前回までは「デザインの基本」をお伝えしました。
デザインができたら後は文章を書くのみですが、ここは別途『ライティング』などの講座でお話ししていきます。
そして、文章を書いたらその「編集」が必要になります。
WordPressには便利な編集機能が多数あり、それらを使いこなすことで、より簡単にハイレベルな編集を行えます。
今回は、その機能のなかでも特に重要な「ブロック」の使い方を解説します。
WordPressエディタの「ブロック」とは

概要:「記事のパーツ」のこと
ブロックとは「記事のパーツ」です。
通常の執筆では、下のようなパーツが用意されていて、簡単に記事に組み込めます。
- 見出し
- 画像・動画
- リスト(箇条書き)
- テーブル(表)
- ボックス(囲み枠)
ここから先の説明では「ブロック=パーツ」と脳内変換していただくと、意味がわかりやすくなるでしょう。
3つの発展的な機能をもつ
ブロックは、下のように3つの高度な使い方をできます。
| グループ | 複数パーツをまとめて編集 |
|---|---|
| パターン | パーツを複数組み合わせて登録 |
| 再利用 | パターンの文言なども完全固定化 |
簡単にいうと、
- まとめて編集したり、
- いくつかのパーツをセットで使いまわしたり、
- そのパーツの中の文字や画像なども登録して使いまわしたり
という使い方ができるということです(特に大部分の人にとって役立つのは②、③の機能です)。
ブロックエディタの発展的機能

ここでは、上で説明した発展的な機能、下記3つについて解説します。
以下、それぞれの説明です。
グループ:複数パーツをまとめて編集
いくつかのパーツに同じデザインを適用したいとき「グループ」にしてまとめて編集できます。
また、グループにすることで「まとめて位置を移動する」ことも可能です。
これらのメリットにより、ページ全体の編集を直感的に行なえます。
ブロックのグループ化のやりかた
ブロックのグループ化は、複数のブロックをまとめて編集できる機能です。

