画像がサイドバーに追加されます。

保存すると全ページで表示される
右上の「更新」を押して保存します。

すると、サイドバーに広告が設置されています。

まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- ウィジェットとはパーツのこと
- サイドバーや記事内など、どこにでも設置できる
- 設置方法は簡単で、指定したすべてのページに同じものが表示される
次の講座では『常時SSL化』について解説します。