前回は「管理画面の基本用語」をお伝えしました。
今回は、基本用語のそれぞれの機能を「どう使うか」を解説します。
WordPressの操作は、実際に使ってみて「わからない部分があったときだけ調べる」のが一番合理的です。
調べなくても触っているだけでわかることも多いため、まずは「実際に触る」ことを大事にしていただけたらと思います。
「基本」のメニューそれぞれの意味と機能を解説
WordPressで基本となるのは下記4つの部分です。
それぞれの操作方法を説明します。
以下、それぞれの説明です。
投稿

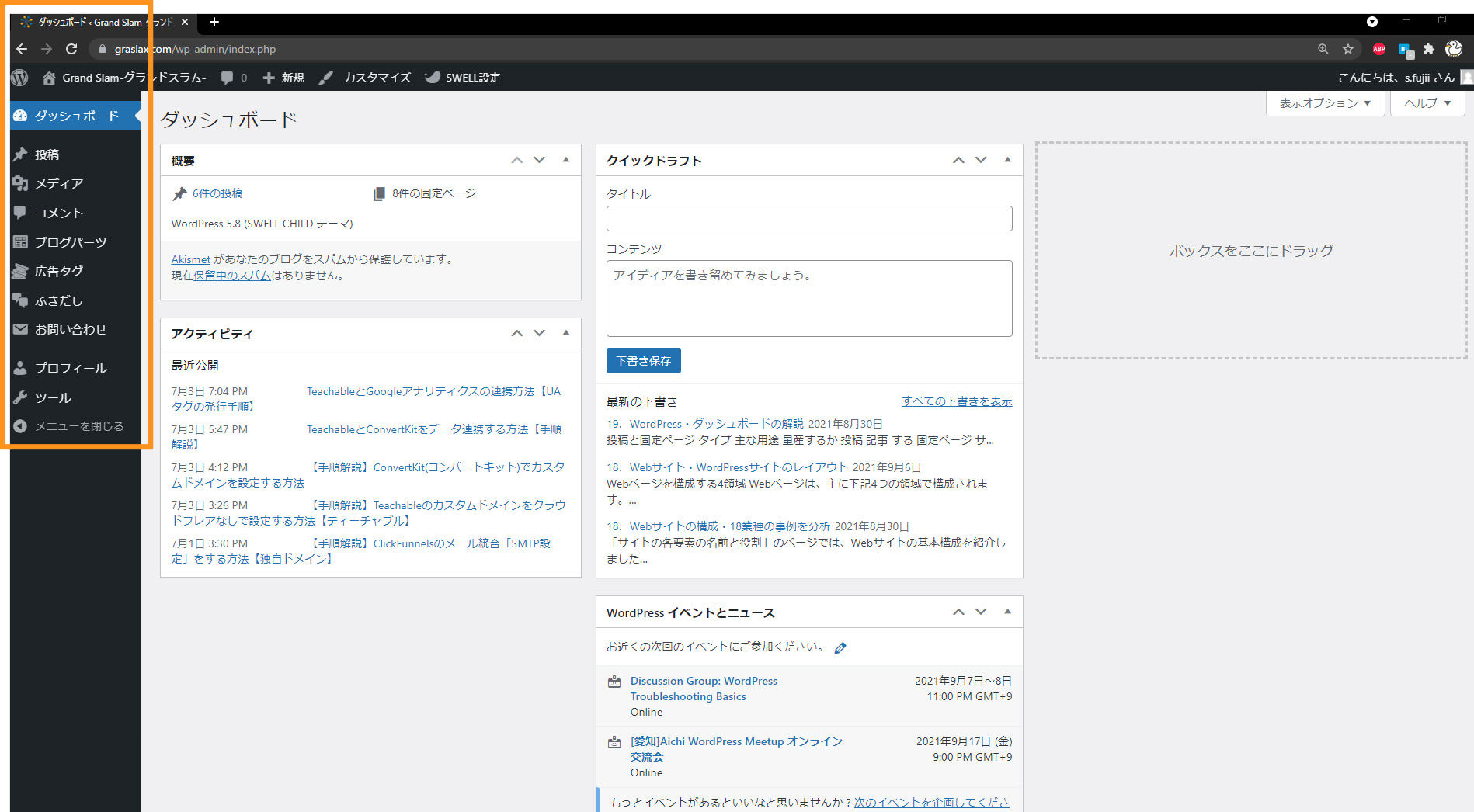
まず、上のようにWordPressのダッシュボード(トップページ)を開き、オレンジ部分のメニューを見ます。

