WordPressのサイトデザインの変更は、
- 最も大きく変わる:テーマの変更
- 次に大きく変わる:着せ替え
- 少し変える:各種設定
という3つの作業に分かれます。
テーマの変更と着せ替えについては、それぞれ下のページで解説してきました。
| テーマの変更 | テーマの選び方 |
|---|---|
| 着せ替え | おすすめのテーマ(SWELLでの着せ替え例) |
今回は「少し変える」作業である各種の設定について説明します。
この各種設定はテーマによって異なるため、今回はSWELLを例にとって説明します。
ヘッダーロゴの設定・変更をする方法
どのテーマを使うときでも、真っ先に変えるべき部分はロゴです。

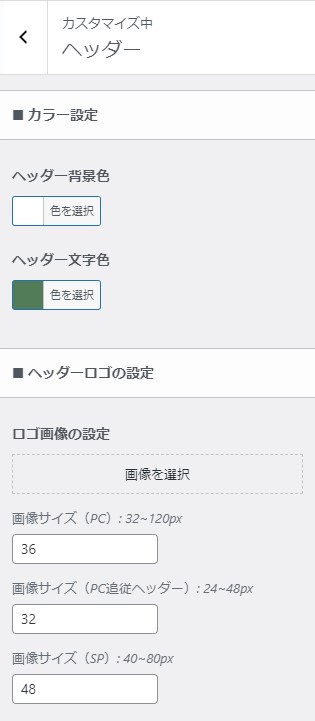
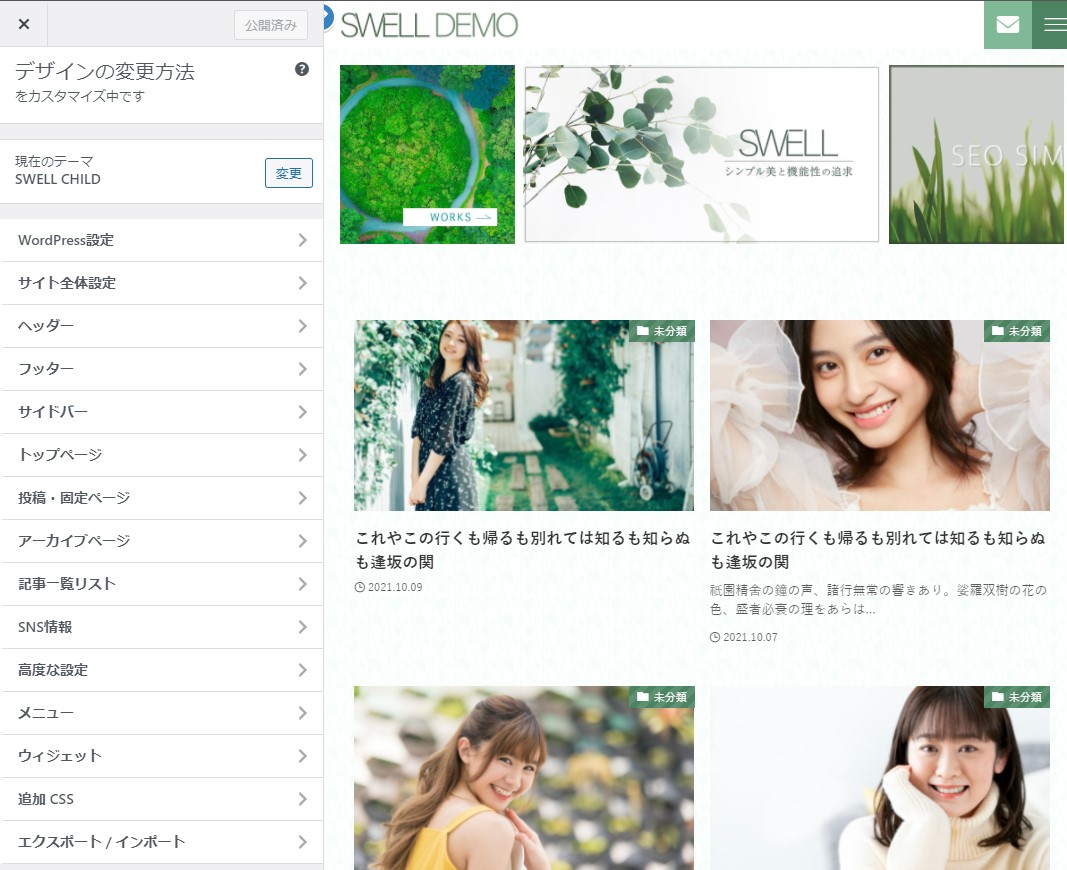
ヘッダーロゴの設定は、「カスタマイズ」⇒「ヘッダー」を選択します。↓