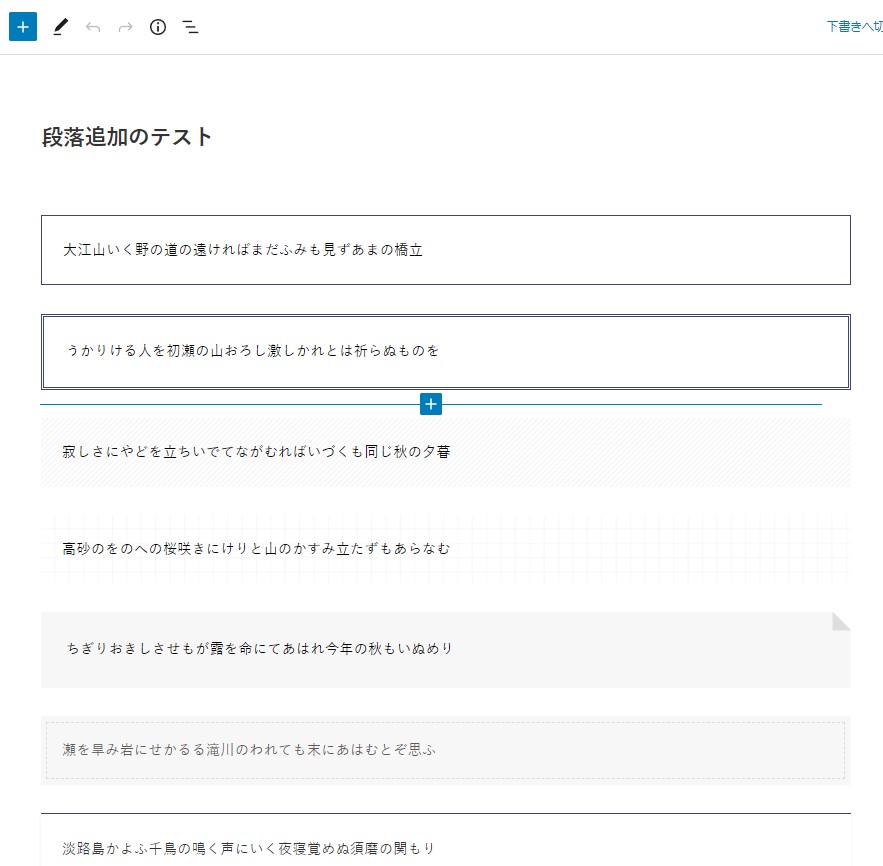
まず、このようなページがあるとします。↓

このページのうち、下の部分だけ背景を入れるとします。

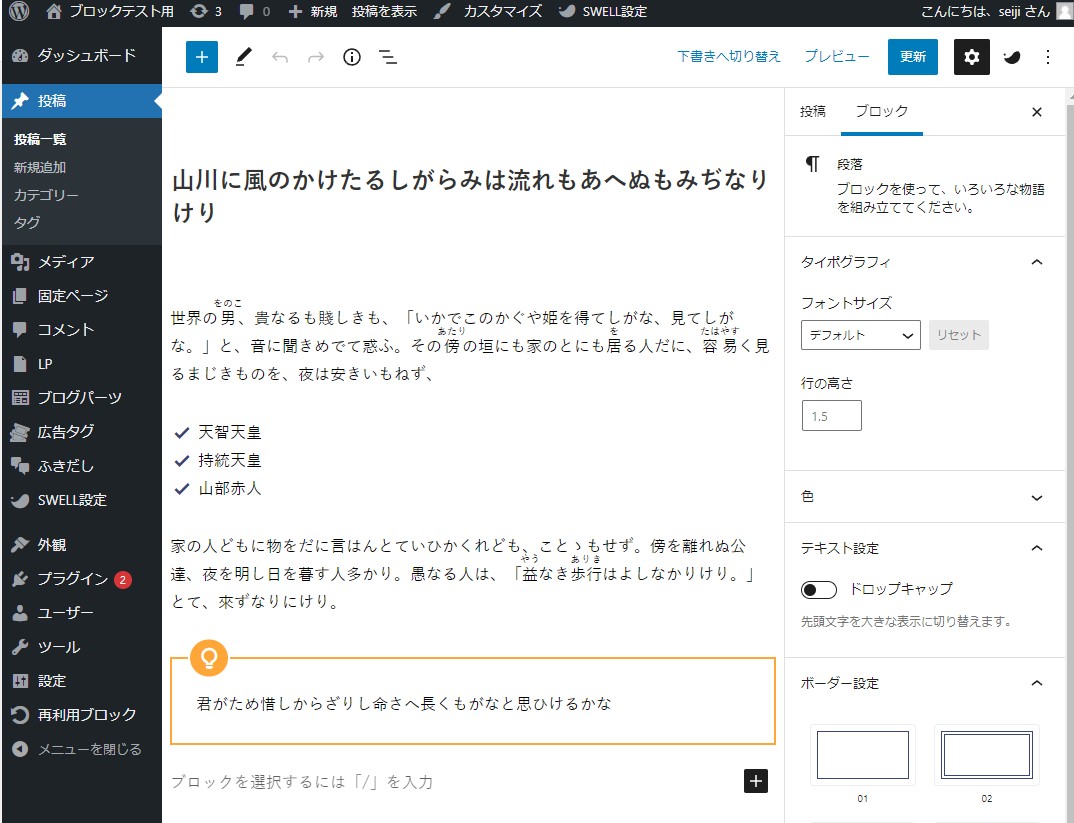
まず、編集画面を開きます。

背景を変えたい部分は「天智天皇~」の部分からです。
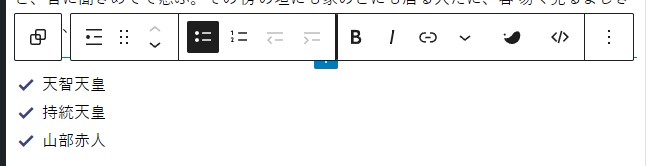
なので、まずここを選択します。
選択したら、キーボードの「Shift」キーを押してください。
(左手の小指あたりの位置にあります)
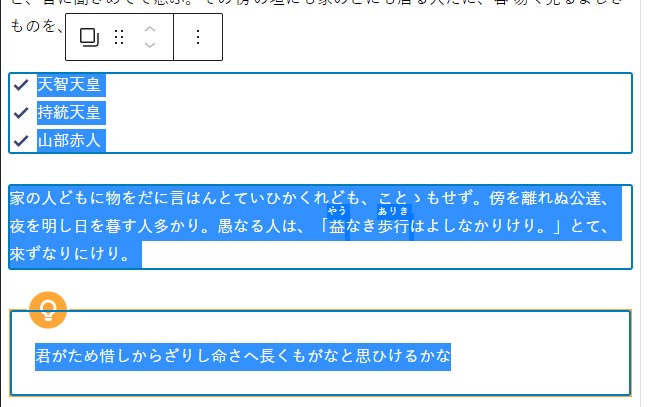
Shiftを押したまま、グループにしたい場所を全部選びます。
(一括のコピペをするときと同じ要領です)


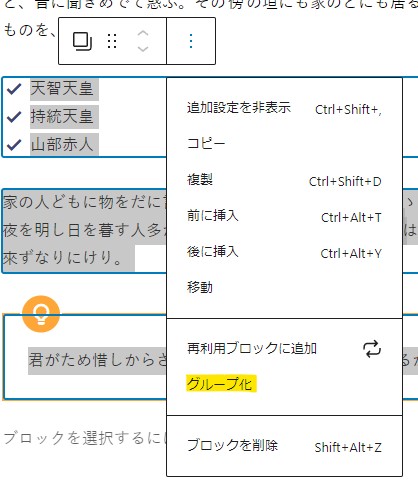
全部選択したら、上に出てくる「…」が縦向きになったボタンを押してください。
下のようなメニューが出てくるので「グループ化」を選びます。