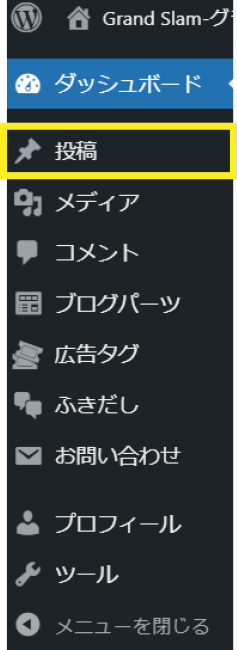
上のバーの黄色の部分「投稿」をクリックします。

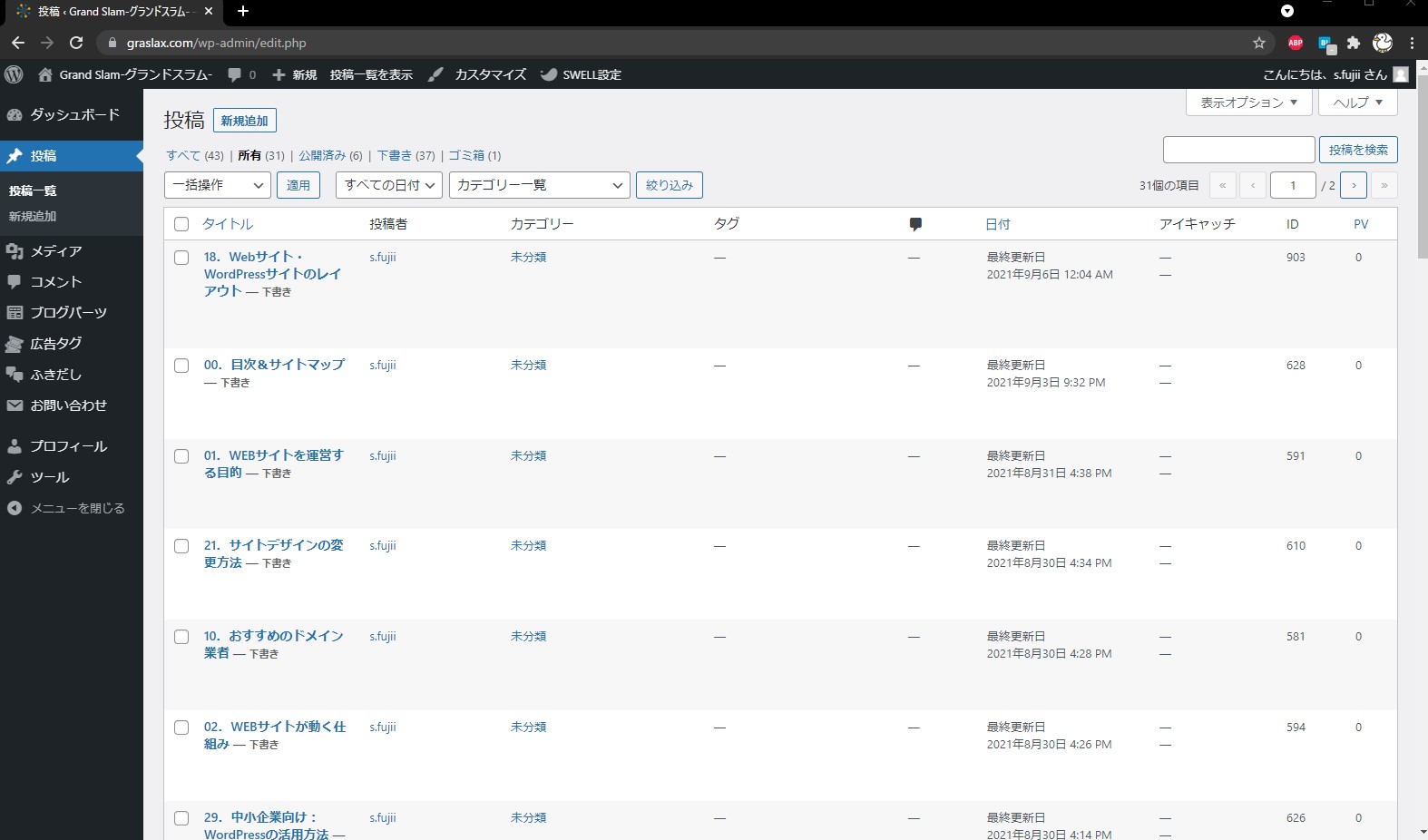
上のように「投稿一覧」のページが出ます。
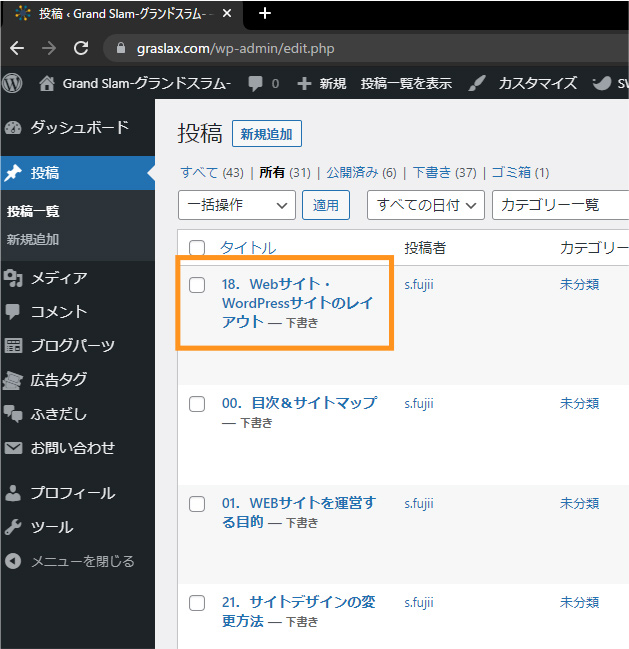
すでにある記事を編集したい場合、目当ての記事タイトルをクリックします。