この中で「ヘッダーロゴの設定」という部分があります。


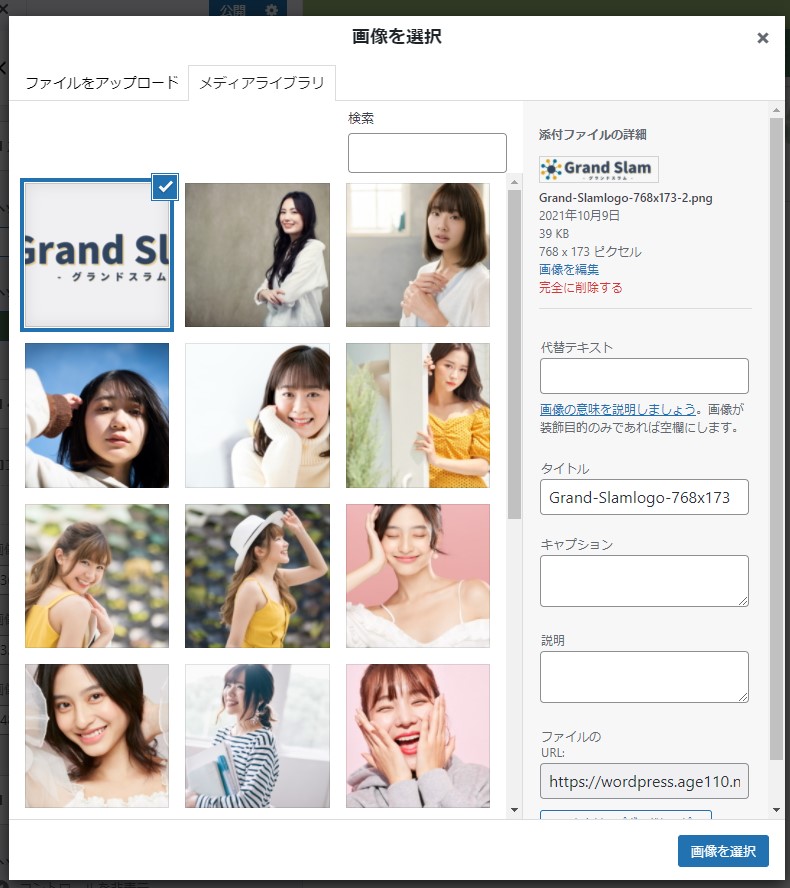
「画像を選択」を押して、ロゴ画像をアップロードします。
(今回は、サイトのロゴをアップします)