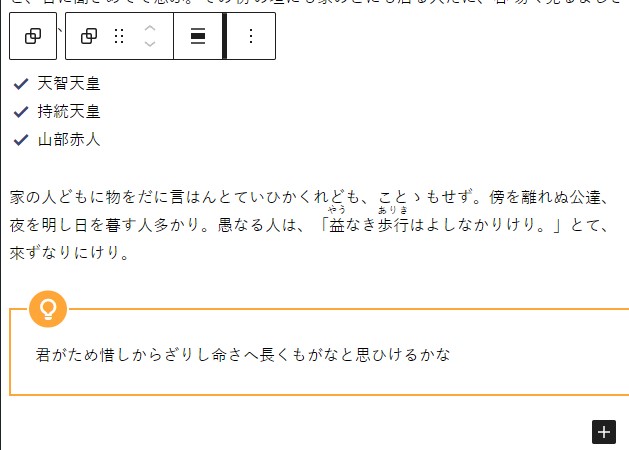
これで、見た目の変化はわかりませんが、グループ化できています。↓

グループに背景をつけましょう。右側にあるメニューで「スタイル」という部分があります。

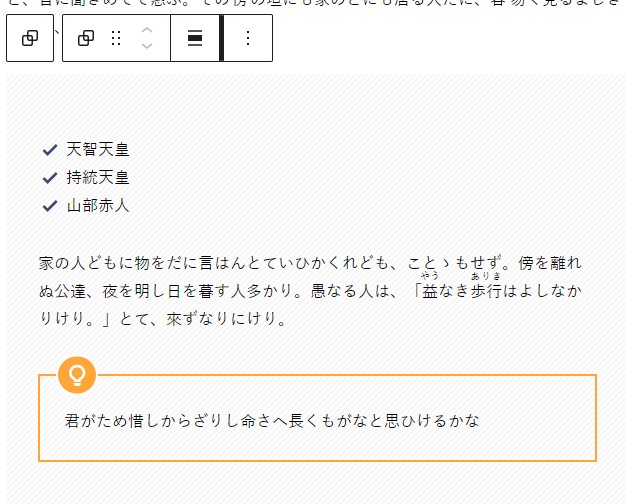
このスタイルから「ストライプ」を選ぶと、下のような背景がつきます。

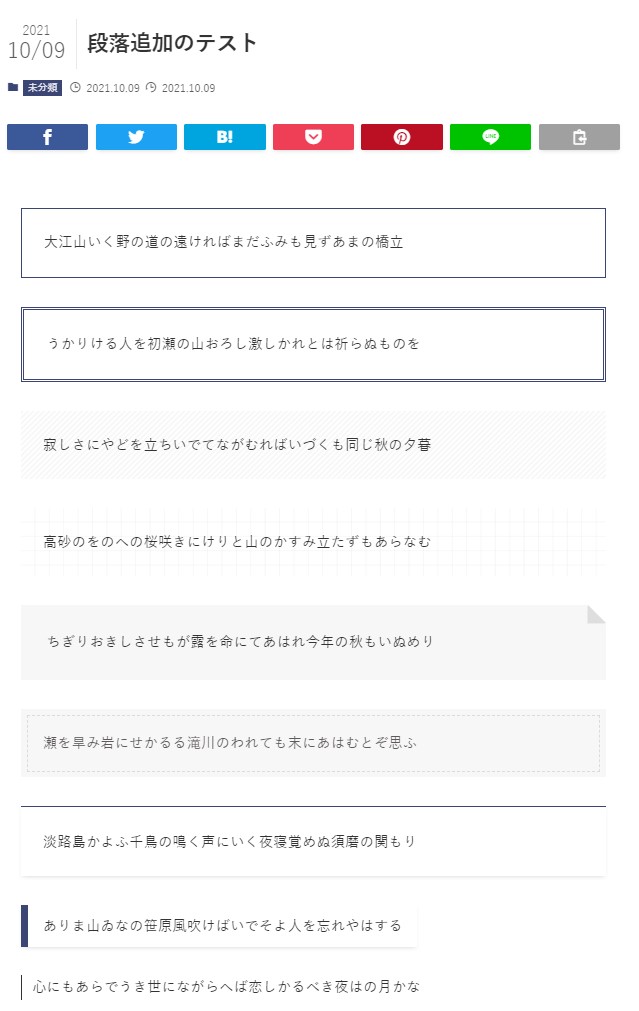
これを保存して実際の画面を見ると、下のようになります。
実際のデモ画面はこちらです。
このようにグループ化を使うと、複数のブロックに共通のデザインを、簡単に施せます。
パターン:パーツを複数組み合わせて登録
たとえば「ボックスと箇条書き」など、よく複合させるパーツがあります。
このような「パーツの組み合わせ」も、1つのパーツとして登録可能です。
このパーツの組み合わせを「パターン」と呼びます。
ブロックのパターン」の使い方