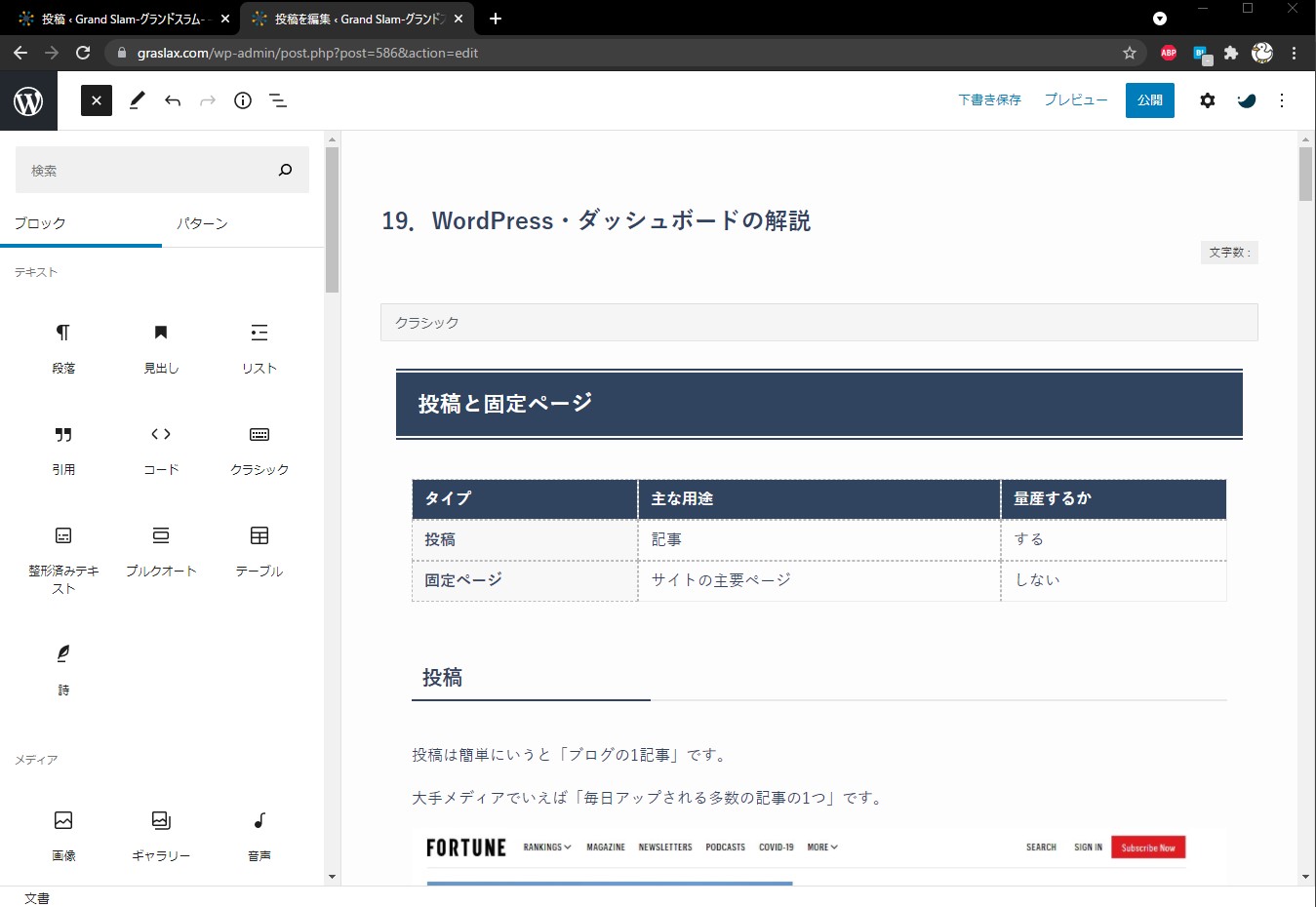
すると、下のように記事の編集画面が開かれます。

たとえば
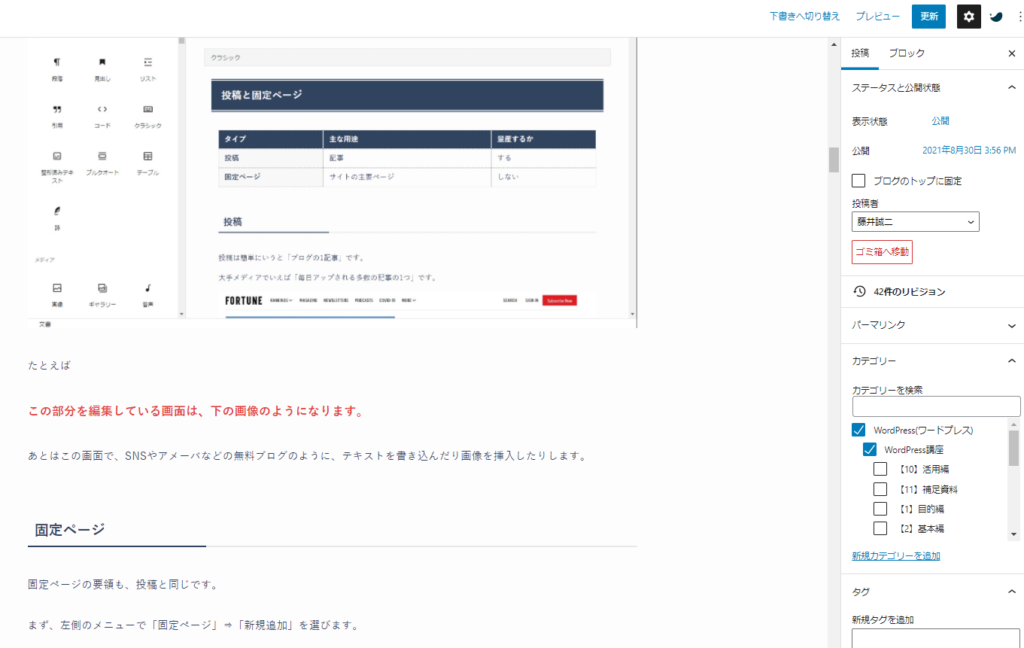
この部分を編集している画面は、下の画像のようになります。

あとはこの画面で、SNSやアメーバなどの無料ブログのように、テキストを書き込んだり画像を挿入したりします。
固定ページ
固定ページの要領も、投稿と同じです。
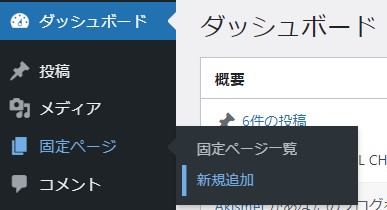
まず、左側のメニューで「固定ページ」⇒「新規追加」を選びます。

