WordPressでは、難しいデザインの知識は必要ありません。
しかし、最も基本となるWEBサイトのレイアウトを知っておくと、制作がよりスムーズになります。
ここでは、そのような「WEBサイトのレイアウトの基本」を、簡単にお伝えします。
Webページを構成する4領域
Webページは、主に下記4つの領域で構成されます。
- ヘッダー領域
- ナビゲーション領域
- コンテンツ領域
- フッター領域
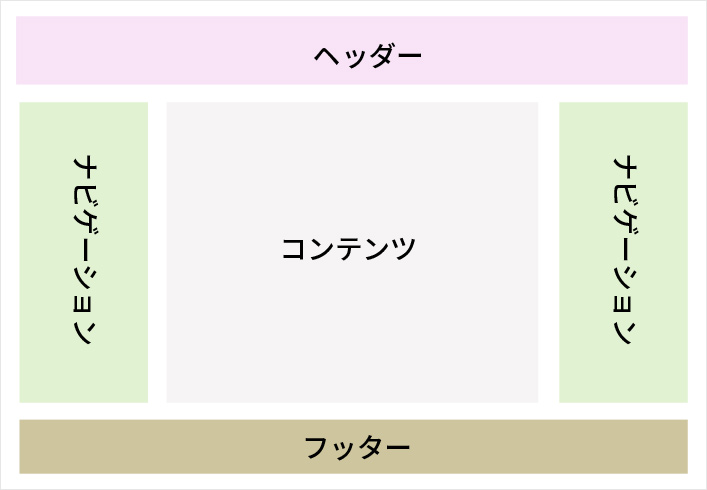
4つの領域を図で示すと、下のようになります。

4つの領域が伝える内容は下のとおりです。
| ヘッダー領域 | このサイトが「何のサイトか」を知らせる |
|---|---|
| コンテンツ領域 | 伝えたい内容を入れる |
| ナビゲーション領域 | ユーザーの動きをサポートする(他の記事への移動など) |
| フッター領域 | 連絡先などを補足する |
具体的に入れるものは下のようなものです。
| ヘッダー | タイトル、サイトメニュー、強調したい連絡先、SNSアイコンなど |
|---|---|
| コンテンツエリア | 記事や写真など、メインのコンテンツ |
| サイドバー | 新着記事、月別アーカイブ、カレンダー、カテゴリ、広告など |
| フッター | 連絡先、カテゴリなど |
ポイントは、ヘッダー下のメニューも、サイドバーのメニューも共に「ナビゲーション」と分類することです。
サイト構造ではこれらはしばしば「別物」として扱われます。
実際、見た目の観点では別物ですが「機能」の観点では同じグループに入るわけです。
基本レイアウトパターン
WEBサイトの基本のレイアウトパターンは、下記の5つに分かれます。
それぞれのパターンを詳しく説明していきます。
1カラムレイアウト

カラムとは「段組み」という意味です。
Webレイアウトの場合は「段」より「列」の方がわかりやすいでしょう。
「シングルカラム=1列」という意味です。
見てのとおり、1列に4領域を並べています。
1カラムは、以前は特定商品などのLPのみに使われていました。
しかし、モバイルファーストの現代では、企業や商店のメインサイトでもしばしば用いられます。

たとえば、上の「エークラスミュージック株式会社」様のホームページは、PC版でも上のように1カラムのデザインとなっています。
2カラムレイアウト

2カラムは上のような、片方だけにサイドバーが付く形です。
現在、大部分のWebサイトはこの形で、当サイトも同様です。

出典:日本経済新聞
一例を挙げると、上の日経新聞も2カラムです。
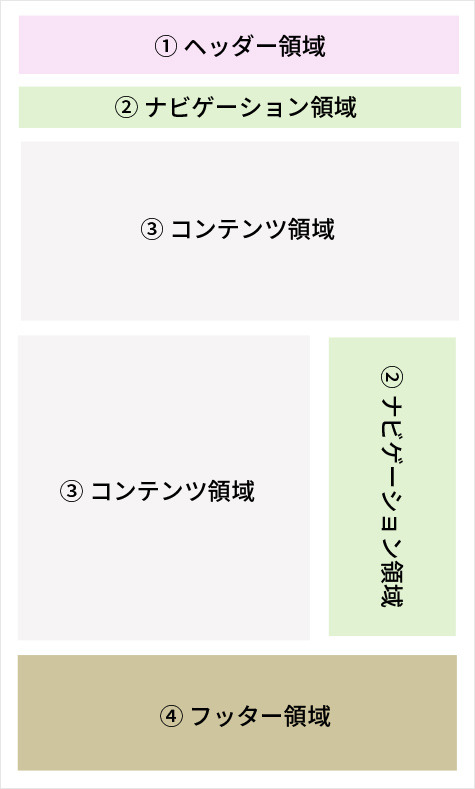
3カラムレイアウト