アップしたら、右下の「画像を選択」という青いボタンを押します。

設定画面で、このようにロゴが反映されます。

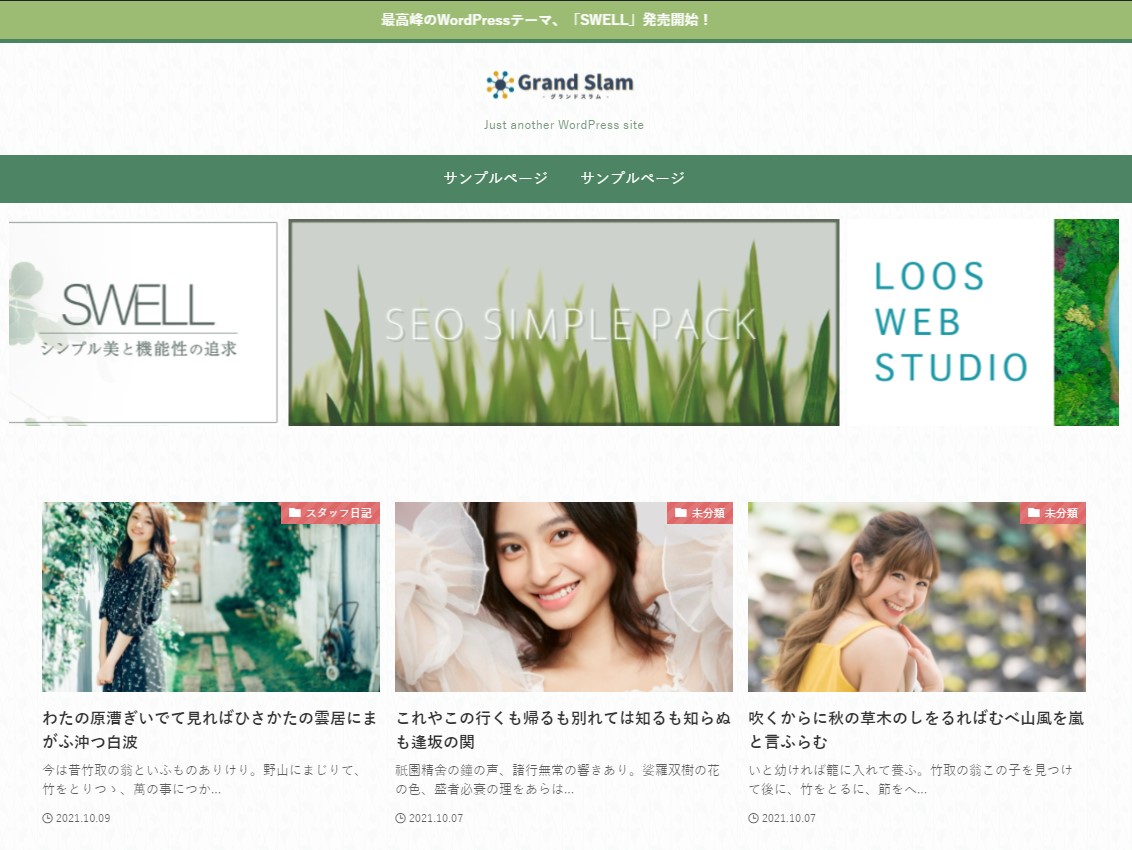
間違いがなければ公開し、公開すると下のように反映されています。
基本カラーの設定・変更をする方法