すると、下のような画面になります。

あとは投稿と同じように、ここに文章や画像を入れていきます。
カテゴリ
カテゴリは、それぞれの投稿画面から操作します。
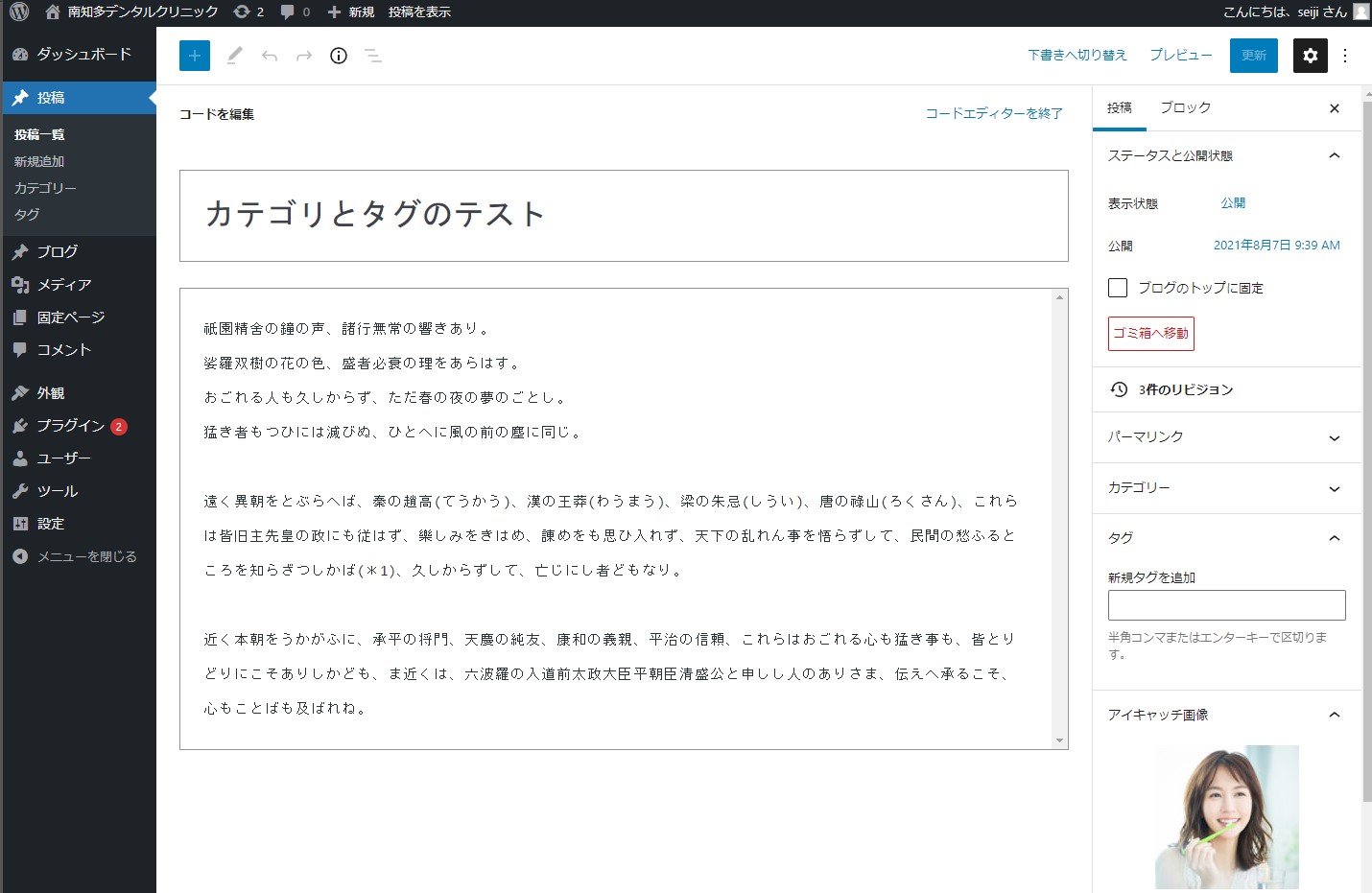
まず、カテゴリを設定したい記事を開きます。

右側のメニューに「カテゴリー」があるので選択します。

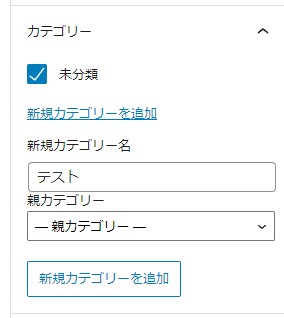
選択すると下のようになります。
「新規カテゴリーを追加」という青文字をクリックしてください。

「新規カテゴリー名」の欄に、好きなカテゴリ名を入れます。
(ここでは「テスト」としています)

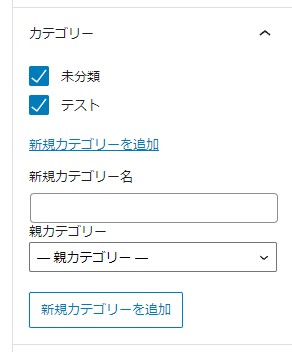
カテゴリ名を入れたら「新規カテゴリーを追加」を押してください。
下のように「テスト」のカテゴリが追加されました。

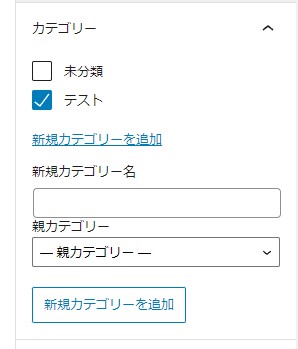
最初は「未分類」も一緒にチェックされているので、外してください。

これで投稿を見ると、下の赤枠のようにカテゴリが追加されていることがわかります。

タグ
タグの要領もカテゴリとまったく同じです。
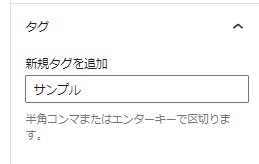
まず、右側のメニューで「タグ」を選択します。

好きなタグの名前を入れます。
ここでは「サンプル」にしました。

これで記事を保存すると、下の赤枠のようにタグが追加されています。

ちなみに、上記のページのサンプルはこちらです。
その他、全体のタグやカテゴリを管理する方法もあります。
たとえば不要になったタグ・カテゴリを削除するなどします。
ただ、当面その作業は必要なく「ひたすら新規追加するのみ」なので、上記のやり方のみ知っていれば大丈夫です。
「外観」のメニュー
「外観」のメニューには下記の5つがあります。