3カラムは上のように、左右にサイドバーが付く形です。

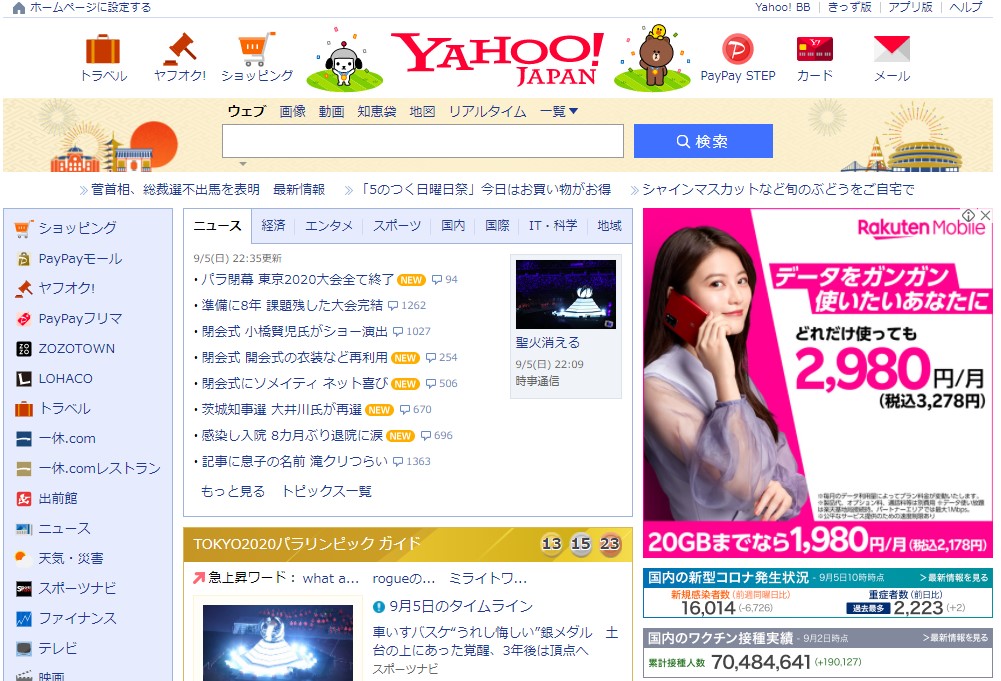
3カラムの代表はヤフーですが、他にも採用している大手サイトはあります。

出典:Googleニュース
意外にも、Googleが「ニュース」のページでは3カラムを用いています。
ヤフーと同様「膨大なニュースの見出しを一気に見せる」というページでは、3カラムが合っているためでしょう。

出典:国土交通省
国交省も3カラムです。
お役所のホームページは昔から3カラムが多かったのですが、近年は2カラムを採用するところが多くなっています。
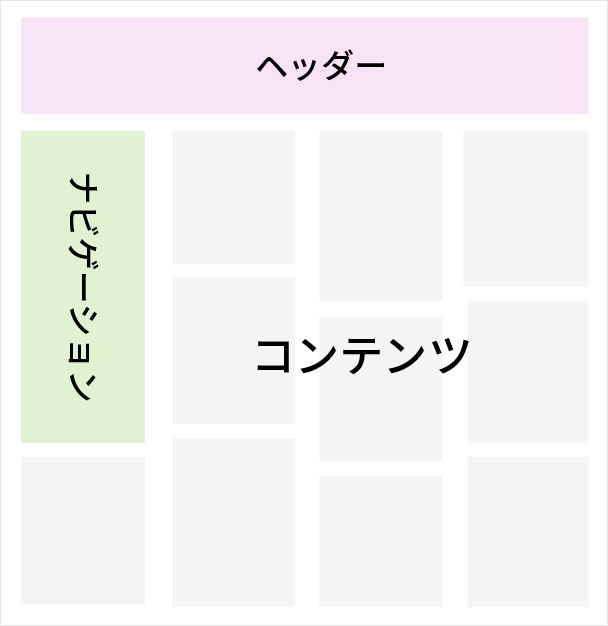
グリッド型レイアウト