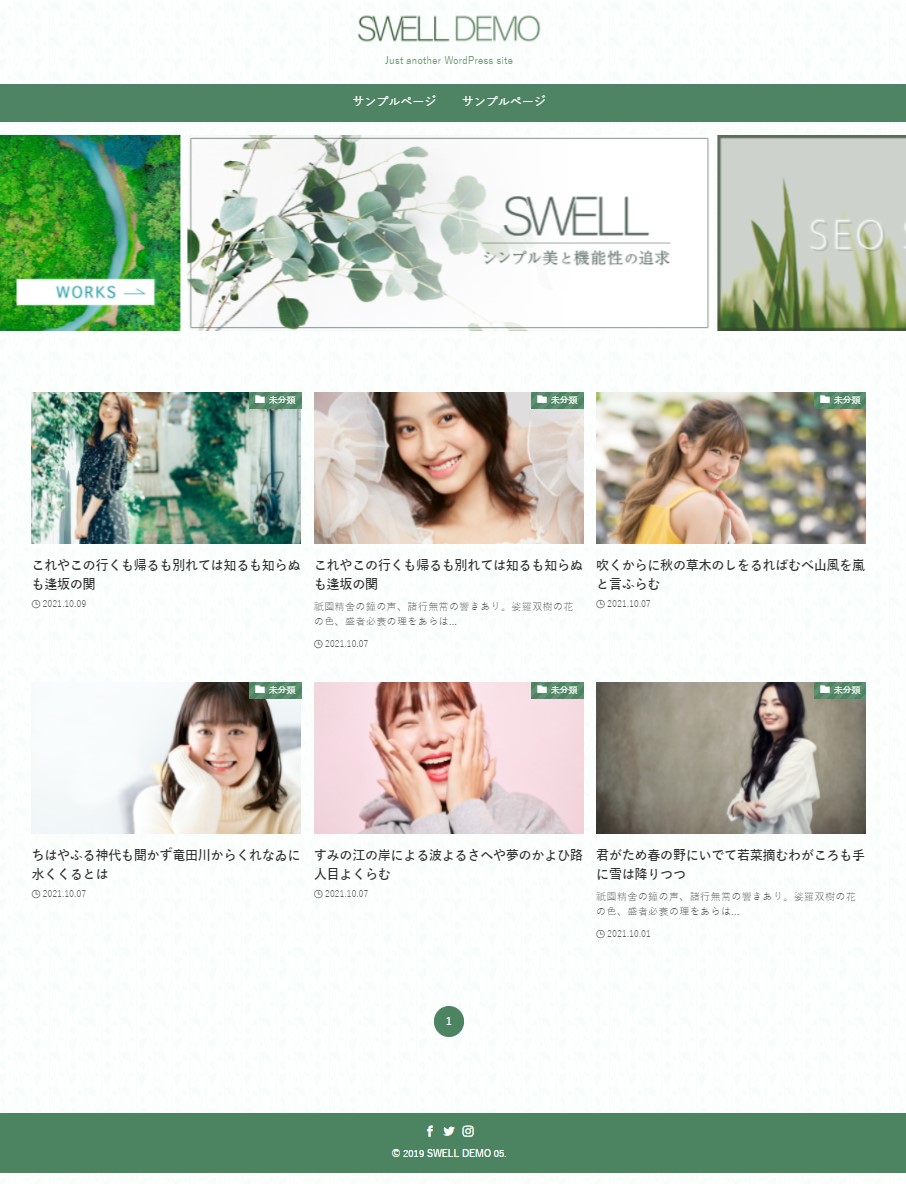
まず、サイトの初期設定はこうなっています。↓

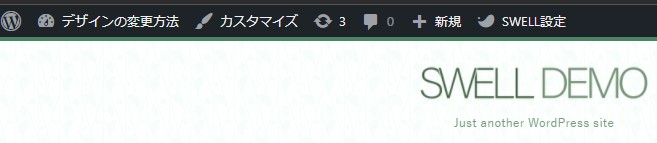
上の黒いバーにある「カスタマイズ」をクリックしてください。↓

この画面になります。↓

左のメニューの上の方にある「サイト全体設定」をクリックしてください。

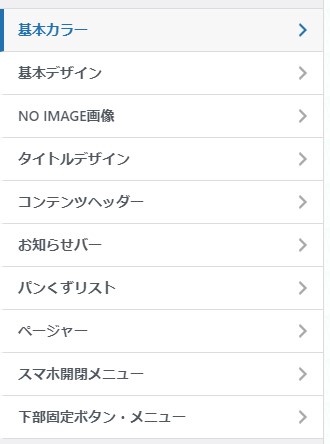
次のメニューが出てくるので「基本カラー」を選んでください。↓
「メインカラー」を変える

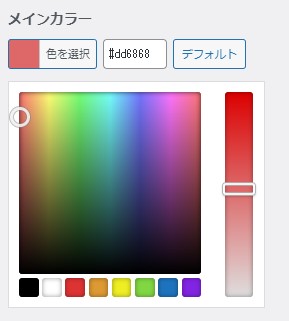
まず「メインカラー」を選んで、たとえばピンクに変更します。↓

すると、元々はこのようなデザインが、↓

下のように変わります。↓
- 吹き出し
- 囲み枠
- 付箋
- 見出し
- 目次
などのあらゆるパーツの色が、指定の色に変更されるわけです。
全体のデザインは同じでも、これでデフォルトより女性らしい雰囲気になりました。
「テキストカラー・背景色」を変える
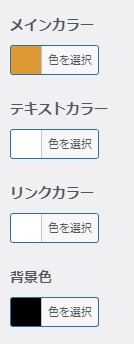
たとえば黒背景・白文字にしてみましょう。