それぞれの内容を簡単に説明します。
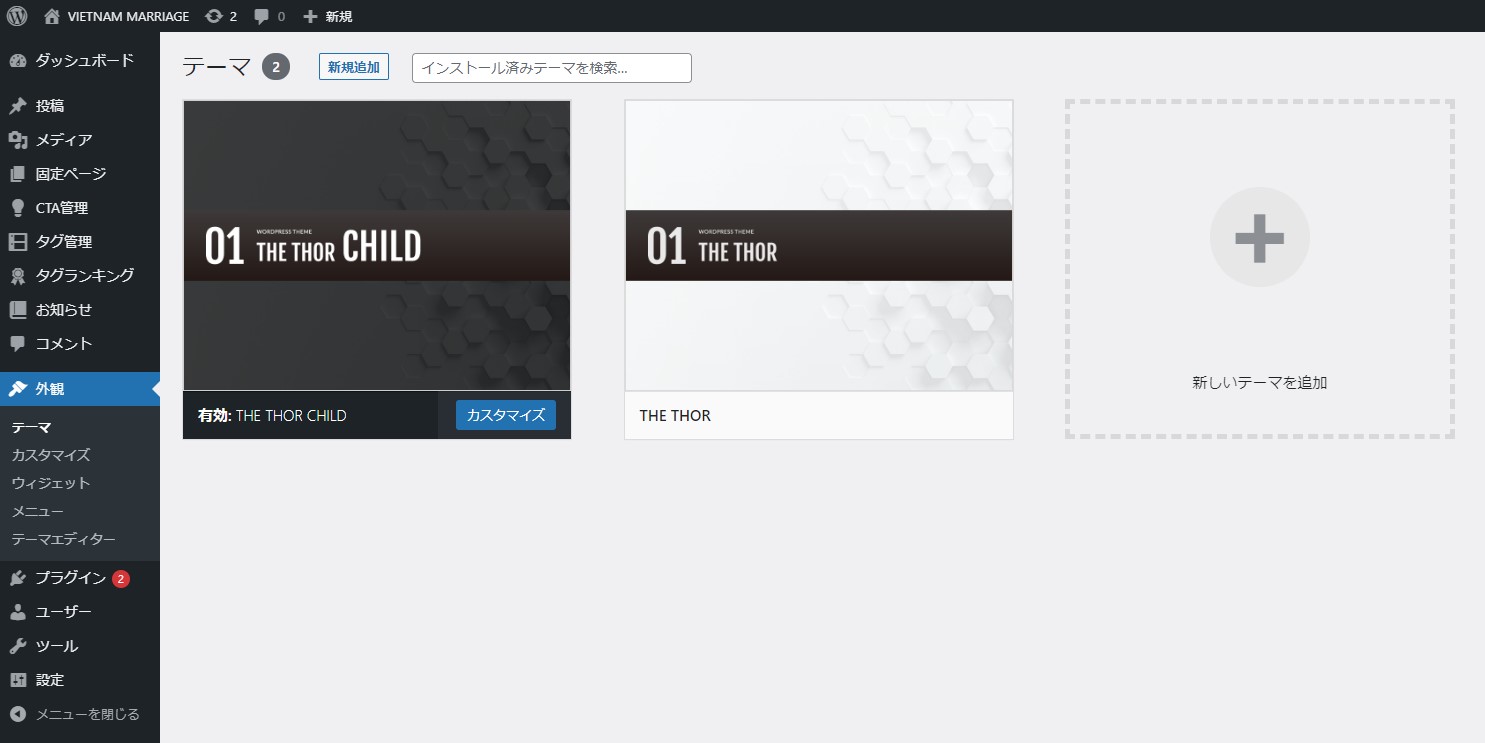
テーマ

テーマとはWordPressの「テンプレート」のことです。
- 今使っているテーマ
- 使っていないがインストール済みのテーマ
がこの画面で一覧になります。
新しいテーマを使いたい場合も、ここからインストールします。
テーマについては「おすすめのWordPressテーマ」のページの「WordPressテーマとは」の段落で詳しく解説しています。
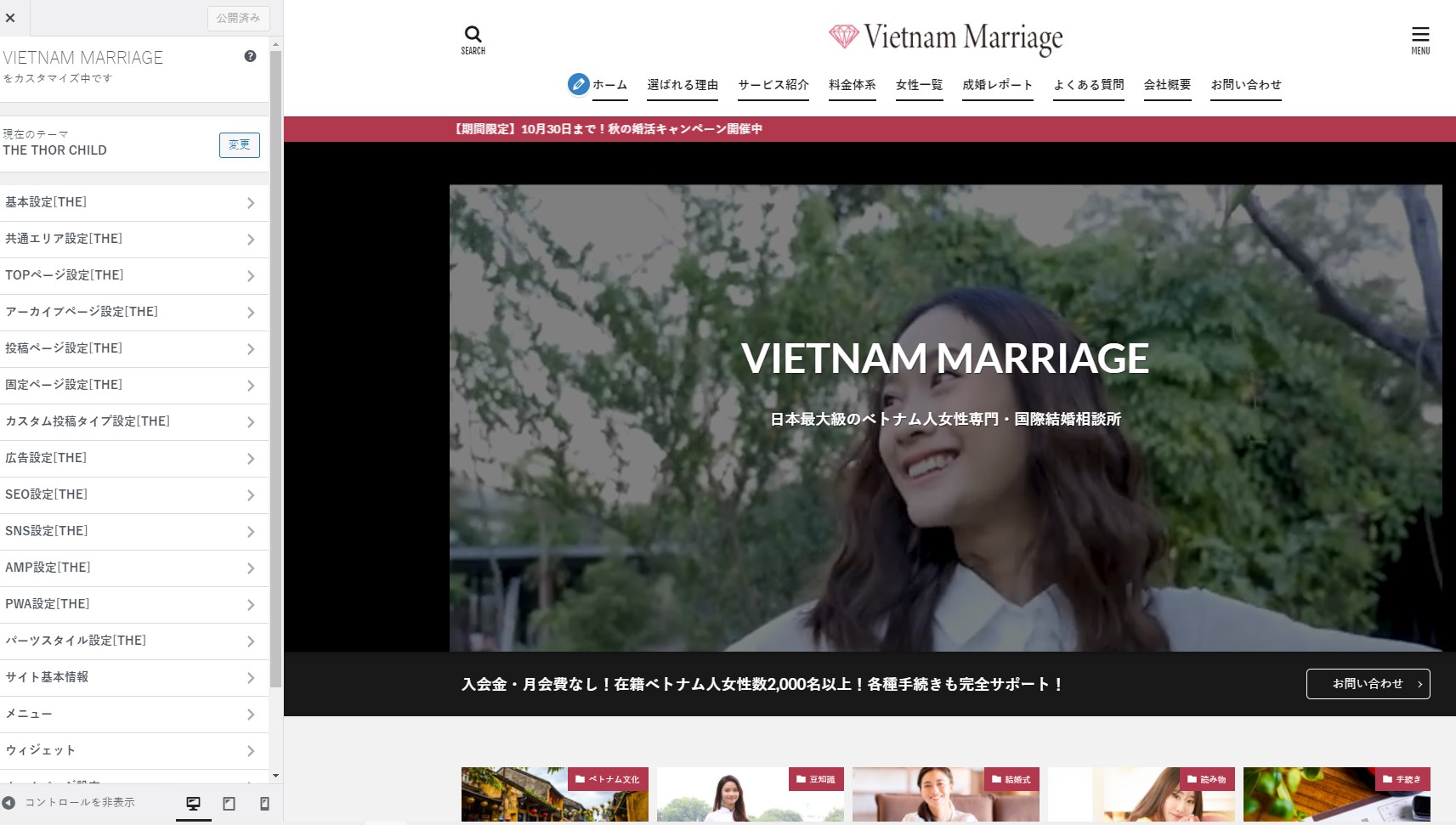
カスタマイズ

「カスタマイズ」では、高度な設定が簡単にできるようになっています。
カスタマイズのメニューは、テーマによって異なります。
(この部分の使いやすさが、WordPressのテーマの良し悪しを分ける重要な要素です)
たとえば『THOR』の場合、トップの動画を下の画面で簡単に設定できます。