グリッド型は、サイトを「カードの集合」で作ります。
文字どおり「カラム=枠」がなく、小さなカードが流動的につながって、1枚のWebページになります。
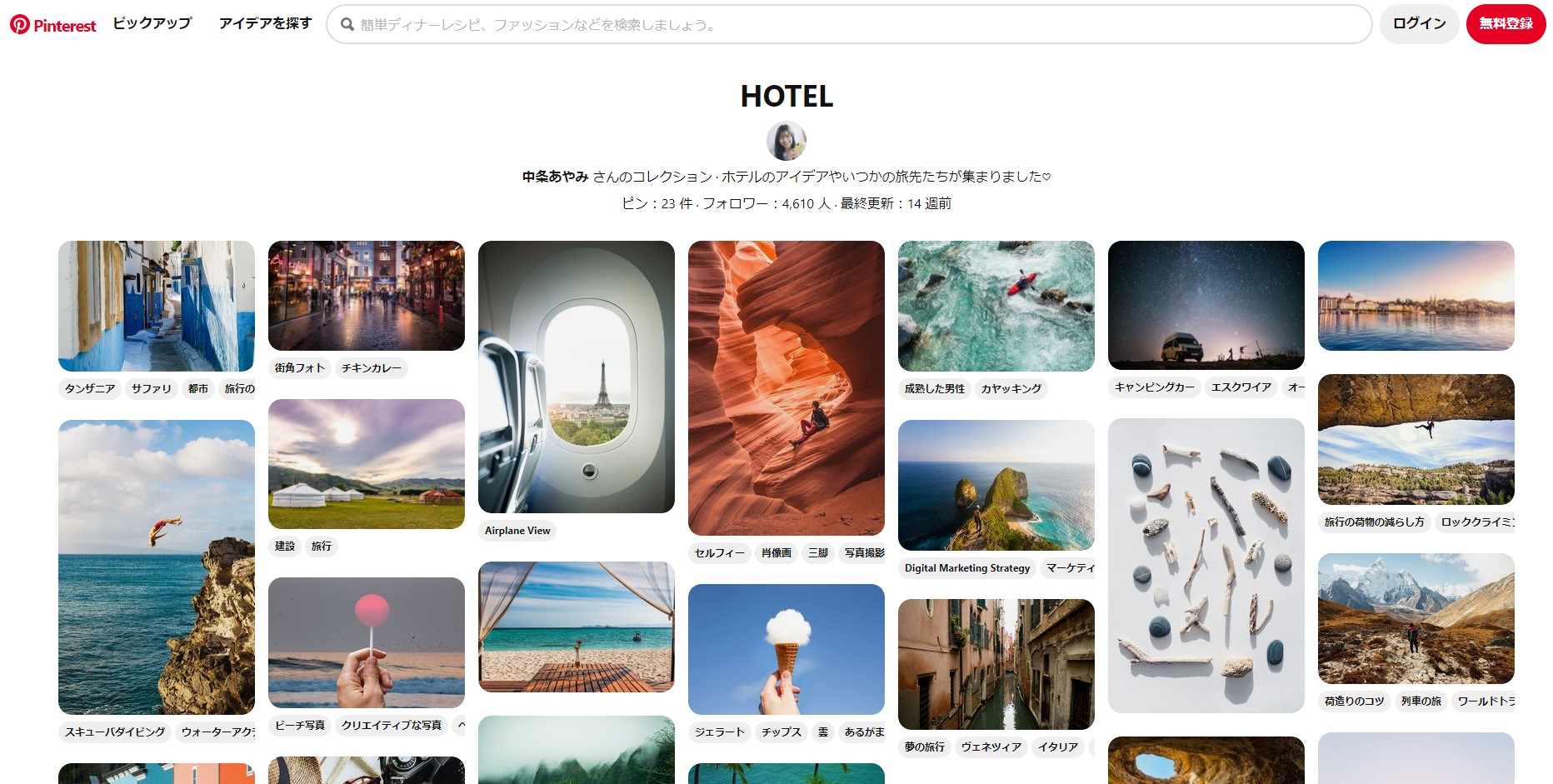
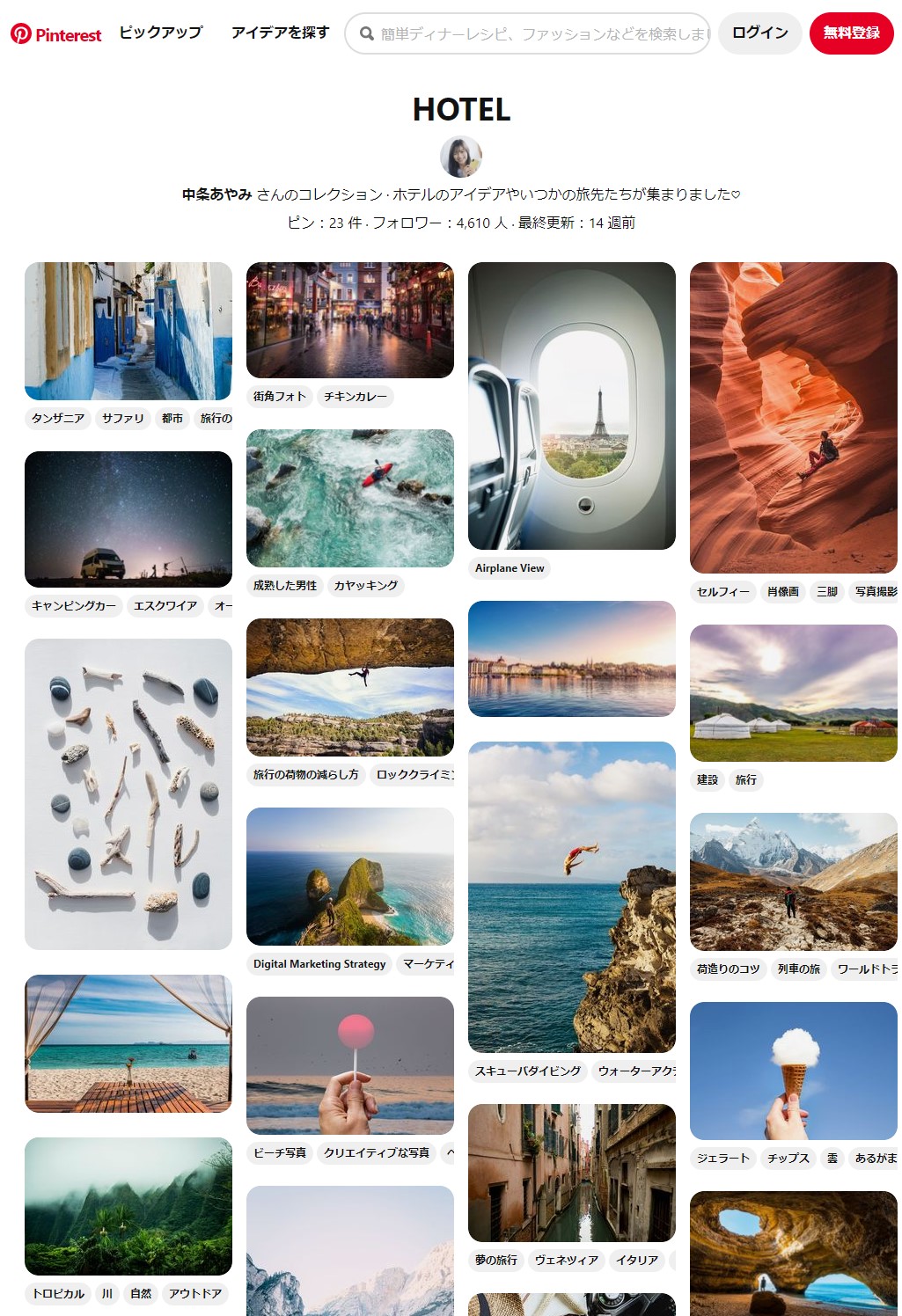
このレイアウトで最も有名なサイトはPinterestです。

