「WEBサイト・WordPressサイトのレイアウト」では、サイトの基本構成を紹介しました。
あちらで書いたとおり、実際の構成はサイトによってしばしば変わります。
この違いは、それぞれのサイトが目指すゴールに関わるものです。
そのゴールを明確にするために、今回は16の」業種のサイト様で、WEBサイトの構成を分析させていただきます。
18業種の事例の基本構成を見ることで、
- 自分の業種でどんな構成にすべきか
- 自分はWebサイトで何を訴えるべきか
のヒントを得られるでしょう。
会社系のホームページ・WEBサイトのデザイン例
製作所・町工場

出典:今野製作所
油圧ジャッキの『イーグル』で、世界の現場を支え続けてきた今野製作所。
同社のホームページでは、下の要素が登場しています。
- ヘッダー
- グローバルメニュー
- メインビジュアル
- メインコンテンツ
メインビジュアルと「キャッチコピー」で訴求する
サイトの構成自体は「メインビジュアル中心に惹きつける」という王道的なものです。
重要なことは「ヘッダーの上」「メインビジュアルの下」に、社風を現すキャッチコピーが入っていることです。
「力をあわせる力がある。」という、素晴らしいフレーズです。
要は「結束力がある」ということですが、結束力を「力をあわせる力」と表現しています。
このサイトは「人材募集」がメインの目的であり、外部の取引先にアピールする製品の情報は、それぞれ別のサイトがあります。
たとえばメインブランドの『イーグル』は「eagle-jack.jp」というドメインで、下のように専用のサイトがあります。

メインの目的が人材募集であるため、メインビジュアルの1枚では、下のような魅力が伝わるようになっています。
- 世代が幅広い(ベテラン・中堅・若手の社員さんが1人ずつ写る)
- 仲が良い(肩を組んで自然な笑顔で、カメラ目線で映っている)
2つ目は当たり前のようですが、自然な笑顔の写真で、しかも背景と服の色などのバランスがいい、芸術的な写真を撮るのは難しいものです。
下の写真などは、表情やポーズの豊かさ、背景と服の配色など「1枚の写真として純粋に美しい」ものです。

出典:同上(スライドショー最後の画像)
私たちがこれからWebサイトを作るときも、このような「写真勝負」の場面が出てきます。
このとき、自分で撮影してもいいのですが、プロのカメラマンに依頼するのもおすすめです。
たとえば「ココナラミーツ」では、下のように完全プロカメラマンのクオリティで、1回3,000円で撮影してくださるフォトグラファー様が多数見えます。↓

他の方を見ても「このクオリティでこの値段?」と衝撃を受ける方が各地域に複数見えます。
こうしたカメラマンの方にプロフィールや店舗、スタッフさんなどの写真撮影を頼むことで「一気に本格的なサイト」にすることも可能です。
(今野製作所さんのファーストビューも、写真とキャッチコピー、社名ロゴ以外は、非常にシンプルなものです)
不動産会社

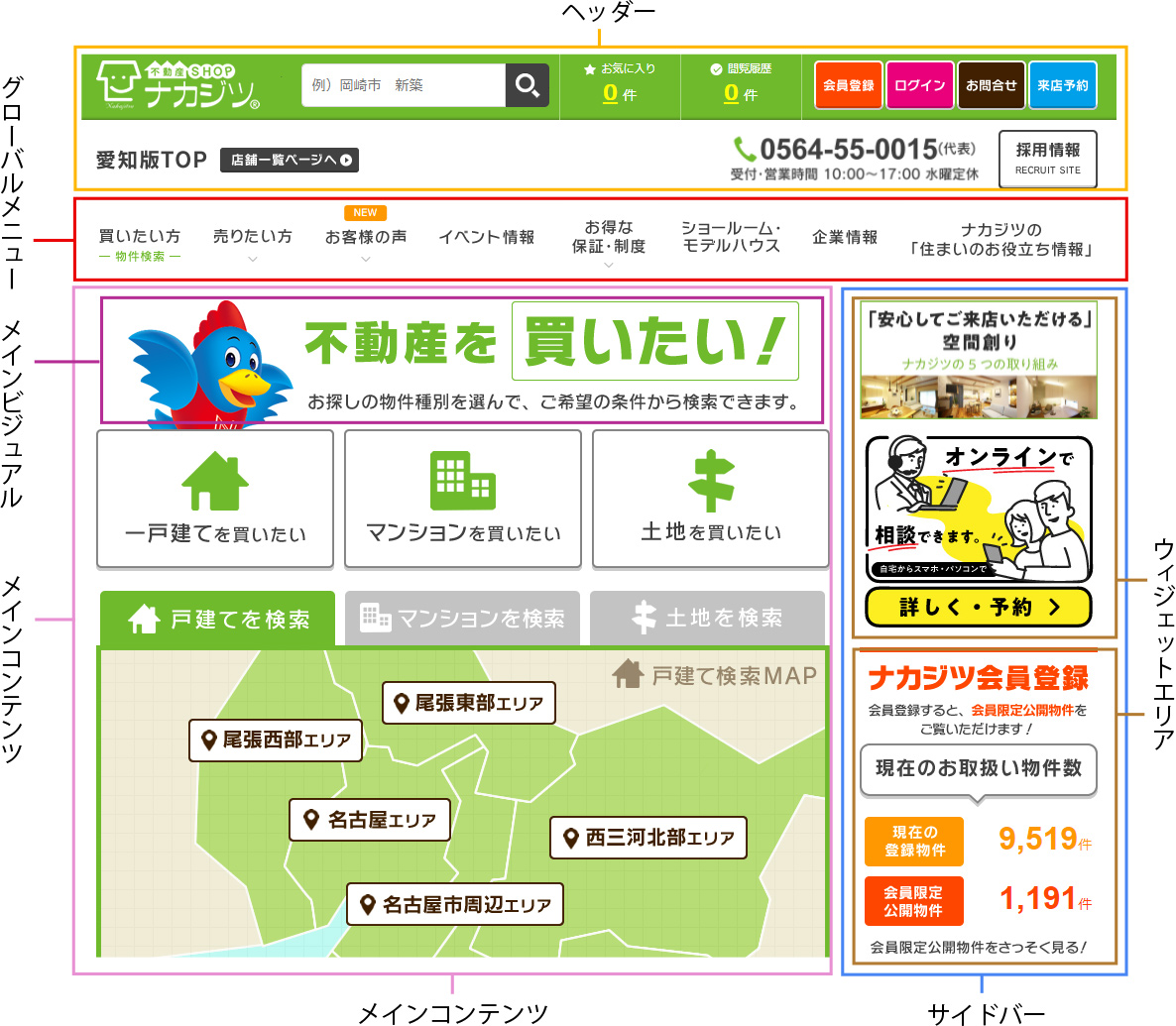
出典:不動産SHOPナカジツ
- ヘッダー
- グローバルメニュー
- メインビジュアル
- メインコンテンツ
- ウィジェットエリア
- メインコンテンツ
- サイドバー
メインビジュアルは控えめ
メインビジュアルはオリジナルの鳥のキャラクターの部分ですが、ここも「不動産を買いたい!」という文字がメインで、ビジュアル(イラスト)はごくわずかです。
その下にある地図は「サブビジュアル」ともいえますが、ここもメインの目的は視覚的な訴求ではなく「エリア検索」という機能です。
不動産でも高級物件などを売る会社の場合、ビジュアルを強め煮出します。
しかし、ナカジツ様の場合は顧客層が幅広く、取扱い物件数も多いため「まずは検索がスムーズにできること」を重視しているわけです。
同じナカジツのサイトでも、自社の分譲住宅ブランド『Asobi-創家』(アソビスミカ)の場合、下のように大部分をビジュアルが占めています。