「YouTubeにアップした動画のURLを入れるだけ」という仕組みです。

実際のデモサイトはこちらでご覧いただけます。
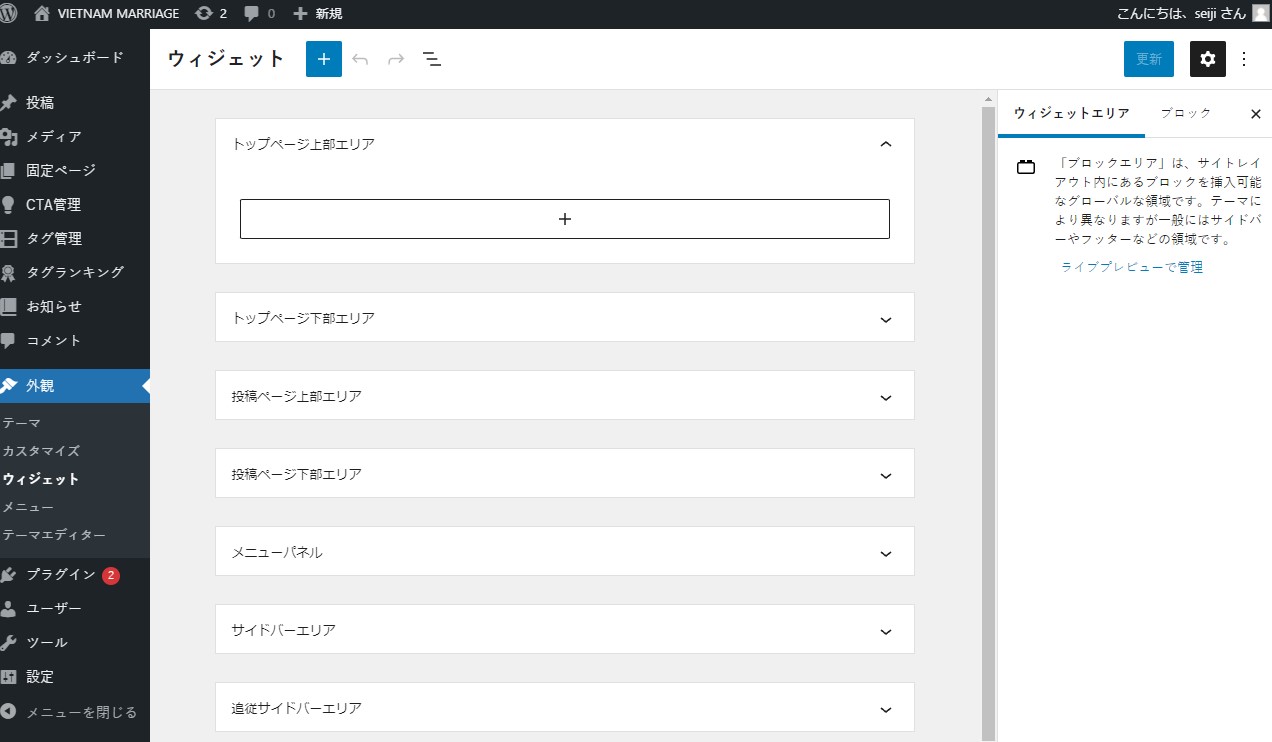
ウィジェット

ウィジェットとは「サイトのパーツ」です。
この画面では「サイトのどこに」「何のパーツをいれるか」を設定します。
ウィジェットについては、下のページで詳しく解説しています。
メニュー