(テキストカラーを白、背景色を黒)↓

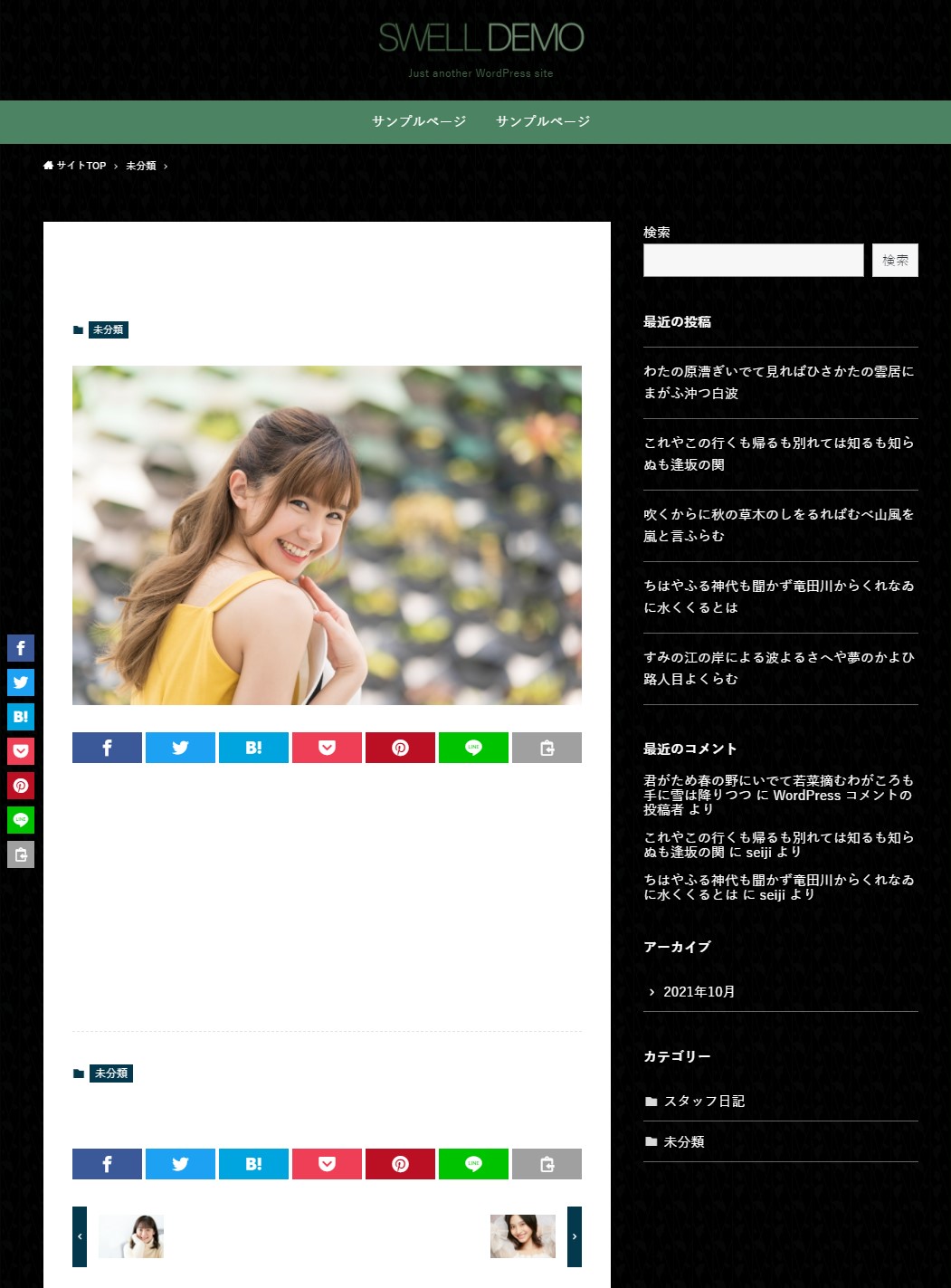
すると、このように大胆に変わります。↓

ただ、SWELLのこのテーマの場合は、このように「個別記事の文字」が見えなくなってしまいます。↓
もちろん、ここまで30秒程度しか作業していないため、真面目にカスタマイズをすれば、これもクリアできます。
(しかし、別の話題になるためここでは飛ばします)
お知らせバーの設定・変更をする方法
お知らせバーの設定も、最初の流れは同じです。