ブロックの「パターン」とは「ブロックの固まり」のことです。
複数のブロックの固まりを登録しておくことで、おしゃれなデザインを繰り返し利用しやすくなります。
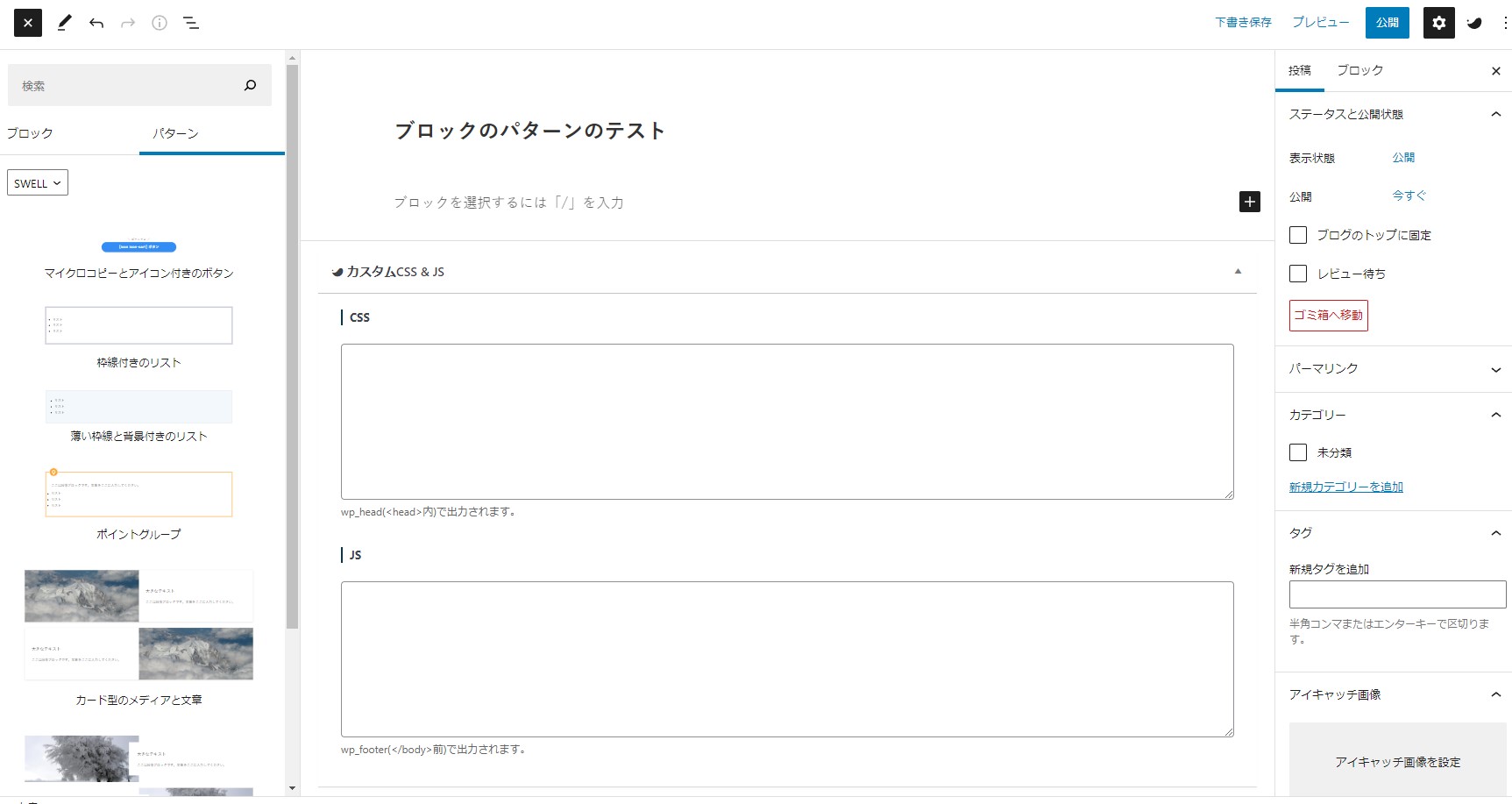
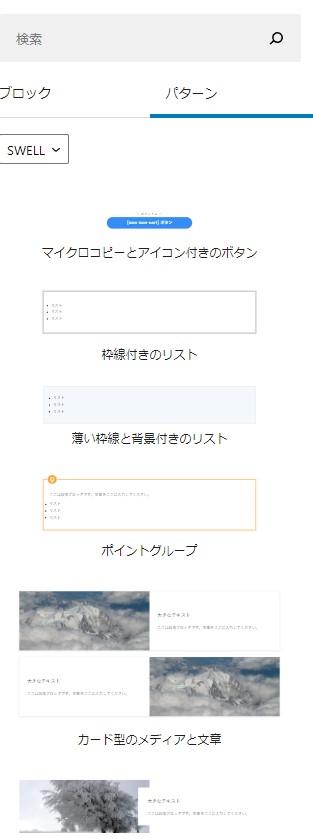
SWELLの場合、編集画面の左側に、下のようにさまざまなパターンが登録されています。