横幅が広いときは上のように表示され、

横幅が狭いときは上のようになります。
ここのカードの横幅は変わらず、あくまで「横に入れる枚数」だけが変動します。
フルスクリーン型レイアウト

これは、ヘッダーやナビゲーションが一切なく「完全に一画面」で表示するものです。
たとえば、下の「cobuke coffee」が好例です。

「触れば画面が下の方に動くんでしょ?」と思うかもしれませんが、完全に動きません。
サイトのトップページは、上の1画面だけで完了しているのです。
ただ、同サイトもすべてのページをこのレイアウトで作っているわけではありません。
試しに1つ目のページを見ると、下のように下にコンテンツが連なっていきます。

出典:As your living room|cobuke coffee
また、上部にサイトメニューが配置されているため、この時点で「ナビゲーション」は登場しています。
つまり、このレイアウトは「1カラム」になります。
トップページにはフルスクリーン型を採用しているサイトでも、すべてのページをフルスクリーンで構成することは、非常に珍しいものです。
応用の5ブロック
基本のレイアウトパターンに加え、応用として追加されるブロックも多数あります。
ここでは、そのうち特によく用いられる下記4つのブロックについて解説します。
以下、それぞれの説明です。
グローバルメニュー


出典:千葉県
出典:exciteニュース

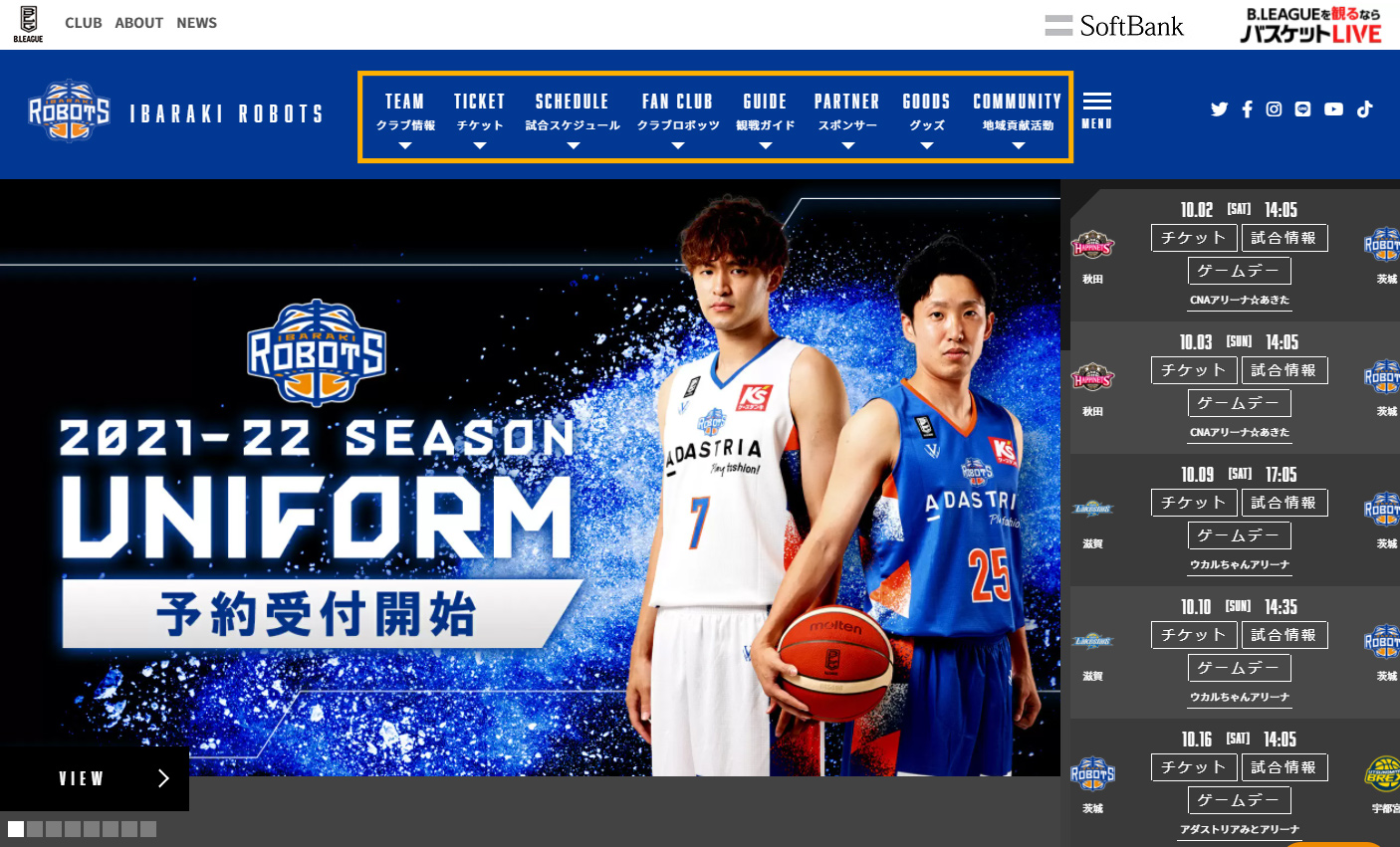
出典:茨城ロボッツ
インフォメーションバー

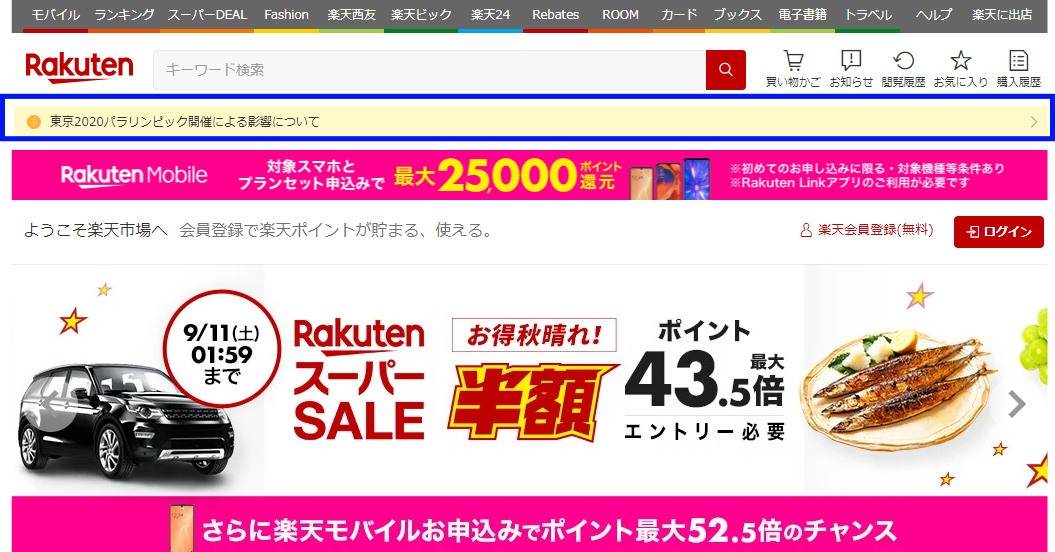
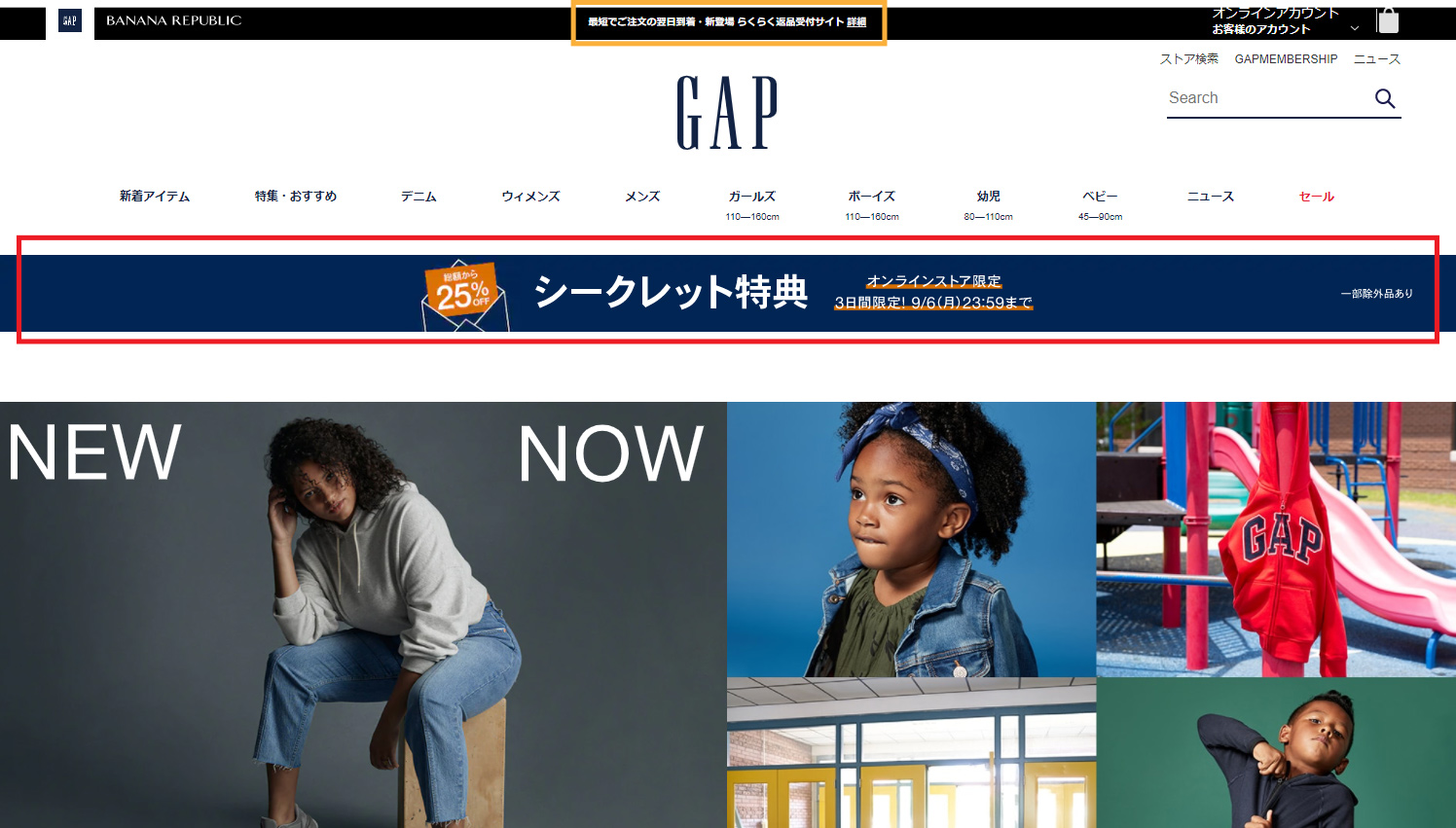
出典:楽天市場