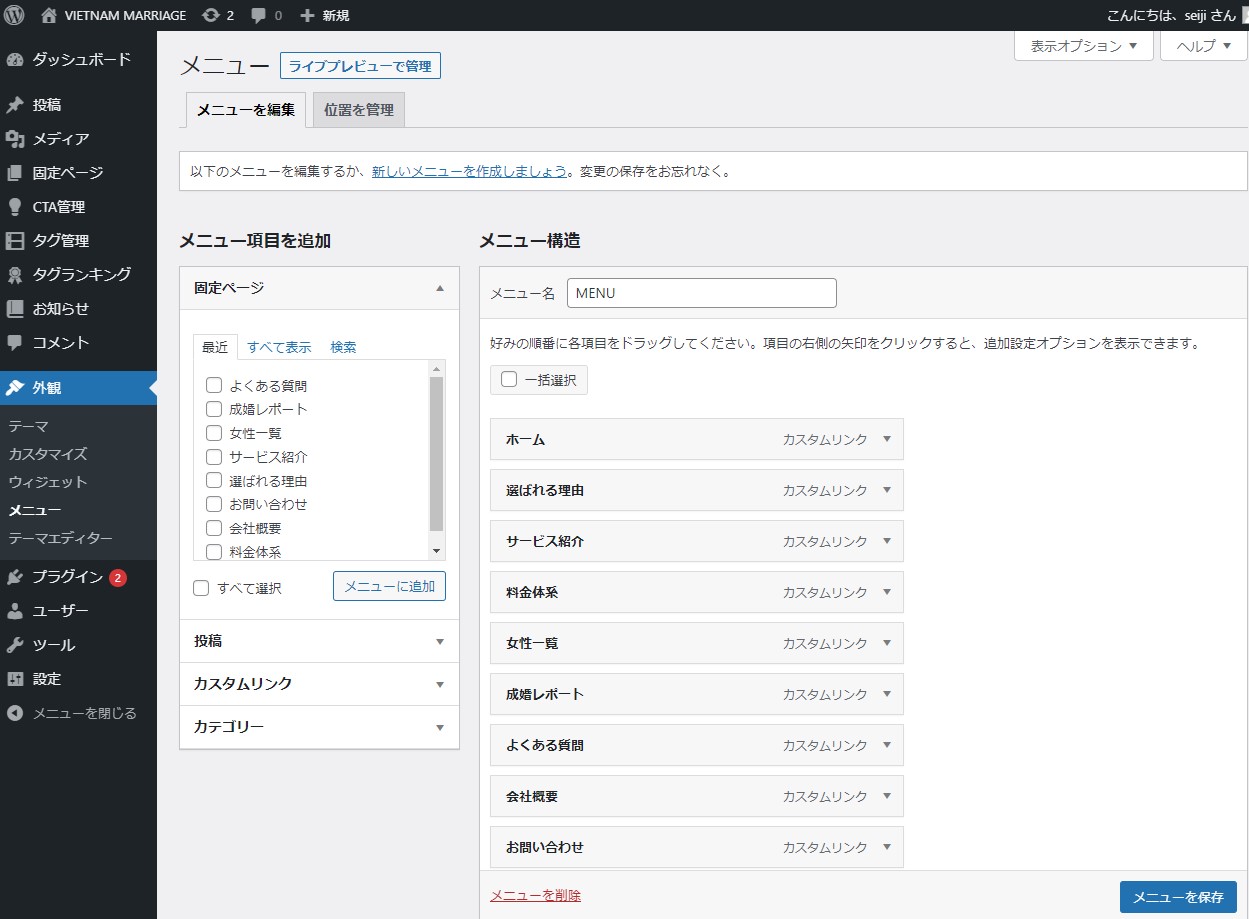
メニューは、文字どおりサイトのメニューを編集する機能です。

たとえば、上のサンプルサイトの場合は、「ホーム」「選ばれる理由」「サービス紹介」…といったものが並んでいます。
こうしたメニューの項目の名前・数・順番を、この画面で設定します。
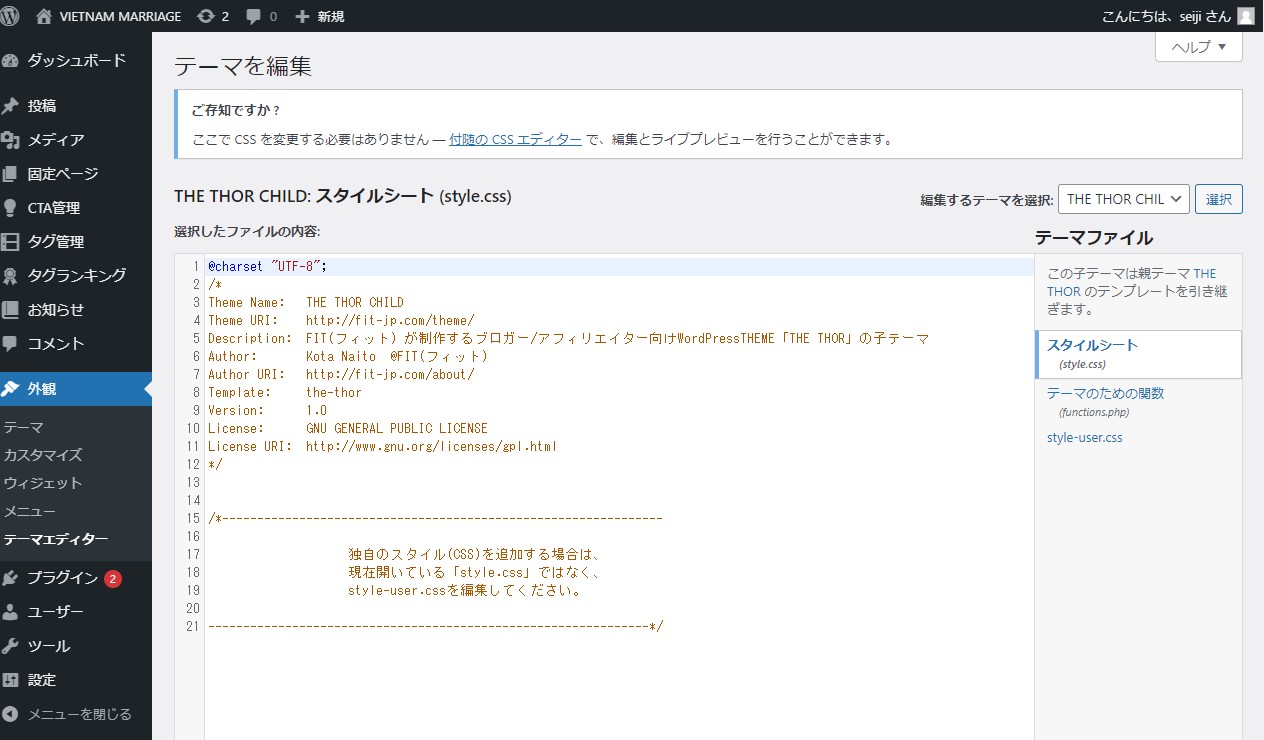
テーマエディタ

ここは上級者以外触らないページです。
上の画像のように「直接コードをいじる」ようになっています。
「その他」のメニュー

その他の部分では、以下のようなメニューがあります。
それぞれ説明していきます。
プラグイン
プラグインは「拡張機能」です。
この画面ではプラグインに対して、下記のことをできます。
- 欲しいものを、追加
- 要らないものを、削除
- 使うものを、有効化
- しばらく使わないものを、無効化
プラグインについては、下のページで詳しく解説しています。
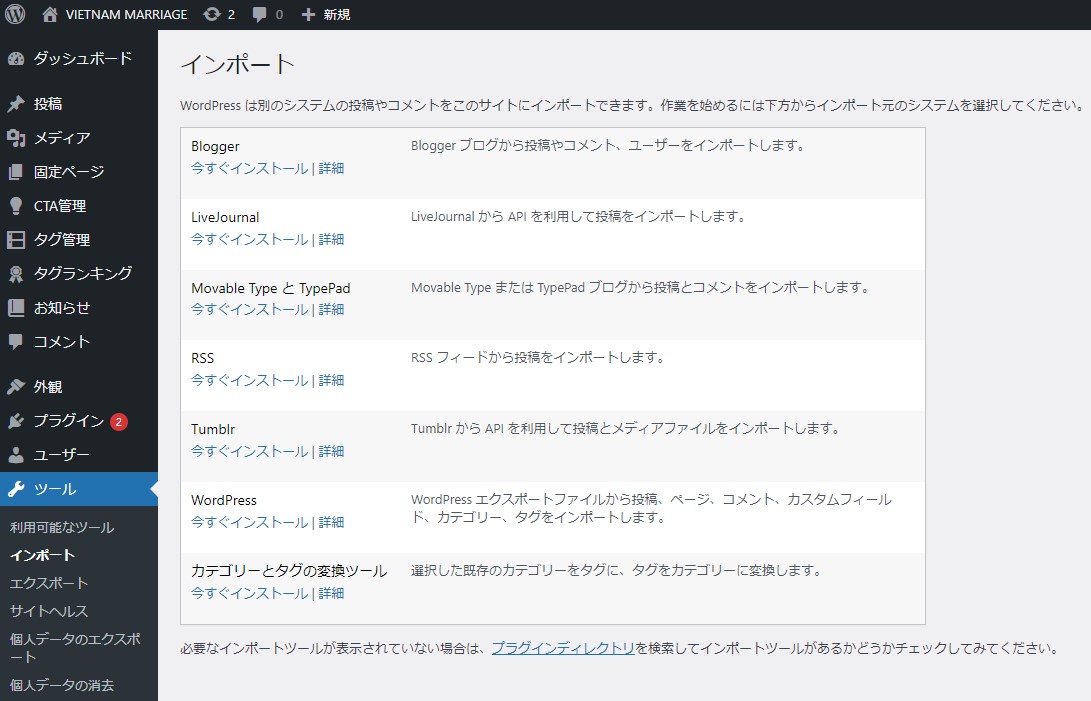
ツール