たとえば「マイクロコピーとアイコン付きのボタン」を選ぶと、下のようなものが出ます。


下のように文章も自由に書き換えできます。

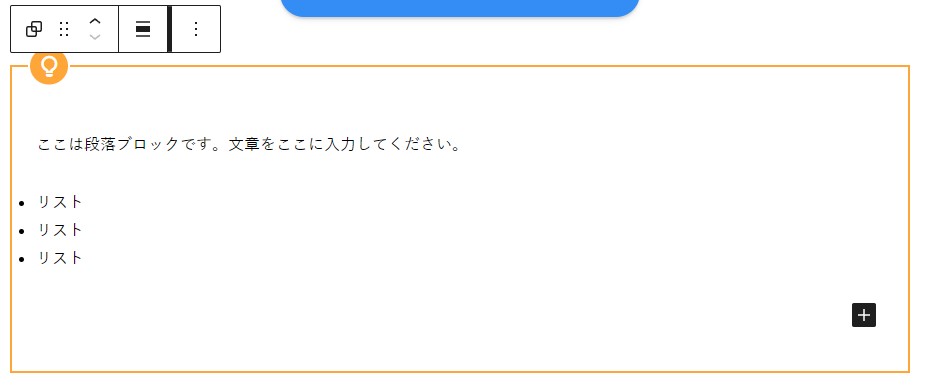
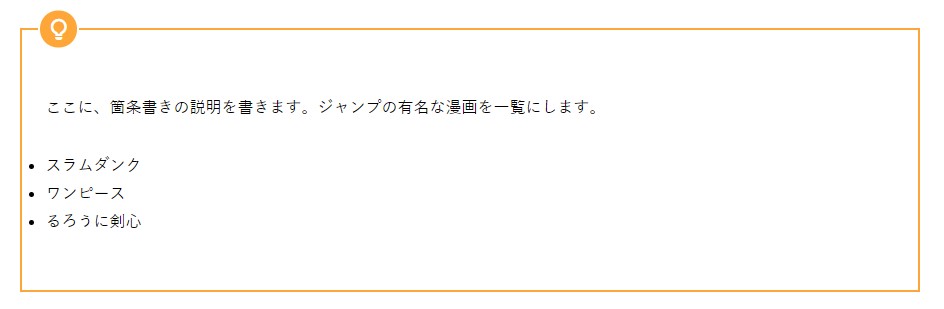
続いて「ポイントグループ」を選ぶと、下のようなものが出ます。

これも下のように自由に書き換え可能です。

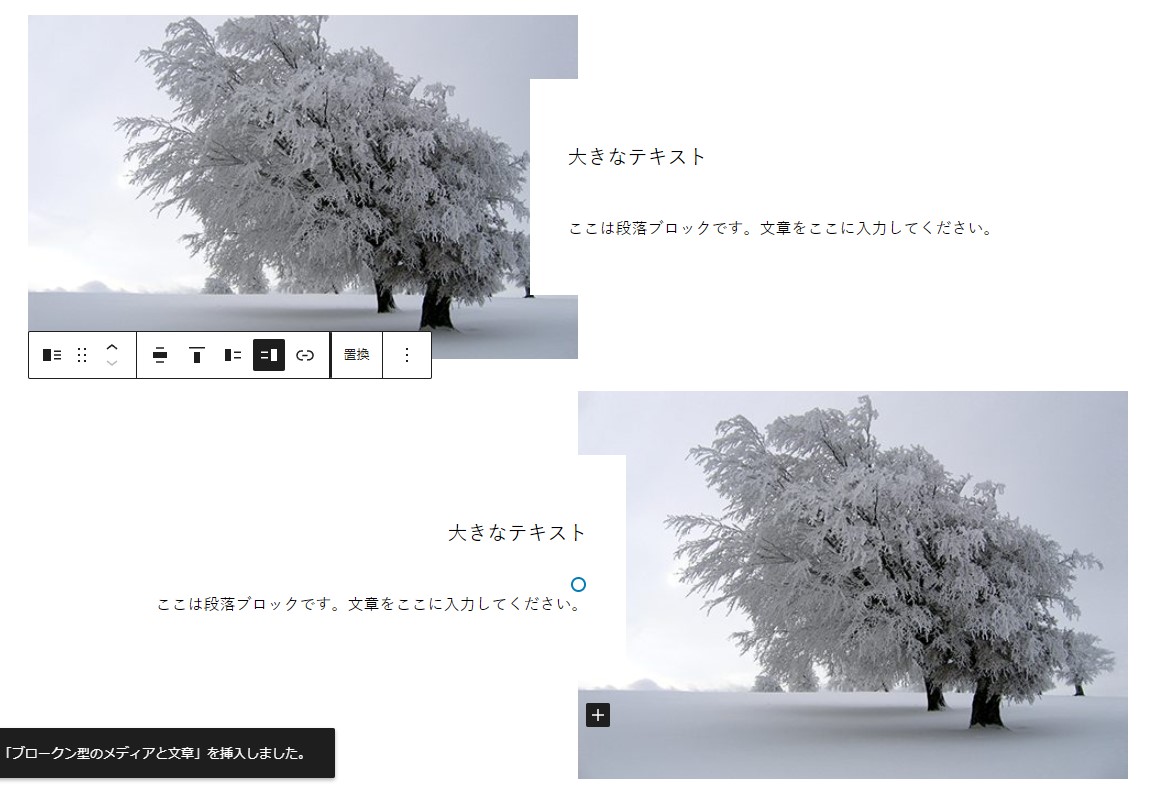
もっと高度なもので「ブロークン型のメディアと文章」というものもあります。↓

これも下のように自由に書き換えできます。

これらを保存すると、サイトの表示は下のようになります。
特に最後の「メディアと文章」など、複雑なブロックの組み合わせも、パターン化しておくことで簡単に呼び出せます。
(そして、毎回好きなようにカスタマイズできます)
なお、上のページのデモサイトはこちらです。
再利用:パターンの文言なども完全固定化
パターンでは「デザインだけ」が登録されています。
しかし中身の文言まですべて登録したいということもあるでしょう。
たとえば、頻繁に使う「お客様の誘導=CV部分」などは、文言も含めて使いまわしをできると便利です。
このような「完全使いまわし」のコンテンツは「再利用ブロック」として登録できます。
ブロックで呼び出せる主なパーツ
段落