出典:GAP
GAPの場合、インフォメーションバーが2カ所あります。
最上部のオレンジ部分と、グローバルメニュー下の赤枠部分です。
赤枠部分は「バナー」ということもできますが、バナーにしてはほとんど文字だけでシンプルなので「インフォメーションバー」といっていいでしょう。
メインビジュアル

出典:乃木坂46
乃木坂の公式サイトは、グローバルメニューの下にメインビジュアルがあります。
芸能系サイトの王道的構成といっていいでしょう。
ウィジェットエリア

『FIND JOB! Starup』のページは、右側の赤い各ブロックがウィジェットエリアに該当します。
ウィジェットエリアとは、要は「ブロック」のことです。
WordPressを使っている場合のみ、ウィジェットエリアと呼びます(ウィジェットはWordPress用語のため)。
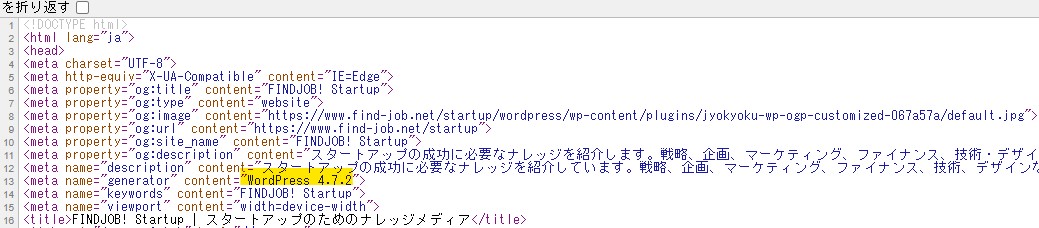
FIND JOBがWordPressを使っていることは、ソースの下の黄色部分でわかります。

出典:上記ページのソースを開く
ウィジェットエリアは、基本的に下のものと考えるとわかりやすいでしょう。
- カテゴリ
- 月別アーカイブ
- 新着記事一覧
- タグ
- アクセスランキング
まとめ

今回の講座の要点を3行でまとめると、下のとおりです。
- Webページの領域は4つ(ヘッダー・ナビゲーション・コンテンツ・フッター)
- 基本レイアウトのパターンは5つ(1カラム・2カラム・3カラム・グリッド型・フルスクリーン型)
- 応用ブロックはさまざま(グローバルメニュー・インフォメーションバー・メインビジュアル・ウィジェットエリアなど)
次の講座『サイト構成・18業種の事例』