この違いからわかるのは、ページの目的に応じて、構成も変えられる範囲で変えるべきということです。
(上のAsobiの場合、サイドバーを排除して「LP」に近い構成にしています)
工務店・建築士事務所

出典:荒川工務店
- ヘッダー
- メインビジュアル
- ウィジェットエリア
- メインコンテンツ
- サイドバー
スタンダードなホームページのデザイン
「経営コンサルタント事務所」の事例と同じく、昔ながらのスタンダードな構造のホームページです。
工務店という業種は「建築デザイン」と重なる領域も多く、斬新なデザインを取り入れる会社も少なくありません。
しかし、メインとするお客様の層によっては、伝統的なデザインを守る方がいいこともあります。
伝統的なデザインは「昔からやってきた感」がある
伝統的なデザインを見ると、人は反射的に「昔から運営されてきたサイト」だと感じます。
たとえば「阿部寛のホームページ」を見ると、誰もが「2000年頃に更新が終わったサイト」と思うでしょう。
実際には現役バリバリの超人気サイトなのですが、このHPのように「見た目が古いと昔からやっている印象を与えやすい」ものです。
このため、長い歴史から来る堅実性などをアピールしたい場合は、サイト構造も伝統的にすべきケースが多くあります。
事務所系
コンサルタント事務所

- ヘッダー
- グローバルメニュー
- メインビジュアル
- ウィジェットメニュー
- サイドバー
- メインコンテンツ
昔ながらの構造を残したまま、新しさを出す
こちらのサイトは洗練されたデザインですが、構造は「昔の会社のホームページの典型的なもの」です。
この構造を保たれている理由は、おそらく年配の経営者の方々には、昔ながらのサイト構造が安心感を与えやすいためでしょう。
たとえばITベンチャー企業で多い「いきなり全面に動画」などの斬新なスタイルは、50代~70代の経営者の方々には「軽い」と思われる可能性があります。
インターネットが流行り始めた2000年前後には、この世代の方々は30代~50代だったわけです。
その後10年ほどで「Webデザインに関する本能的な好み」が固まっている可能性が高いと考えられます。
このため、ヤフーのような「昔ながら」の構造を維持することが望ましいわけです。
(ヤフーも登場初期からほとんどデザインが変わっていません)
法律事務所

- メインビジュアル(兼ヘッダー)
- サイドバー兼グローバルメニュー
- メインコンテンツ
ヘッダーがない(?)スマホ重視のタイプ
こちらのサイトでは「ヘッダーと断言できる部分」がありません。
メインビジュアルである弁護士さんたちの画像が、見た目はヘッダーに見えます。
ただ、通常のヘッダーには「最低でもタイトルは含まれる」ものです。
また、一般的にはグローバルメニューや検索バー、SNSリンクなどの「機能」も含みます。
しかし、こちらのヘッダーではそれらが一切なく「純粋にビジュアル」です。
こう考えると「ヘッダーというかは難しい」ものです。
仮にヘッダーがないとしたら、希少な事例といえるでしょう。
グローバルメニューがサイドバーに来ている
珍しいのは「グローバルメニューが上部ではなく横、サイドバーに来ている」ということです。
ただ、このレイアウトはこれからの時代、むしろ主流になる可能性があります。
理由は、スマホ版で折りたたんでヘッダーに収納しやすいためです。
このサイトで、スマホ版のヘッダーに当たる部分は、すべてサイドバーに来ています。
- 全部上に持っていって、スマホ版ではそのまま折りたたむ、という方法もある
- しかし、それだとPC版で「1カラム」になってしまう
- 1カラムだと「PCっぽくない」ので、2カラムにしたい
- だったら「スマホのヘッダーをサイドに持っていこう」
という考えです。
つまり、このサイトの「サイドバーにタイトルやグローバルメニューがある」というのは、
スマホ版のヘッダーを、サイドに持ってきた
ということに尽きます。
スマホファーストで、PCでも2カラムにするという方針では、このデザインは理に適っています。
(まだ珍しい事例ですが、今後増えてくるでしょう)
店舗系
花屋・フラワーショップ