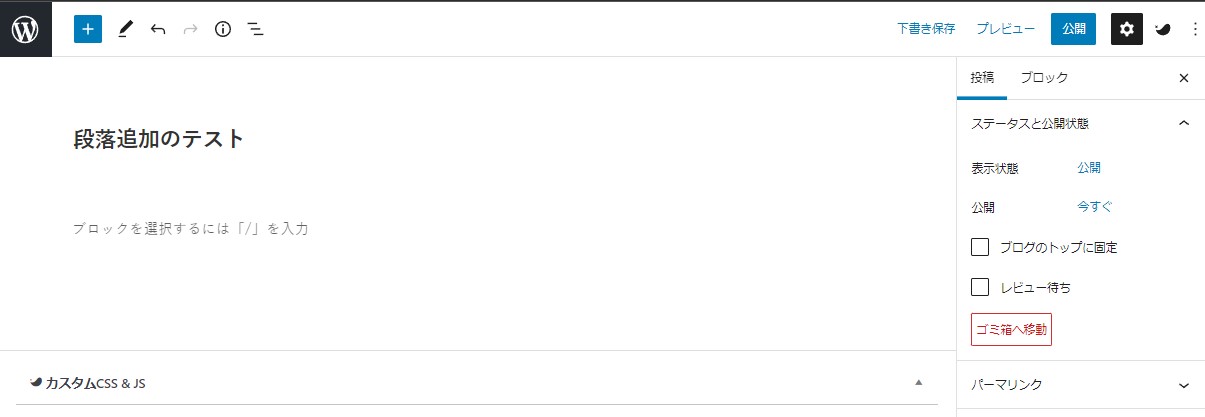
まず、投稿の編集画面に行きます。↓

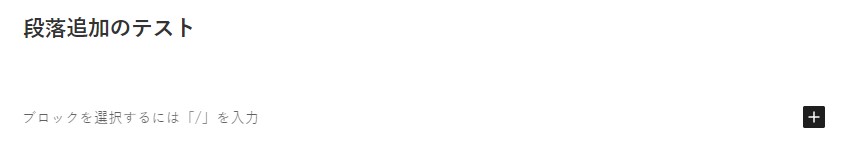
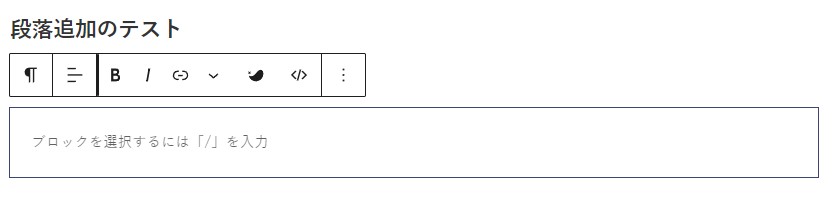
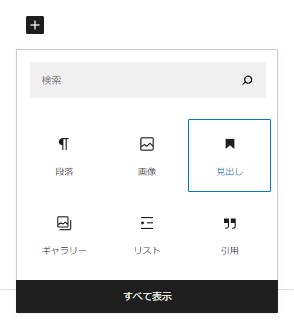
記事を書く部分を適当にクリックすると、黒い「+」のボタンが右側に現れます。↓

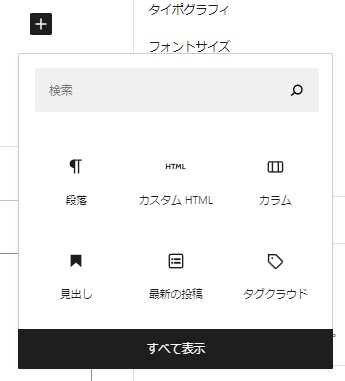
この+ボタンをクリックするとメニューが出ます。↓

「段落」を選びます。↓

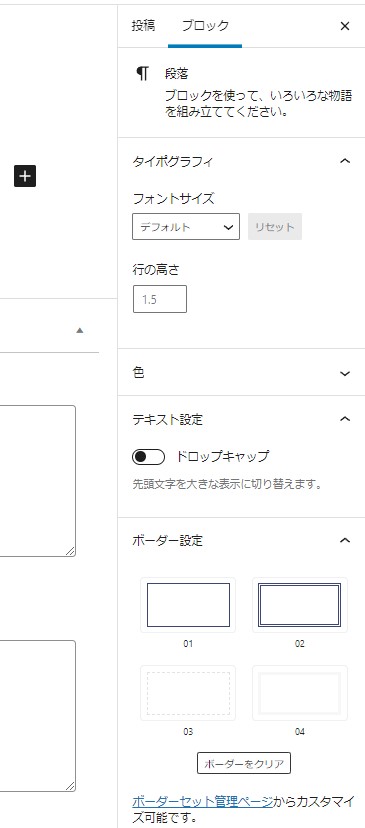
選ぶと、右側のメニューが「段落用」になります。
(初期設定はもともと段落用ですが)