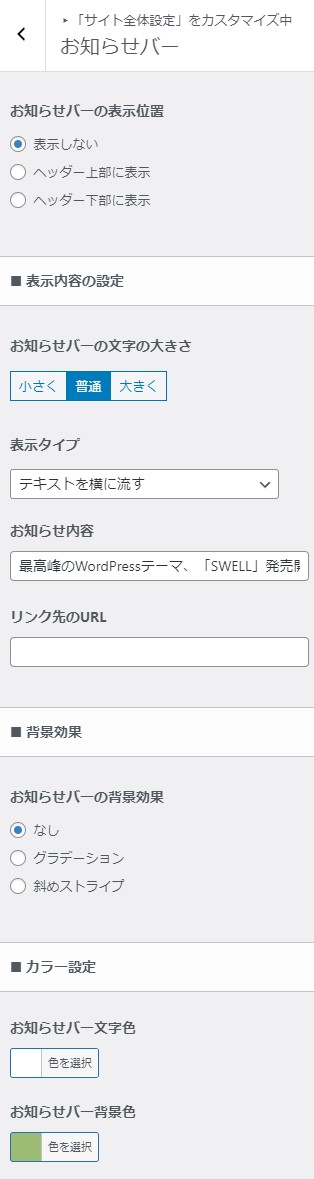
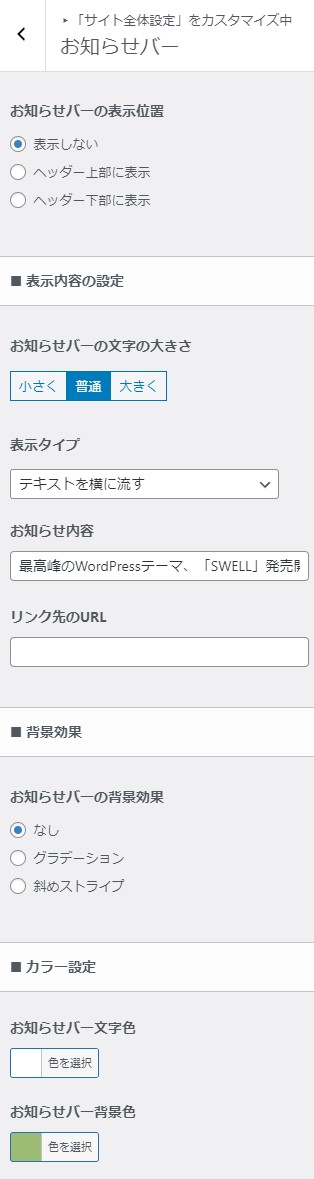
「カスタマイズ」⇒「サイト全体設定」で、下の「お知らせバー」の部分をクリックしてください。

このSWELLのテーマの場合、最初は「表示しない」になっています。
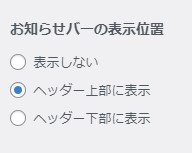
これを「ヘッダー上部に表示」にします。