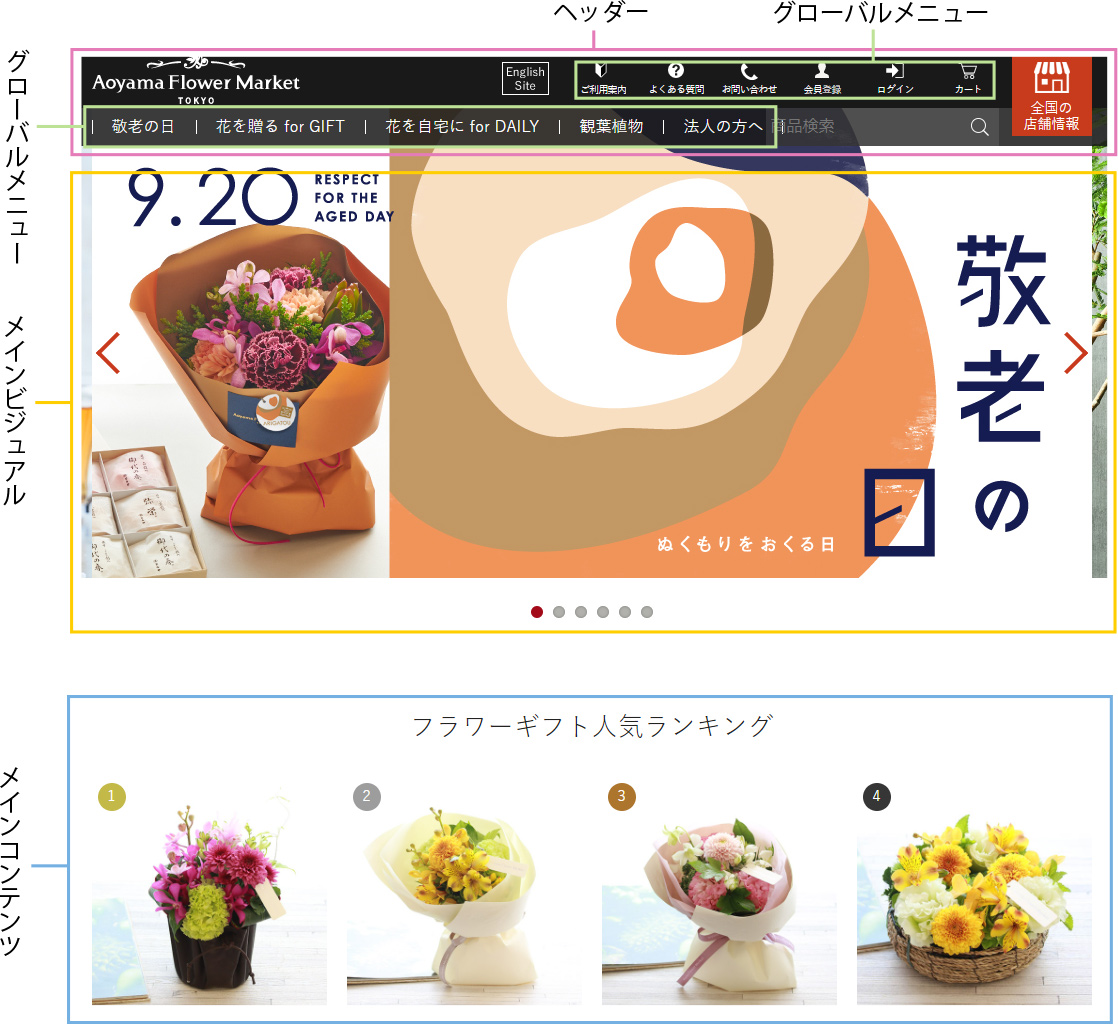
青山フラワーマーケット東京様の場合、下の要素が登場しています。
- ヘッダー
- グローバルメニュー
- メインビジュアル
- メインコンテンツ
情報系のサイトでないため、要素もシンプルになっています。
グローバルメニューを2つに分割している
グローバルメニューを「商品系」「事務系」の2つで分割しています。
上側にあるのが「お問い合わせ」などの事務系、下側にあるのが「花を贈る」「花を自宅に」などの商品系です。
メインビジュアルが大きく、メインコンテンツもほぼビジュアル
見ての通り、花屋さんだけにメインビジュアルが非常に大きくなっています。
また、その下から始まるメインコンテンツもほぼビジュアルだけで勝負しています。
メインコンテンツについては、WordPressであればこのタイプの見せ方は、ウィジェットで行うことが多いものです。
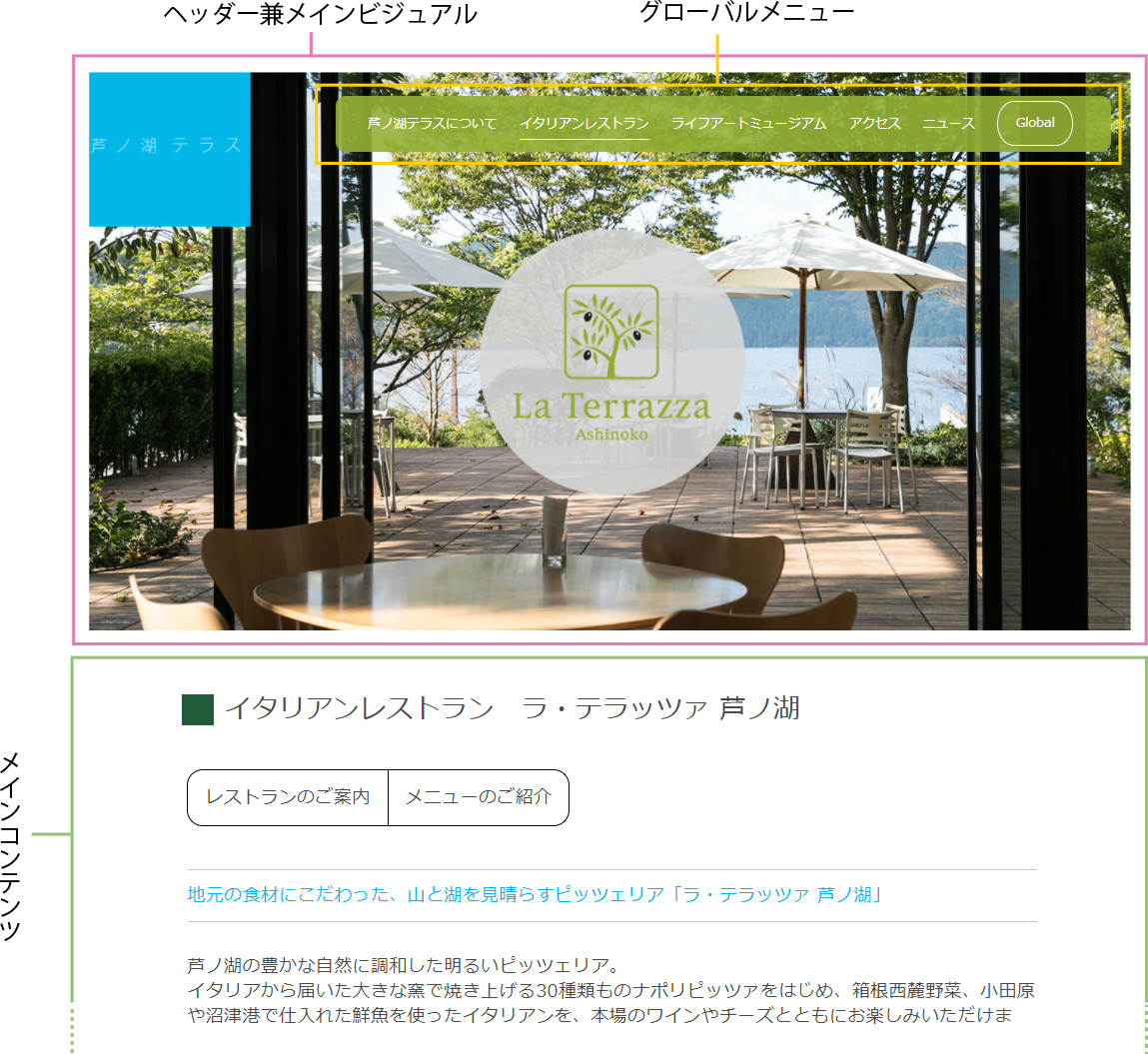
イタリアンレストラン