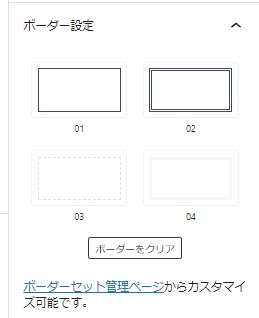
このメニューでは、たとえば段落に「ボーダー」を付けられます。↓

たとえば「01」の普通のボーダーを選ぶと、文章を書く画面にもボーダーが出現します。↓

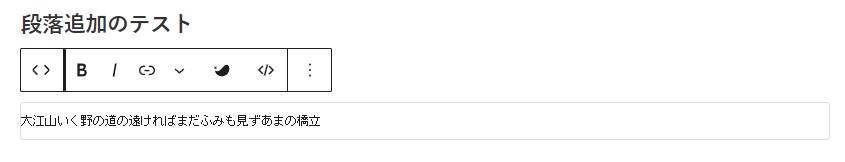
何か文章を書いて保存します。↓

それを開いてみると、下のようになっています。↓
段落は他にも大量のデザインが用意されています(SWELLの場合)。

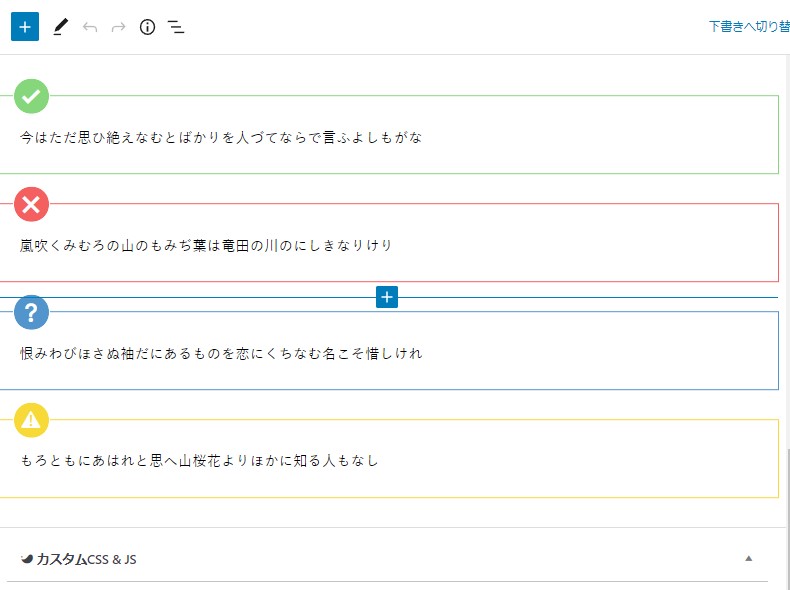
下のようにいろいろ追加してみました。

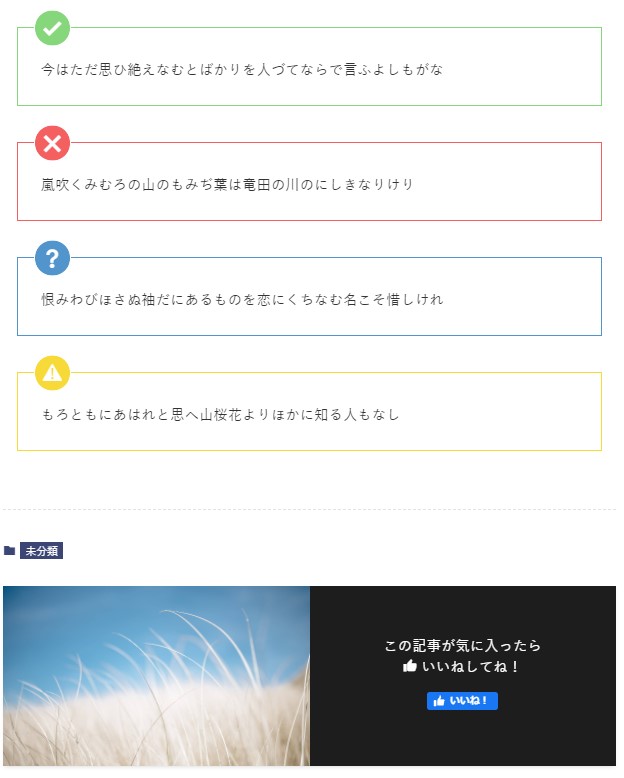
実際の画面では、下のようになります。

このようにおしゃれな装飾も可能です。↓

実際の画面です。↓
上記の段落を実際のページで見ると、こちらのサンプルページのとおりです。
見出し

見出しは、段落と同じようにまず「見出し」のボタンを押します。

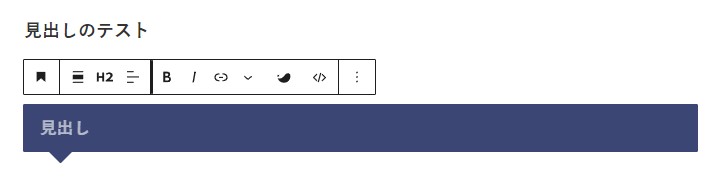
すると、見出しが登場します。↓
何か文章を入れます。↓


保存するとこうなります。↓
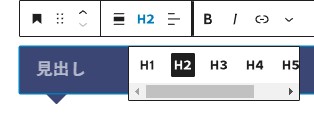
次に見出しの種類を変えてみましょう。
先ほどの見出しは「H2」という大見出しでした。