ツールでは主に下記のことをできます。
| インポート | データをWordPressに取り込む |
|---|---|
| エクスポート | 今のWordPressのデータを吐き出す |
| サイトヘルス | セキュリティの脆弱性をチェック |
取り込み・吐き出しのデータとは、下のようなものです。
- 記事の文章
- 画像
- コメント
これらを吐き出し(エクスポート)して、別のWPに取り込み(インポート)すると、前のサイトと同じコンテンツをすぐに再現できます。
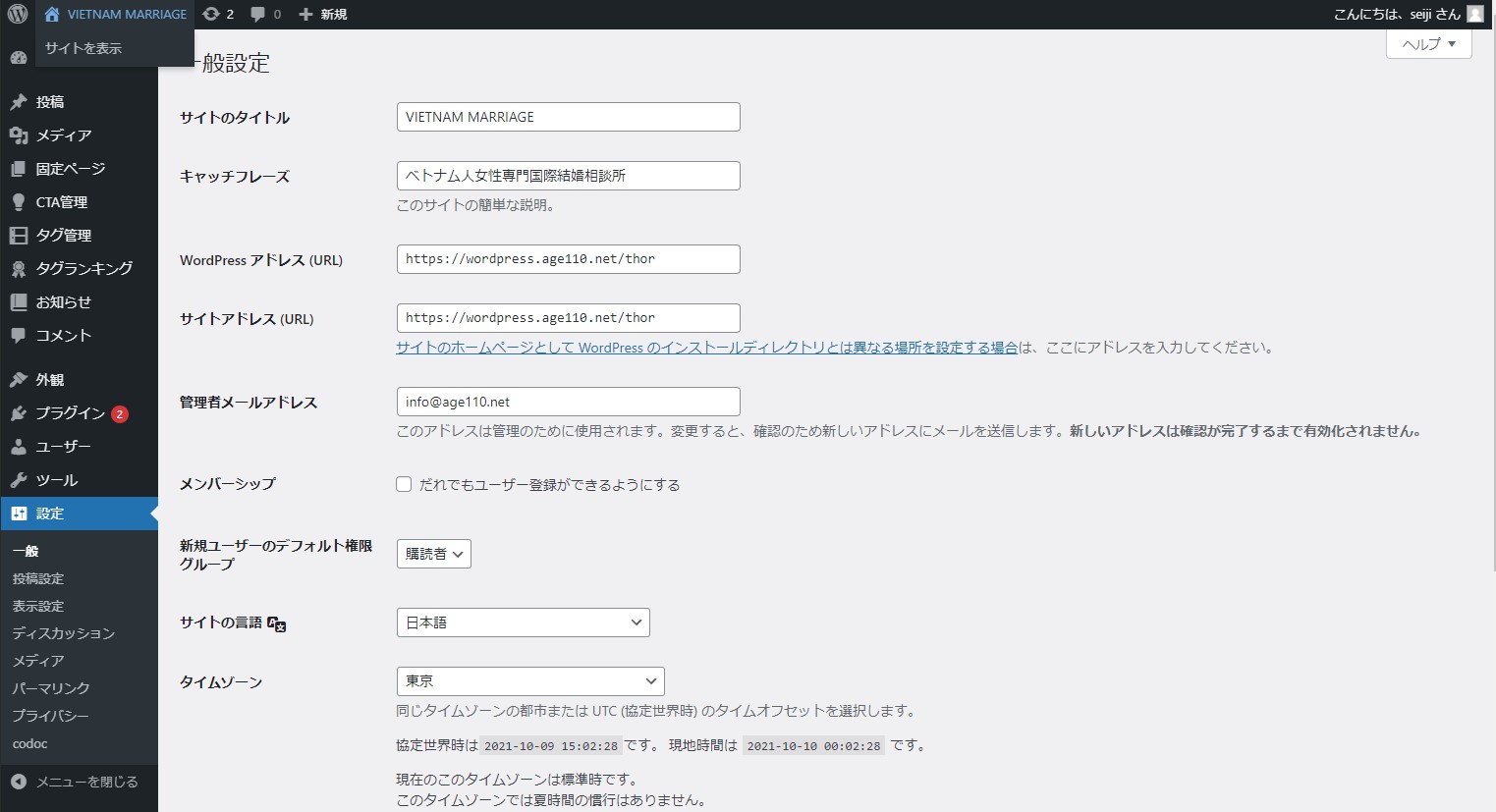
設定

主にサイトの裏側(ユーザーに見えない部分)で、さまざまな設定をします(事務方というイメージです)。
一番重要なのは「一般設定」で、下の項目を設定します。
- サイトタイトル
- キャッチフレーズ
- WordPressアドレス(URL)
- サイトアドレス(URL)
- 管理者メールアドレス
特にキャッチフレーズは、最初は「Just another wordpress」となっています。
これを正しいサイトの説明に変えます。
「WordPressアドレス」と「サイトアドレス」は、基本的に同じものです(異なるのは特殊なケースのみです)。
ここで重要なのは、「https://」の「S」が入っていなかった時に、Sを入れることです。
これは「SSL設定」の作業の1つですが、SSLについては下の記事で詳しく解説しています。
まとめ

管理画面の操作は、メニューのジャンルごとに下のようなものがあります。
- 基本のメニュー(投稿・固定ページ・カテゴリ・タグ)
- 外観のメニュー(テーマ・カスタマイズ・ウィジェット・メニュー・テーマエディタ)
- その他のメニュー(プラグイン・ツール・設定)
次の講座では『WEBサイトのレイアウト』について解説します。