- ヘッダー兼メインビジュアル
- グローバルメニュー
- メインコンテンツ
メインビジュアルとヘッダーが一体化している
サイトのヘッダーには、下記の2つの役割があります。
- 重要な機能を並べる
- 人目を惹く
2つ目の「人目を惹く」役割は、メインビジュアルでも共通します。
このため、メインビジュアルがヘッダーと一体化するのは、理屈としてはおかしなことではありません。
ただ、その場合はこの事例のように「メインビジュアルを背景に、グローバルメニューのボタンを配置する」ことになります。
そうすると、どうしても視認性(見やすさ)は落ちます。
普通の企業では「見やすさ」(グローバルメニューがはっきりわかる)ことの方が重要なので、ヘッダーとメインビジュアルは分けられます。
(どれだけメインビジュアルを大きくしても)
ただ、大企業でも例外となるのが「東宝」です。
東宝の事例はこちらで解説しています。
鍼灸院・整骨院・接骨院

出典:さとう鍼灸接骨院
- ヘッダー
- メインビジュアル
- グローバルメニュー
- サイドバー
- メインコンテンツ
ヘッダーにお客様関係の情報をうまく詰め込む
こちらのヘッダーでは、以下のような「患者様にとって重要な情報」が、効率的に詰め込まれています。
- 院名
- 住所
- 電話番号
- 営業時間
- 定休日
- 完全予約制
- 駐車可能台数
- 地図(拡大表示)
- 保険対応
箇条書きにするとかなり多いですが、こうした情報が「ヘッダーだけ」でまとまっています。
メインビジュアルで「情報」も伝える
これは楽天などの商品LPで基本となる方法ですが「メインビジュアルで、イメージだけでなく情報も」伝えています。
メインビジュアルに書かれているのは、下の情報です。
- 土曜も営業
- 平日21時まで受付
- 駐車場20台
- 交通事故対応
- 手技と物理療法をあわせた施術
ビジュアルは見てのとおりおしゃれで、安心感と清潔感があります。
そうした良いイメージを与えつつ、ヘッダーだけでは見落としてしまいそうな重要な情報を、ここで補足しているわけです。
メディア系のホームページ・WEBサイトのデザイン例
ポータルサイト(ヤフー)

日本最大のポータルサイト・ヤフー。
最大のポータルサイトということは、アクセスとコンテンツが増え続けた先の究極系はこの形ということです。
ヤフーのファーストビューに登場する要素は下のものです。
- ヘッダー
- インフォメーションバー
- グローバルメニュー
- ウィジェットメニュー
- メインビジュアル
- コンテンツエリア
- サイドバー
特徴は、メインビジュアルがウィジェットの下に来ていること。
ウィジェットは「記事一覧」と「速報だけど重要性が低いニュース」を掲載しています。
まずは上記で「こういうニュースも揃っていますよ」とアピールしつつ、このとき一番話題になっていた、菅総理の総裁選不出馬を、動画で報じていたわけです(映っているのは河野大臣ですが)。
インフォメーションバーが一番上に来ている
ここで書かれているのはニュースではなく「人気のシャインマスカットや希少なぶどう~」という宣伝です。
「広告ページにできるだけ誘導したい」ということで、インフォメーションバーを最上部に持ってきているわけです。
(つまり「情報」ではなく「広告」なのですが、構造としてはインフォメーションバーです)
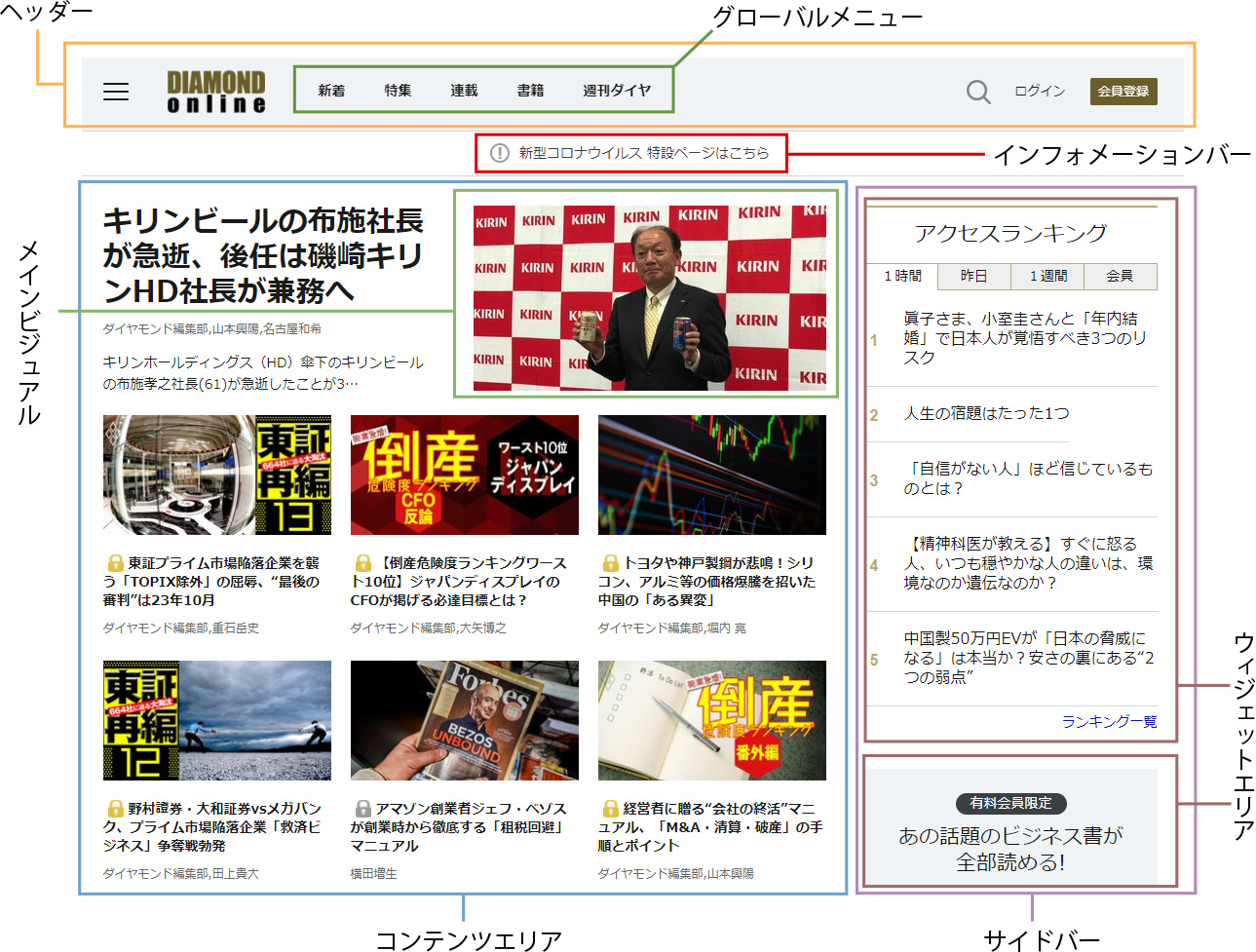
ビジネス系メディア(ダイヤモンド)