この「H2」の文字をクリックすると、他の見出しを選べます。

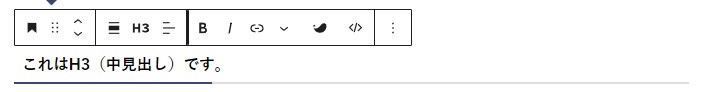
まず「H3」を選ぶと、中見出しが出ます。↓

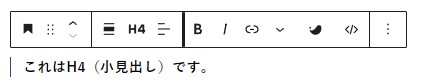
「H4」を選ぶと小見出しが出ます。↓
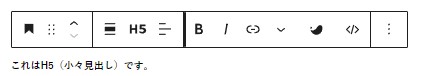
「H5」は小々見出しですが、SWELLでは使うことを想定していません。
(ここまで見出しが細かくなるなら、記事を分けた方がいいためです)。

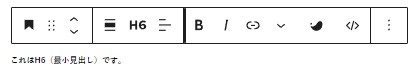
「H6」は最小見出しですが、これはどのサイトでもほぼ使いません。
(絶滅危惧種に近い見出しですが、一応入っています)

H1はタイトル見出しです。

これもタイトルが別にあるため、原則使いません。
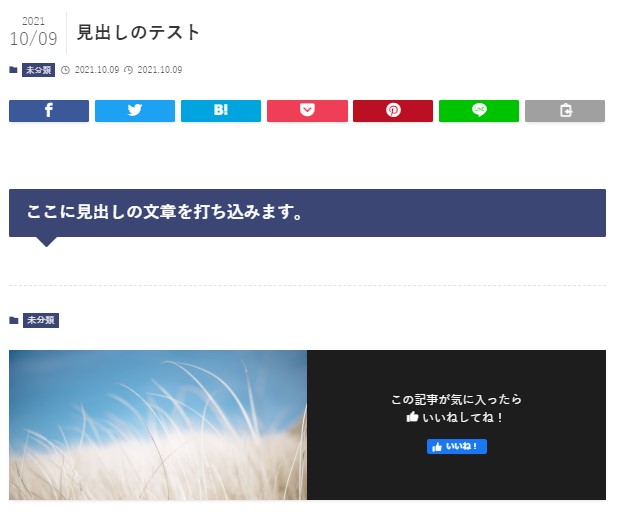
上記の見出しを実際のページで見ると、下のようになります。
リスト
次にリスト(箇条書き)を作ります。

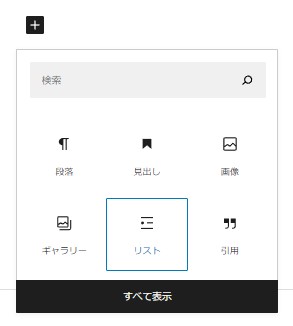
メニューで「リスト」を選んでください。

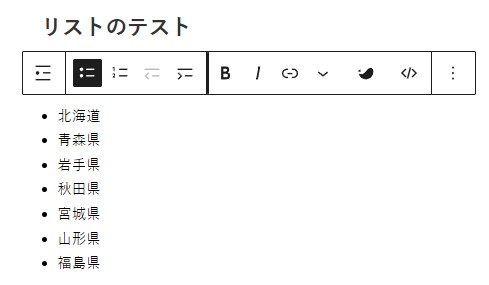
このような画面が出ます。↓

「・」の部分にリストの文言を入れます。

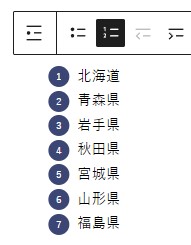
試しに、北海道と東北の7道県を入れてみました。

リストのデザインは、右側のメニューから変えられます。

【ul】チェックはこれです。 ↑
(ulとは「普通のリスト」で、olは「数字のリスト」です)

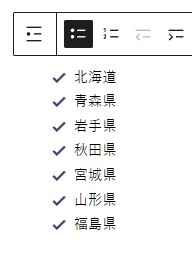
【ul】グッドです。↑

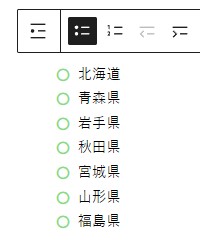
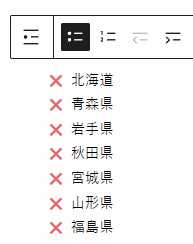
【ul】バッドです。↑

【ol】丸数字です。↓

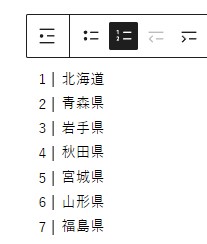
「目次」です。↑

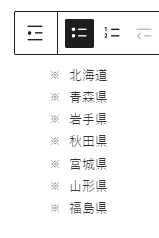
「注釈」です。↑
上記のリストを、実際のページで見ると、こちらのサンプルページのようになります。
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- ブロックとは「記事のパーツ」のこと
- 複数のパーツを一括で編集する、よく使うパーツの組み合わせを登録するなど、あらゆる応用ができる
- 段落・見出し・リストなどあらゆるパーツが対象
次の講座では『プラグイン』について解説します。