(上下はどちらでもかまいません)↓

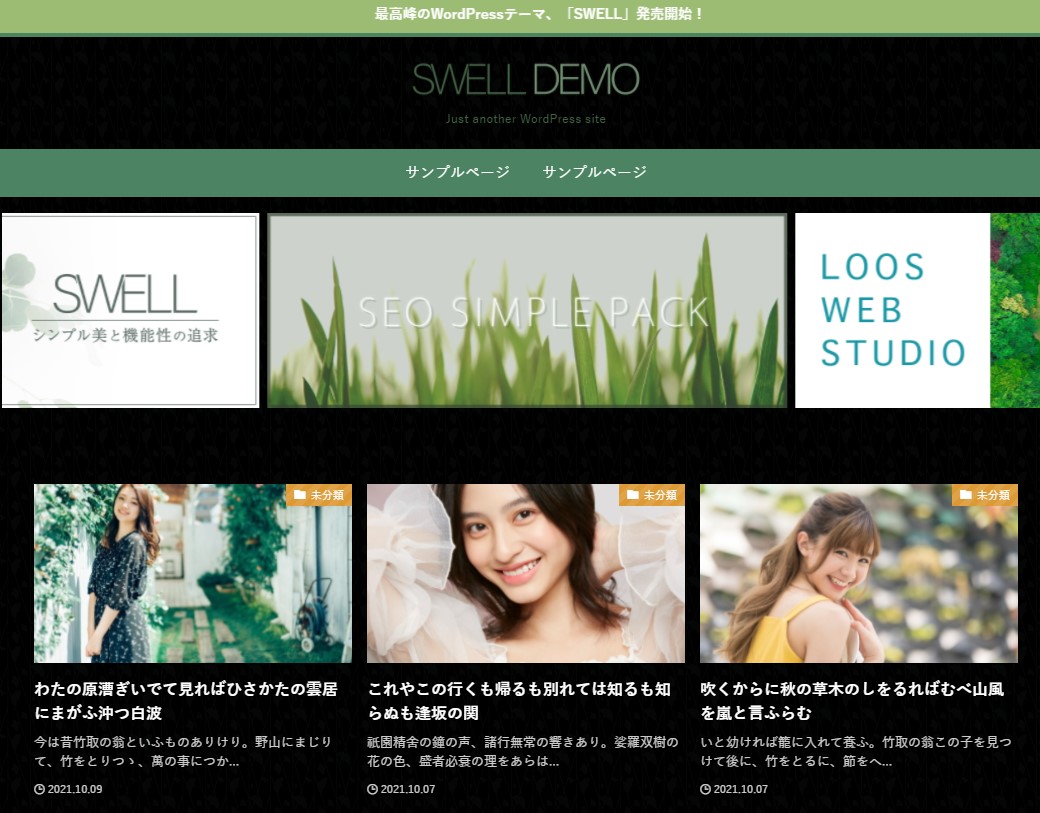
すると、最上部に「お知らせバー」が登場します。
このテーマの場合は黄緑のバーです。
テーマによっては、お知らせバーは最初から表示されています。

表示されていないテーマの場合、今回のようにまず「表示する設定」をします。
また、その他にも上の画像のようにさまざまな設定をできます。
パンくずリストの設定・変更をする方法
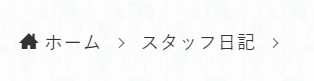
パンくずリストは、記事の上部にある「ホーム>スタッフ日記>山田太郎」のような、サイト内の現在地の情報です。


上の画像で、パンくずリストを拡大すると下のようになります。

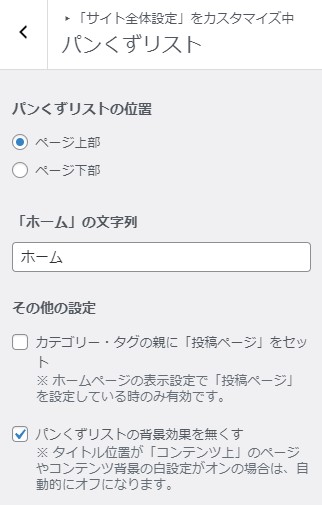
これを編集するには、まず「お知らせバー」の下のボタンをクリックします。

すると、下のようなメニューが出ます。

最初にいじるところは「ホーム」の文字列くらいです。

ここを「サイトTOP」などの好きな文字にします。

保存すると、下のように変更されています。↓
まとめ

今回の講座の要点を4行でまとめると、下のとおりです。
- テーマ導入後、最初に変更すべきものは「ロゴ」
- デモサイトを再現しロゴを入れ替えたら概ねOK
- むしろ、最初は記事数とアイキャッチ画像が重要
- お知らせバーなどの設定は随時改善していけばいい
次の講座では『ブロックエディタ』について解説します。