ダイヤモンドオンラインでは、最初の1画面(ファーストビュー)で、下の構造が登場しています。
- ヘッダー
- グローバルメニュー
- インフォメーションバー
- メインビジュアル
- コンテンツエリア
- サイドバー
- ウィジェットエリア
ウィジェットエリアについては、コンテンツエリアの6つの小さい記事も、ウィジェットで作られている可能性があります。
(ダイヤモンド社のレベルだと独自のシステムを使っているはずですが、WordPressでいうウィジェットに近いものを使っている可能性があります)
WordPressでは、コンテンツエリアのこの部分にウィジェットを挿入することもよくあります(基本、どこに入れるのも自由です)。
ファッション系メディア(モデルプレス)

出典:モデルプレス
モデルプレスの各記事では、下の構造が見られます。
- ヘッダー
- グローバルメニュー
- パンくずリスト
- コンテンツエリア
- メインビジュアル
- サイドバー
- ウィジェットエリア
登場する要素は、先ほどのダイヤモンドとほぼ同じです。
- 記事ページなのでパンくずリストがある
- メインビジュアルのインパクトが強い(モデル系なので)
という2点が大きな違いです。
フリーランス系のホームページ・WEBサイトのデザイン例
フリーライター

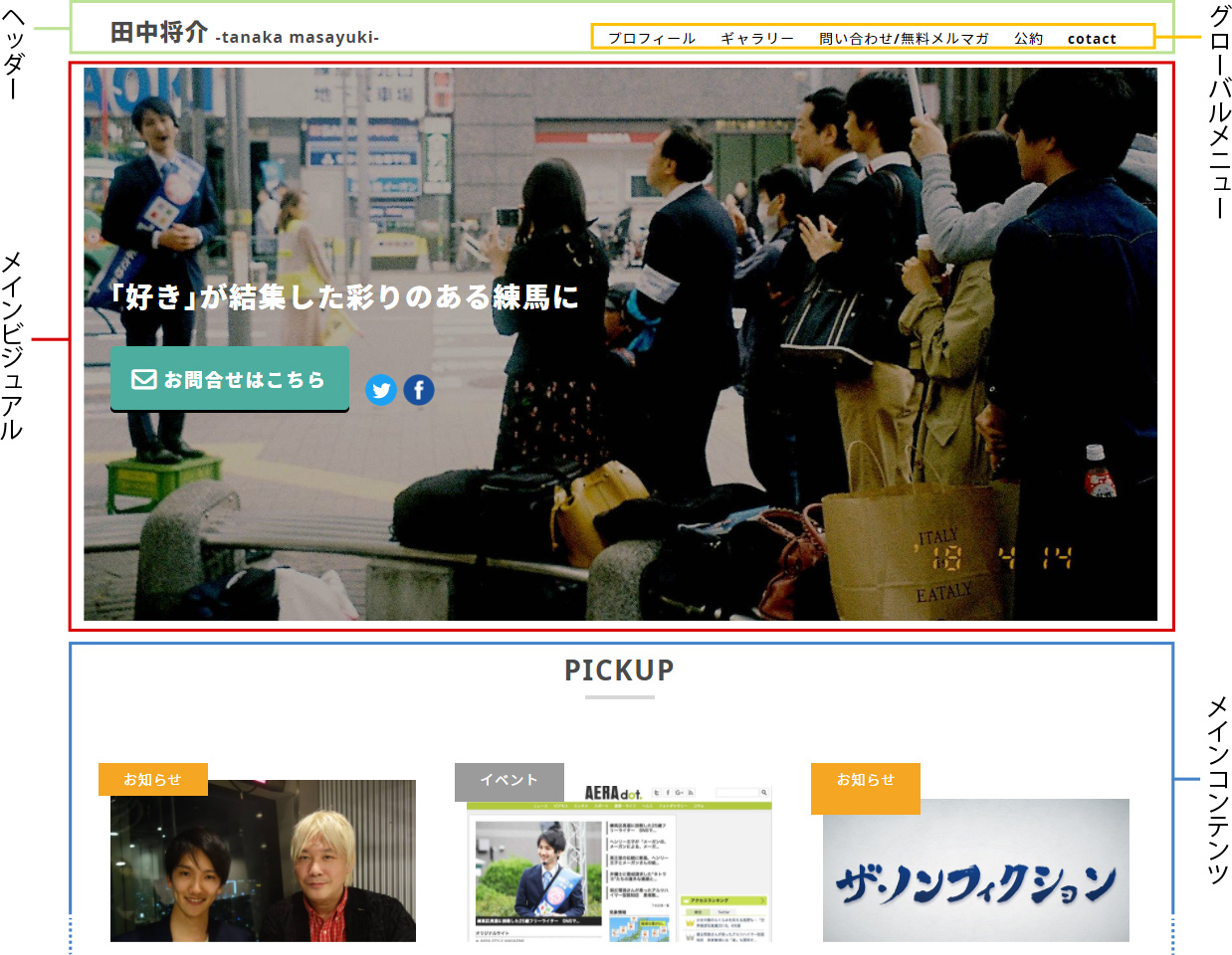
25歳で練馬区長選に出馬し、池上彰さん・鳩山由紀夫さん・出口治明さんなどの著名人にも単独インタビューをされている、フリーライターの田中まさゆきさん。
田中さんのオフィシャルサイトでは、下記の要素が登場しています。
- ヘッダー
- グローバルメニュー
- メインビジュアル
- メインコンテンツ
メインビジュアルで「他のフリーライターとの違い」がわかる
田中さんと他のライターの方々との最大の違いは、やはり25歳の若さで区長選に立候補されたことです。
その後も政治に関わる実績を残されているため、区長選での写真がメインビジュアルとして大きく登場しています。
このビジュアルを見た瞬間、訪問者は下記のことがわかるはずです。
- 選挙に立候補したようだ
- ライターだが、書くだけではないようだ
その後、興味を持ってメインコンテンツを見て行くと、多くの著名人に取材されていることがわかります。
コンテンツページ

コンテンツページの構成要素は下のとおりです。
- ヘッダー
- グローバルメニュー
- コンテンツエリア
- メインビジュアル
- サイドバー
- ウィジェットメニュー
サイドバーが増えた分、トップページより要素が増えています。
メインビジュアルは池上彰さんの写真ですが、ウィジェットの『週刊朝日』や「鳩山由紀夫さんへのインタビューのバナー」も目立っています。
言うまでもなく、これらは実績として大きなものであるため(特に週刊朝日は現在連載中)、情報として強く伝えるべきものです。
こうして見ると「強く伝えたいものがある人」は、それをひたすら、
- 大きく見せる
- 上の方で見せる
- 画像や動画で見せる
ということに専念した方がいいでしょう。
そして、特にこうした実績など、アピールしたいものがない場合は、ウィジェットをうまく活用して「おしゃれなサイト」にすることで、魅力を高めるわけです。
(ウィジェットの例は、アーカイブ・タグ・カテゴリ・おすすめ記事などです)
なお、サイト全体の構成とは外れますが、田中さんの記事はリード文がありません。
リード文は「興味を惹くため」のものですが、池上さんのインタビューなら誰でも興味をもつので、
- リード文が必要ない
- それより、中身を先に見せる方がいい
- だから目次から出し「目次を隠す」モードもない
ということです。
この部分も、ライターとしては特にヒントになるでしょう。
(もちろん、現実にこのような記事はWeb全体の0.01%程度なので、あくまで「リード文や目次の本質を知るための事例」と考えてください)
映像クリエイター

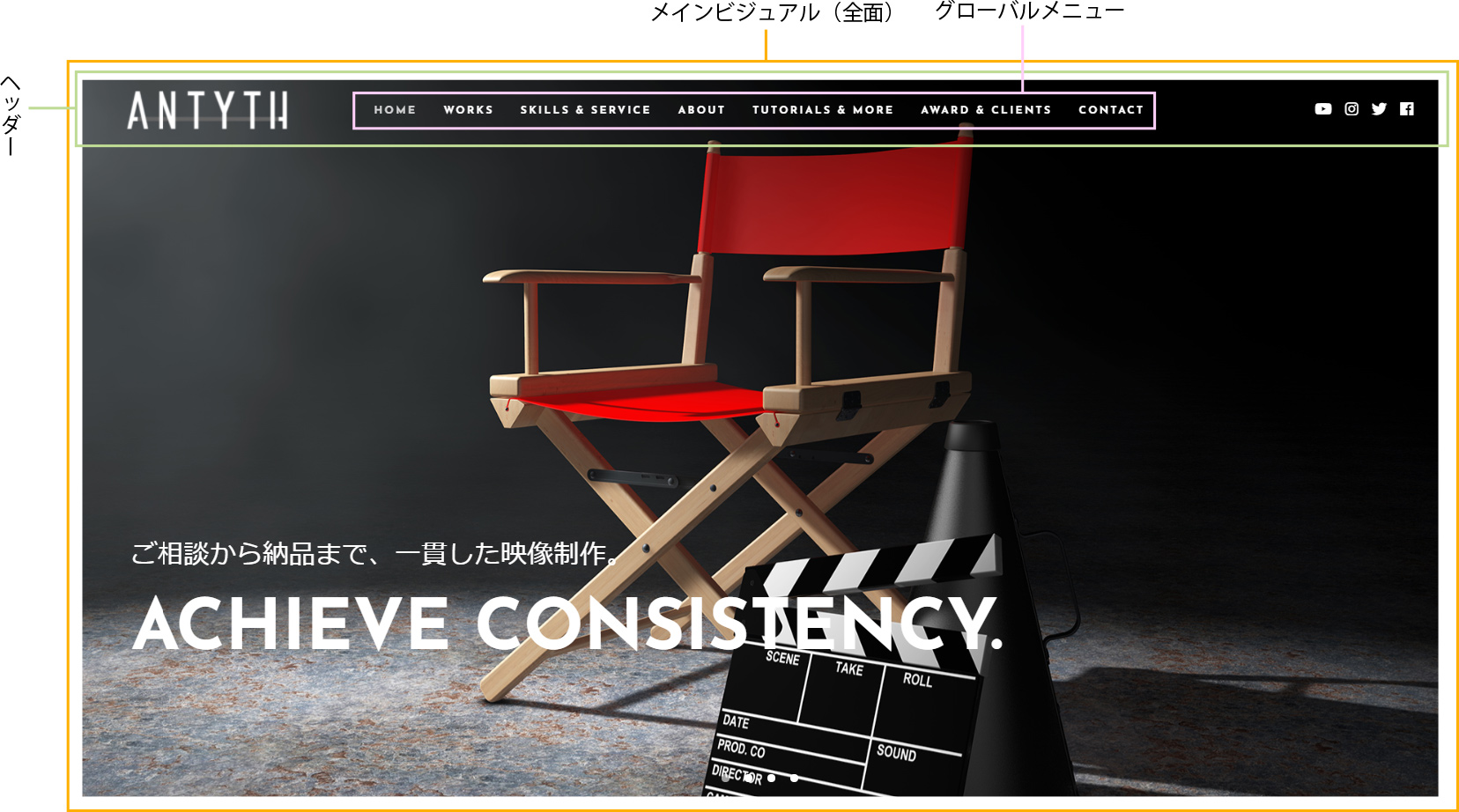
映像クリエイターであり、ANTYTH代表の内田直哉さんの公式サイトです。
こちらのサイトでは、下の要素が登場しています。
- ヘッダー
- グローバルメニュー
- メインビジュアル
見てのとおり非常にシンプルな構成です。
ファーストビューの全体がメインビジュアルである
あくまでパソコンで見た場合ですが、ファーストビューの全体がメインビジュアルになっています。
映像のお仕事なので「メインビジュアル」というより「そもそもお仕事のメインがビジュアル」ということが、デザインによく現れています。
フリーランス医師

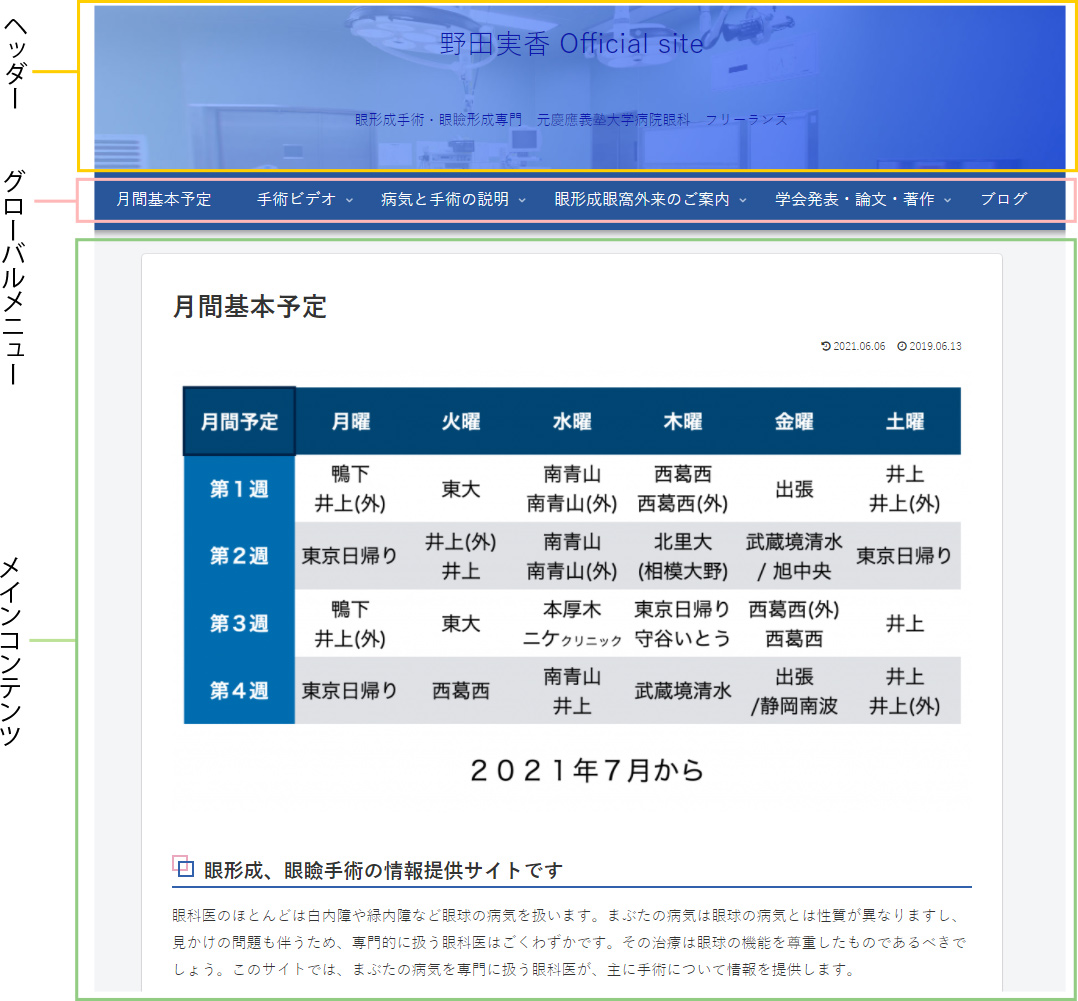
眼形成手術・眼瞼形成専門のフリーランス医師として活躍されている野田実香先生のオフィシャルサイトです。
フリーランス医師の方々は近年急増していますが、おそらく実績から考えて、野田先生はかなり早いタイミングでフリーランスになられています。
野田先生のサイトに登場している要素は、下のものです。
- ヘッダー
- グローバルメニュー
- メインコンテンツ
「非常にシンプル」ということを実感できるでしょう。
構造だけでなく、見た目も実際にシンプルです。
(デザイナーさんのサイトの場合、構造はシンプルでも見た目が刺激的ということはよくあります。画像一発勝負というパターンです)
無駄なコンテンツが完全に排除されている
野田先生のサイトでは、無駄なコンテンツが一切ありません。
「月間基本予定」が一番目立つ場所に来ているのが、大きな特徴です。
この理由はおそらく、野田先生のサイトに来られる患者さんは、すでに野田先生のことをメディアなどでご存知ということです。
すでに知っているので「野田医師はこのような人です」というアピールが必要なく、代わりに「いつどこで診察しているか」を伝えているということです。
(東大病院・北里大学病院などが入っていることでも、レレベルの高さがわかります)
「テキストだけで勝負するサイト」の例として、特に参考になるでしょう。
その他のホームページ・WEBサイトのデザイン例
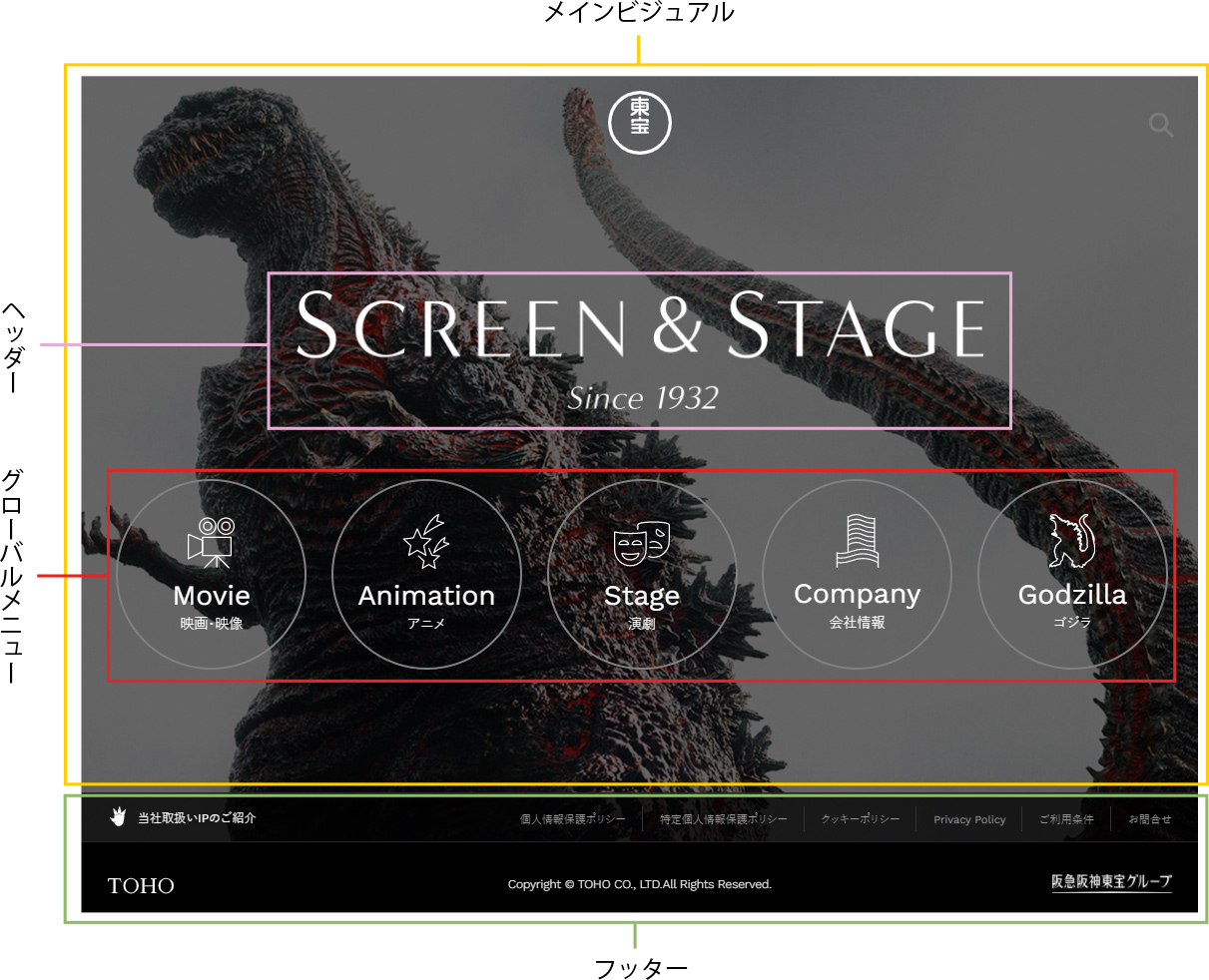
超ビジュアル系(東宝)

出典:東宝
東宝も先ほどのイタリアンレストランと同じく「メインビジュアルとヘッダーを一体化」させています。
それでもグローバルメニューの視認性が落ちないのは、グローバルメニューを思い切り大型にしているためです。
これが小さかったら、やはり見えないでしょう。
また、東宝という会社の性質上、このように「インパクト重視」のデザインが業績にも貢献します。
フッターがPCのファーストビューに登場する
東宝は今回の事例集で唯一、PCのファーストビューにフッターが登場しています。
「トップページだからでは?」と思うかもしれませんが、事例集の他のサイトもすべてトップページです。
(モデルプレスは違いますが、やはりトップページのファーストビューにフッターは登場しません)
ファーストビューでフッターが見えるサイトが減った理由
これは「トップページにできるだけコンテンツを入れるべき」となったためです。
SEOでは文章を中心としたコンテンツが評価されるため、トップページは最低でも数千文字のコンテンツは入れた方がいい、という流れが2010年~2020年頃に強くなったのです。
(今後また変わるかもしれませんが)
東宝の場合、やはり「SEOで勝負する必要がない」ということで、このようなデザインになっています。
また「一画面で完結するレイアウト」は、テレビや映画のイメージに合うという理由もあるかもしれません。
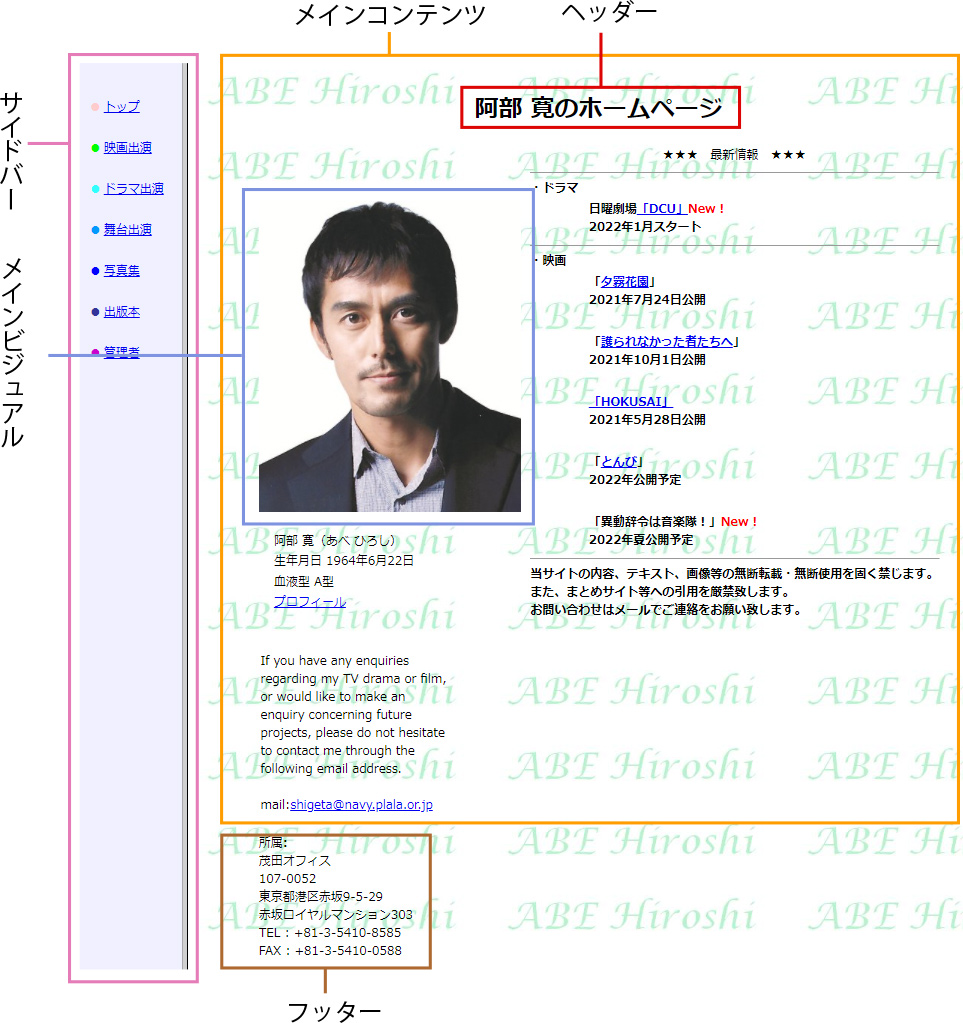
超シンプル系(阿部寛のホームページ)

出典:阿部 寛のホームページ
- ヘッダー
- メインコンテンツ
- サイドバー
- メインビジュアル
- フッター
阿部寛のホームページは「サイトで何を伝えるか」を考える上で、避けては通れない事例です。
(Wikipediaのページまで登場しているほどです)
ほぼ全面的にメインコンテンツのみ
阿部寛のホームページは、どのページも「ほぼメインコンテンツのみ」で構成されています。
ヘッダーはなく、強いていうならタイトルの文字がヘッダーです。
メインビジュアルも一応あるのですが、見てのとおりコンテンツの一部です。
グローバルメニューをサイドバーにまとめる
この手法は官澤綜合法律事務所の事例で「スマホファーストの先端的な事例」として紹介しています。
時代が一周回って先端的になりましたが、90年代はこのパターンが多かったのです。
(サイドバーかメインコンテンツの片方を「iframe」というタグで埋め込むパターンが多くありました)
フッターが本来「連絡先」であることがよくわかる
阿部寛のホームページでフッターに当たる部分は、最後の連絡先です。
ただ、これもこのサイトでは「メインコンテンツ」とも言えるでしょう。
(ここを見て阿部寛さんに連絡するビジネス関係者も多いはずです。そのためか、英語の文章も書かれています)
このように、阿部寛のホームページは「Webの本質」を学ぶ上でぜひ見ておきたいサイトです。
単純に一個人として見ても楽しめるサイトなので、ぜひチェックしてみてください。
【参考】阿部寛のホームページ
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- 業種・店舗・企業によってレイアウトパターンはさまざま
- それぞれのレイアウトに必ず「意味」がある
- 意味を分析すると、自サイトのレイアウトも浮かんでくる
次の講座では『サイトデザインの変更方法』について解説します。